SVG:可伸缩的矢量图形

可缩放矢量图形(Scalable Vector Graphics,SVG)是一种用于描述图形的 XML 语法,一个简单的 SVG 文件如下所示:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1000 1000">
<defs>
<linearGradient id="fade">
<stop offset="0%" stop-color="#008"/>
<stop offset="100%" stop-color="#ccf"/>
</linearGradient>
</defs>
<!--画一个具有黑色边框且渐变色为填充色的矩形-->
<rect x="100" y="200" width="800" height="600" stroke="black" stroke-width="25" fill="url(#fade)"/>
</svg>
在浏览器中打开这个 XML 文件,页面显示如下:

SVG 这种语法有一定的复杂度,它不仅可以用于简单的基本图形的绘制,还支持任意曲线、文本以及动画的绘制,甚至还能整合 JavaScript 和 CSS 样式来添加行为和展示信息。
在现在浏览器中,可以直接通过 <img> 元素展示 SVG 图片。HTML5 允许 SVG 标记直接在 HTML 文件中使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SVG</title>
</head>
<body>
这是一个红色方块:
<svg width="10" height="10">
<rect height="10" width="10" x="0" y="0" fill="red"/>
</svg>
这是一个蓝色圆圈:
<svg width="10" height="10">
<circle r="5" cx="5" cy="5" fill="blue"/>
</svg>
</body>
</html>
在浏览器中打开这个 HTML,页面显示如下:

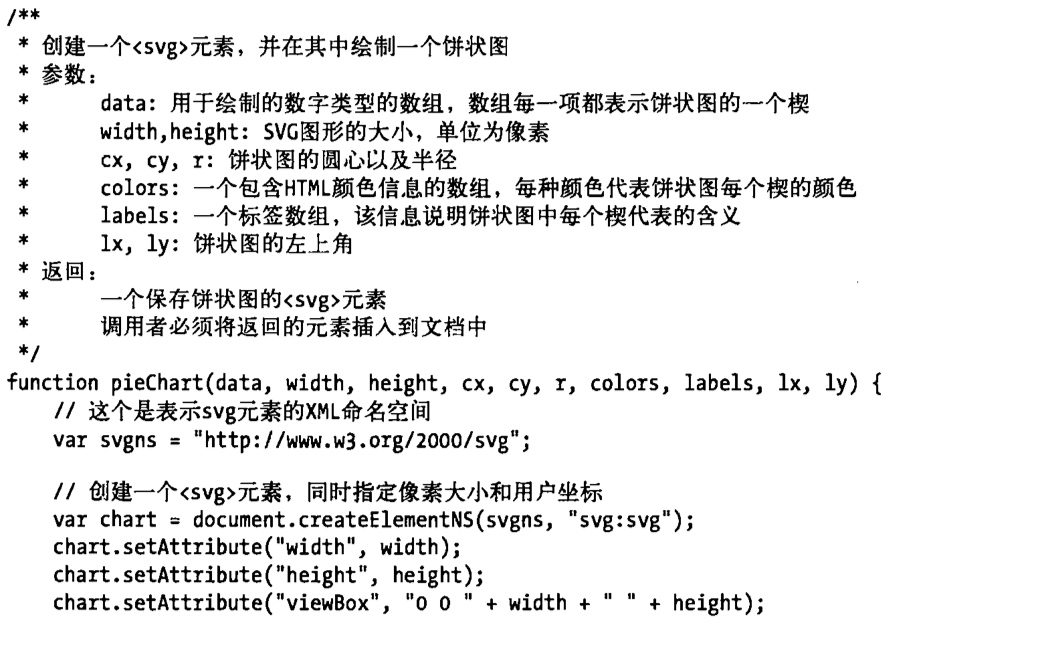
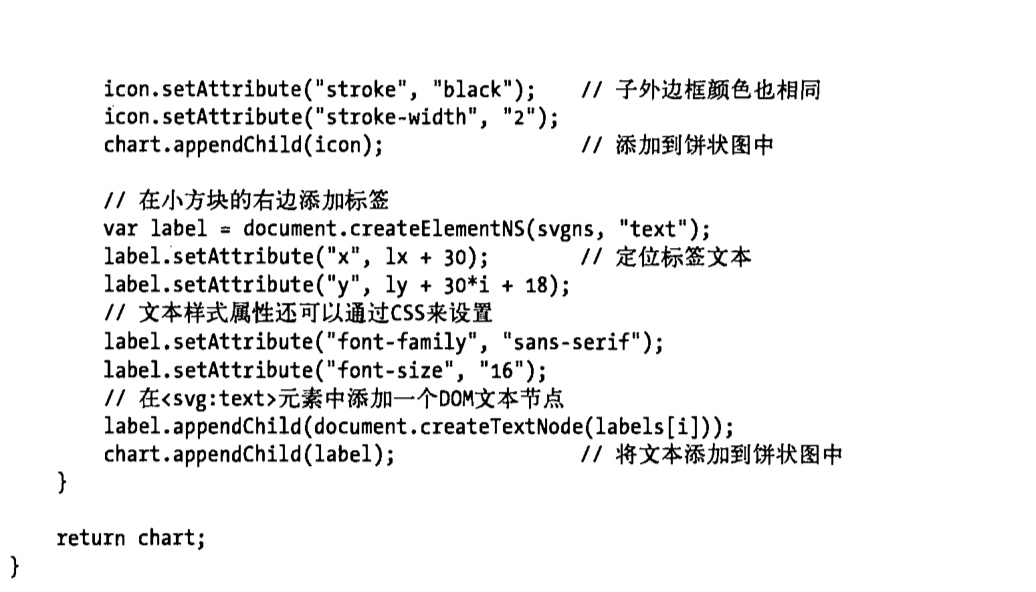
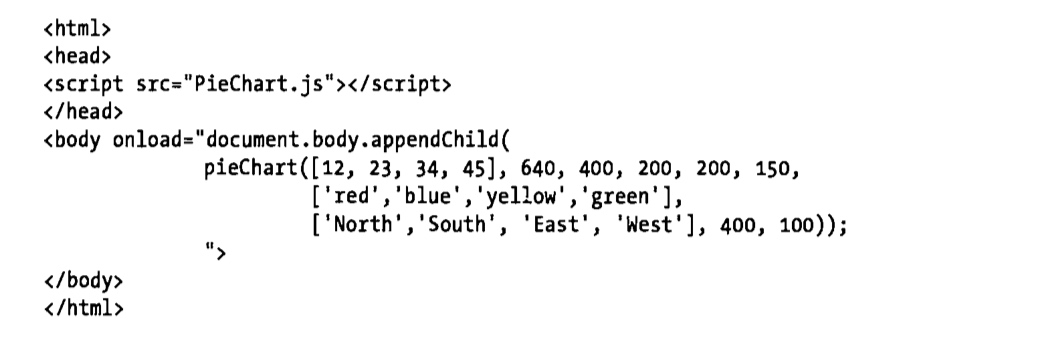
下面我们来看两个复杂点的例子,首先我们通过 SVG 来画一个饼状图:



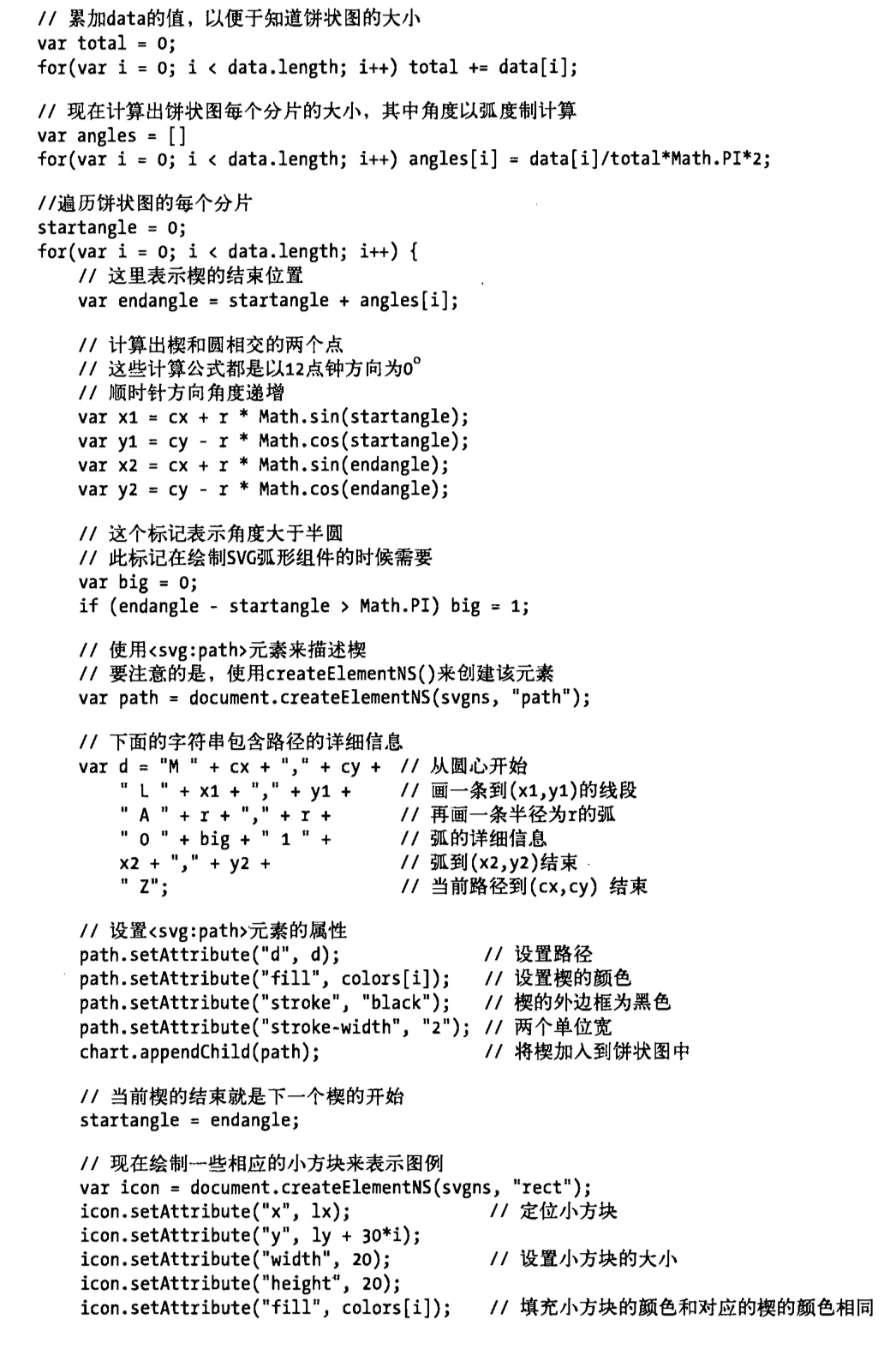
对应的调用代码如下:

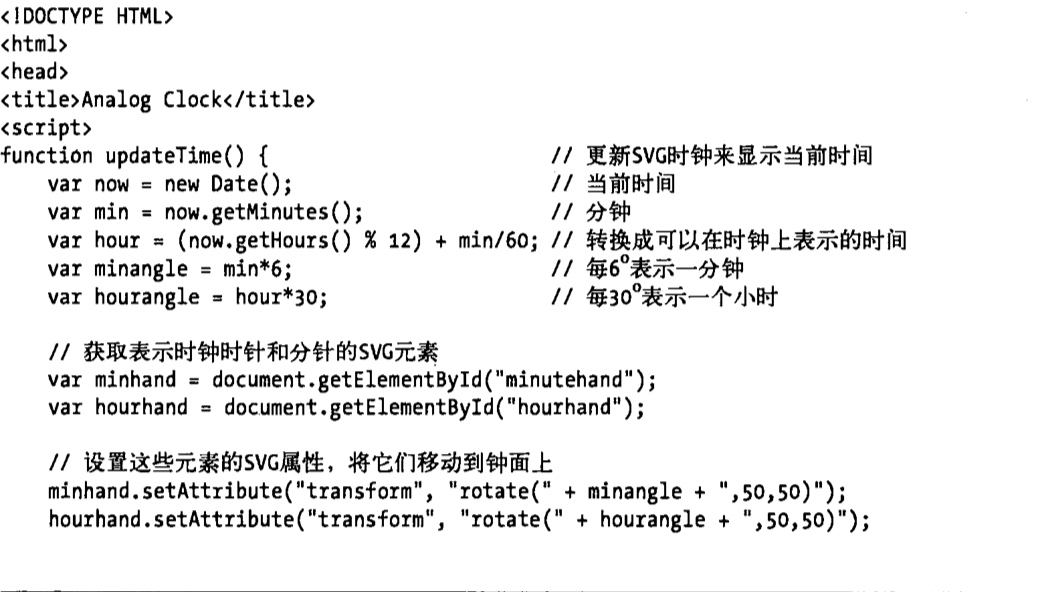
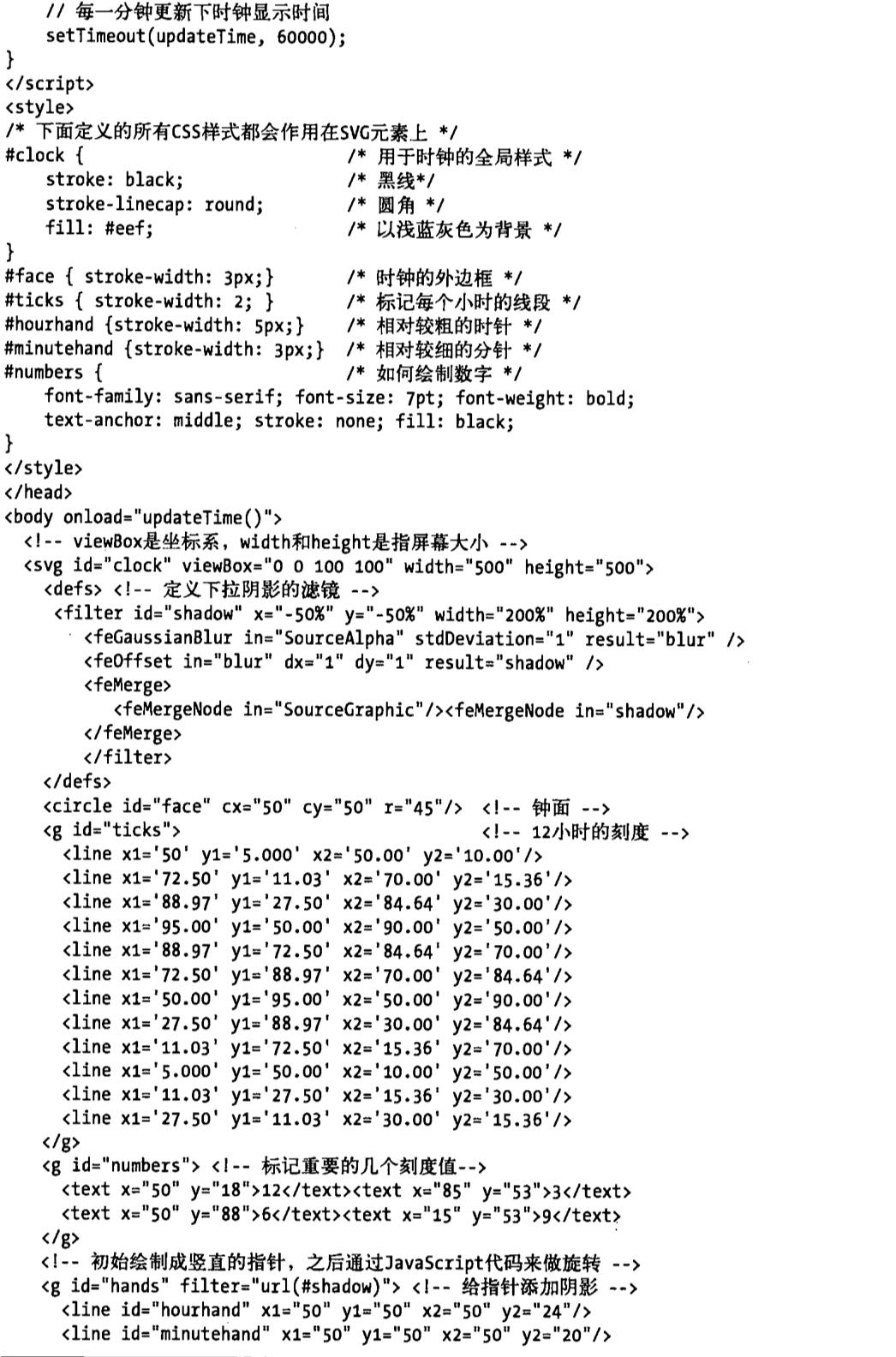
下面是一个使用 SVG 绘制模拟时钟的示例:




No Comments