创建对象
对象字面量
创建对象最简单的方法就是使用对象字面量:
var empty = {};
var point = {x:1, y:2};
var book = {
"title": "JavaScript",
"subtitle": "权威指南",
"author": "学院君"
};
对象直接量是个表达式,每次运算都会创建并初始化一个新的对象,每次计算对象直接量的时候,也都会计算每个属性的值,如果在一个重复调用的函数中的循环体内使用了对象直接量,将会创建很多对象,并且对应的属性值也不尽相同。这一点需要注意。
通过 new 创建对象
使用 new 关键字是通过调用构造函数来创建并初始化新对象。JavaScript 核心中的原始类型都包含内置构造函数:
var o = new Object();
var a = new Array();
var d = new Date();
var r = new RegExp('laravel');
当然,自定义对象也可以定义构造函数并通过 new 关键字来创建并初始化。
原型
在讲述第三种对象创建技术之前,我们先解释下什么是原型。
每个 JavaScript 对象(null除外)都和另一个对象关联,「另一个对象」就是原型,每个对象都从原型继承属性。
所有通过对象直接量创建的对象都有同一个原型对象,该对象的引用可以通过 Object.prototype 获取。通过 new 关键字创建的对象的原型是构造函数的 prototype 属性的值,比如 new Object() 创建对象的原型自 Object.prototype,new Array() 创建对象的原型是 Array.prototype,依次类推。
没有原型的对象不多,Object.prototype 就是其中之一,它不继承任何属性,而其它原型对象都是普通对象,普通对象都有原型,所有内置构造函数都具有一个继承自 Object.prototype 的原型,例如 Array.prototype 的属性继承自 Object.prototype,因此通过 new Array() 创建的 Array 对象同时继承自 Array.prototype 和 Object.prototype,这一系列链接的原型对象就是所谓的「原型链」。
Object.create()
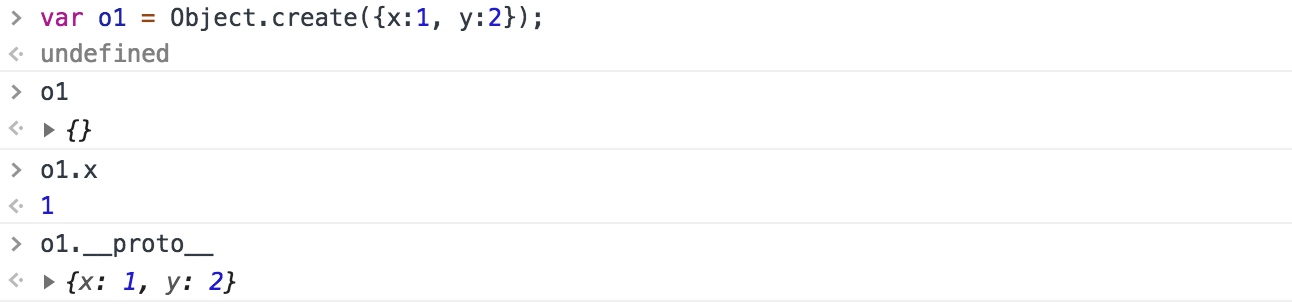
ECMAScript 5 定义了一个名为 Object.create() 的静态函数用于创建新对象,该方法第一个参数就是这个对象的原型,第二参数可选,用于对对象的属性进行进一步的描述(这是一种通过继承方式创建对象的方法):

如果要创建一个空对象可以通过这种方式(等价于 var o2 = new Object()):
var o2 = Object.create(Object.prototype);
如果要兼容低版本 ECMAScript 实现,可以通过下面的方法来创建新对象:
function inherit(p) {
if (p == null) throw TypeError();
if (Object.create)
return Object.create(p);
var t = typeof p;
if (t !== 'function' && t !== 'object') throw TypeError();
function f() {};
f.prototype = p;
return new f();
}
No Comments