类和原型
在 JavaScript 中,类的所有实例对象都从同一个原型对象上继承属性,因此,原型对象是类的核心。如果定义了一个原型对象,然后通过 inherit() 函数创建一个继承自它的对象,这样就定义了一个 JavaScript 类,通常,类的实例还需要进一步的初始化,通常是通过定义一个函数来创建并初始化这个新对象。下面实现了一个表示值的范围的类:
// range.js 实现了一个能表示值的范围的类
// 通过该方法定义继承自原型 p 的新对象
function inherit(p) {
if (p == null) throw TypeError();
if (Object.create)
return Object.create(p);
var t = typeof p;
if (t !== 'function' && t !== 'object') throw TypeError();
function f() {};
f.prototype = p;
return new f();
}
// 这个工厂方法返回一个新的「范围对象」
function range(from, to) {
// 使用 inherit 函数来创建对象,这个对象继承自下面定义的原型对象
// 原型对象作为函数的一个属性存储,并定义所有「范围对象」所共享的方法
var r = inherit(range.methods);
// 存储新的「范围对象」的起始位置和结束位置
// 这两个属性是不可继承的,每个对象都拥有唯一属性
r.from = from;
r.to = to;
// 返回这个新创建的对象
return r;
}
// 原型对象定义方法,这些方法为每个范围对象所继承
range.methods = {
// 如果 x 在范围内,返回 true,否则返回 false
// 这个方法可以比较数字范围,也可以比较字符串和日期范围
includes: function (x) {
return this.from <= x && x <= this.to;
},
// 对于范围内的每个整数都调用一次f
// 这个方法只用作数字范围
foreach: function (f) {
for (var x = Math.ceil(this.from); x <= this.to; x++) {
f(x);
}
},
// 返回表示这个范围的字符串
toString: function () {
return "(" + this.from + "..." + this.to + ")";
}
};
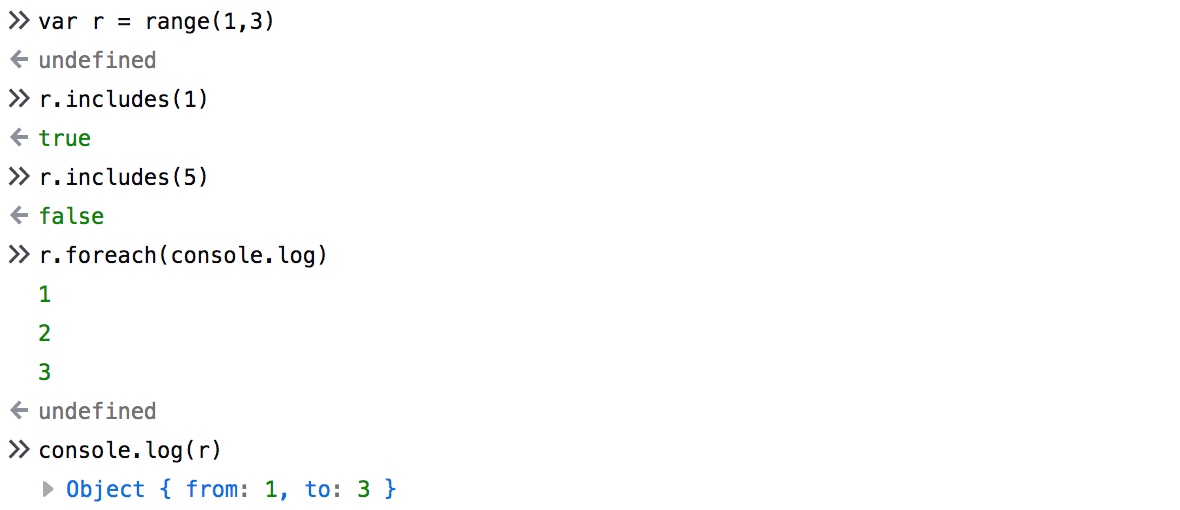
以下是调用「范围对象」的一些例子:


No Comments