函数调用
构成 JavaScript 函数主体的代码在定义时并不会执行,只有在调用时才会执行。下面我们就来探讨如何调用函数:
函数调用
使用普通的调用表达式可以进行普通的函数调用:
var result = factorial(5);
根据 ECMAScript 3 和非严格的 ECMAScript 5 中,调用上下文(this)是全局对象,在严格的 ECMAScript 5 中则是 undefined。以普通函数形式调用的函数通常不使用 this 关键字,不过可以用其来判断是否是严格模式:
var strict = (function() { return !this; }());
方法调用
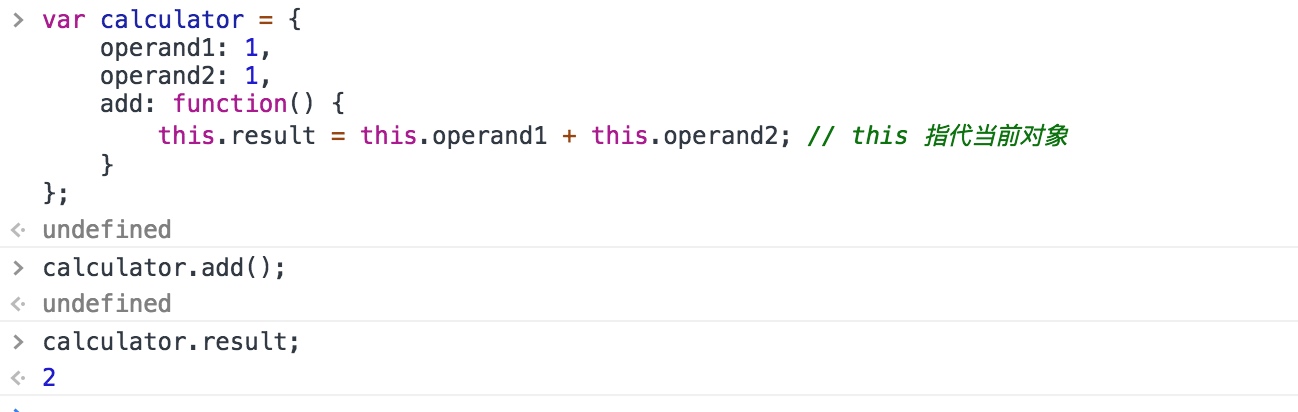
所谓方法调用是指函数挂载在对象上,通过调用对象方法来调用函数:

这里调用上下文很明确,是调用对象本身。
方法链:当一个方法返回的值是一个对象,这个对象还可以再调用它的方法,这种多次调用序列组成一个方法链。当方法不需要返回值时,最好返回 this,这样,就可以进行「链式调用」风格的编程:
shape.setX(100).setY(100).setSize(50).setFill("blue").draw();
这种编程风格很好地兼顾了可读性和代码的简洁性。
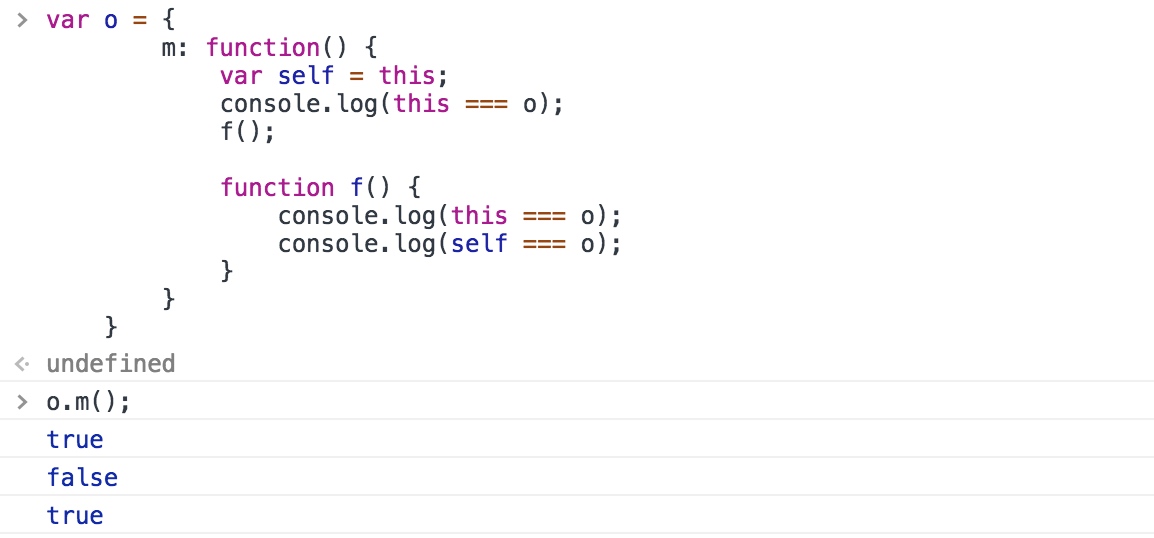
嵌套函数不会从调用它的函数中继承 this,在嵌套函数中,this 的值指向调用它的对象,如果嵌套函数作为函数调用,this 值不是全局对象就是 undefined。如果确实想要在嵌套函数中访问外部函数的this值,可以通过变量作用域继承的方式来实现(this本身是关键字,不是变量,也不是属性):

构造函数调用
构造函数通过 new 关键字调用,如果不带形参的话,圆括号可以省略:
var o = new Object();
var o = new Object;
构造函数调用创建一个新的空对象,这个对象继承自构造函数的 prototype 属性,构造函数试图初始化这个新创建的对象,并将这个对象用作其调用上下文,所以构造函数中可以使用 this 关键字引用这个新创建的对象。
构造函数通常不使用 return 语句,新对象初始化完成后会显式返回作为构造函数调用表达式的值。当然你也可以用 return 语句显式返回一个对象作为返回值,但是如果使用了 return 语句但没有指定返回值或返回了一个原始值,那么这时将忽略返回值,将新对象作为调用结果。
间接调用
关于这一点我们在前面讲类数组调用数组方法时已经演示过了,JavaScript 函数也是对象,也可以包含方法,其中的两个方法 call() 和 apply() 就可以用来间接地调用函数,通过这种机制,任何函数可以作为任何对象的方法来调用,哪怕这个函数不是那个对象的方法。后面我们会详细介绍这两个方法的使用。

No Comments