类型转化
自动类型转换
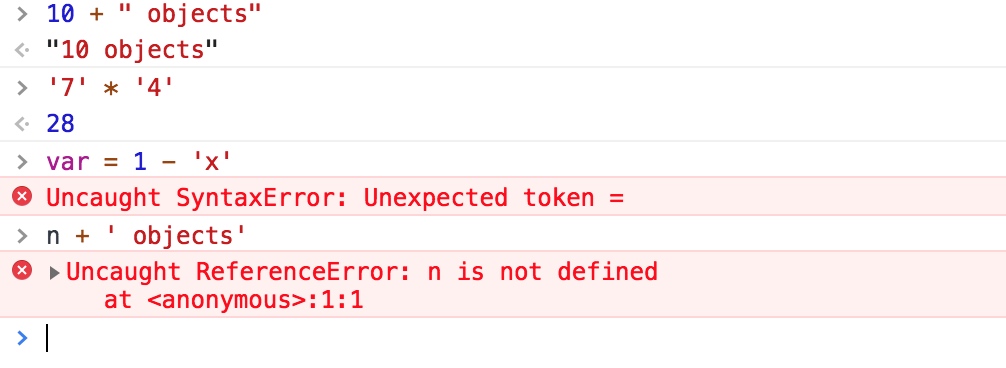
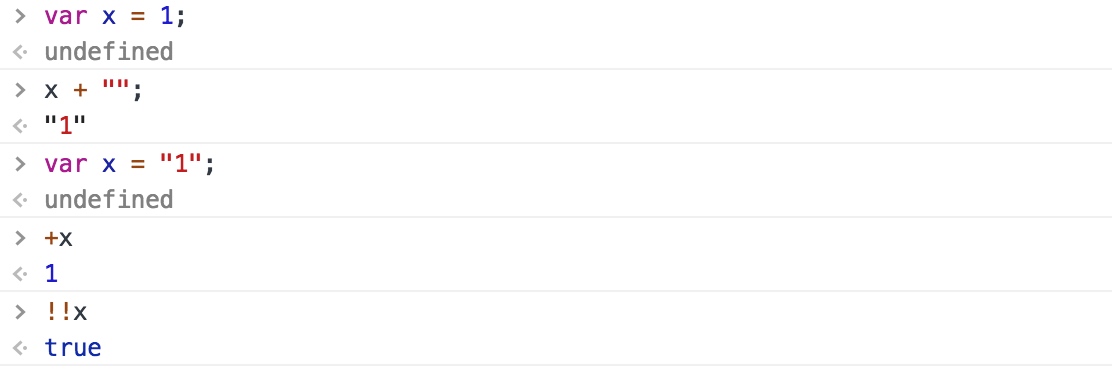
在条件满足的情况下,JavaScript 会自动进行类型转换,但是也不是所有场景都支持,比如上面的 x 就不能转换为数字,同理 n 也不能转化为字符串:

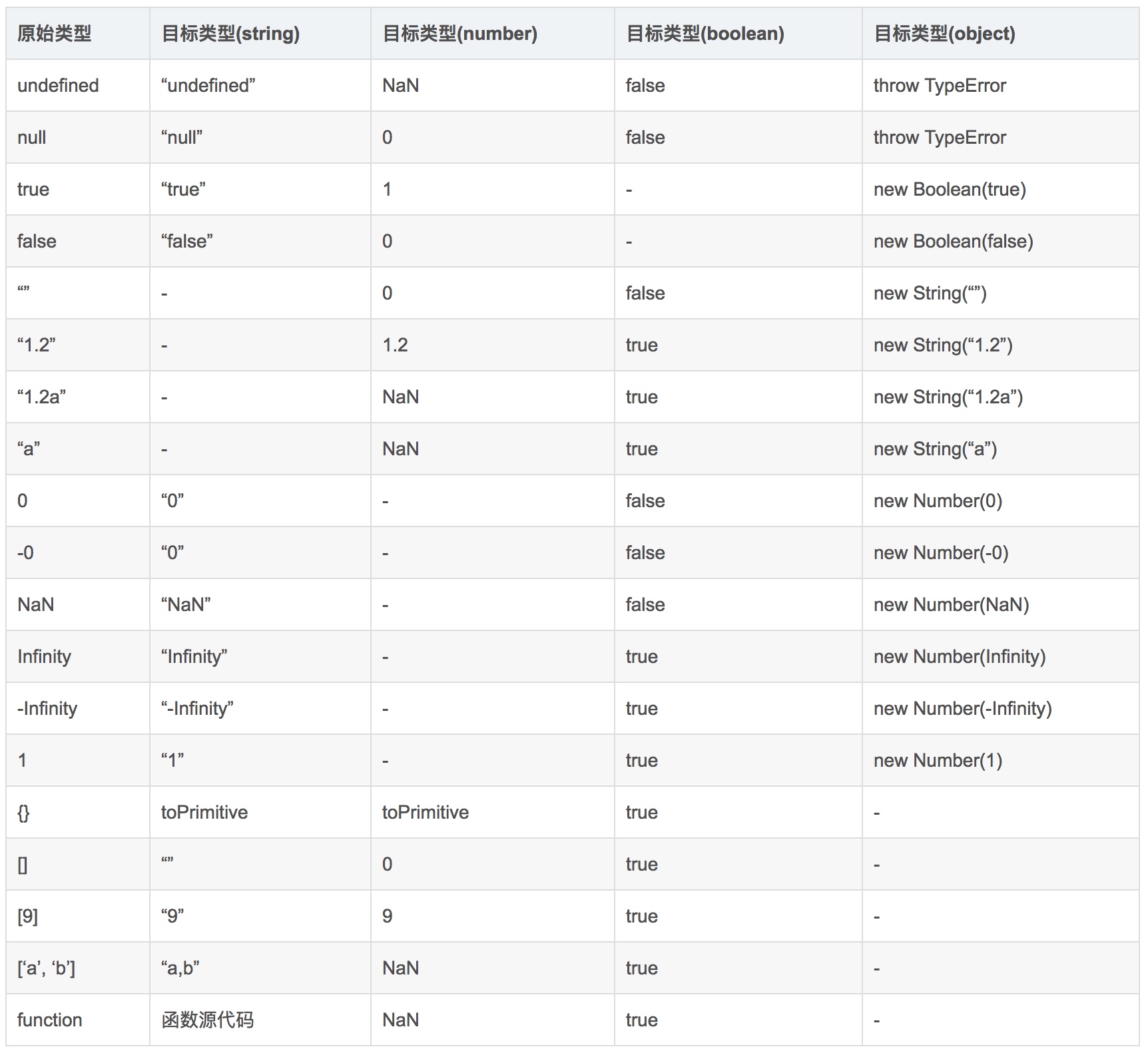
通过下面这张图可以快速了解自动转换规律:

转换和相等性
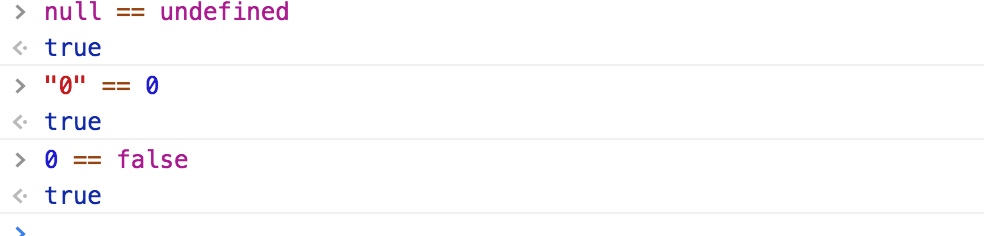
需要注意的是一个值转化为另一个值并不意味着两个值是等价的:

显式类型转化
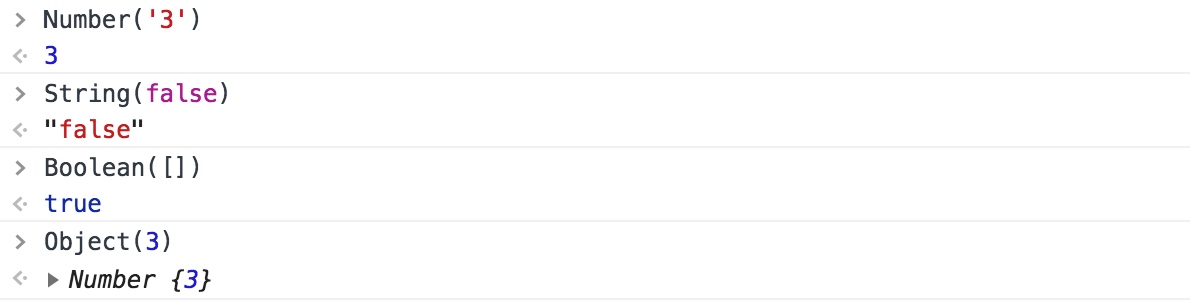
尽管 JavaScript 可以做自动类型转换,但有时候仍然需要做显示转换。做显式类型转换最简单的方法就是通过 Boolean()、Number()、String() 或 Object() 函数:

JavaScript 中某些运算符会做隐式类型转换:

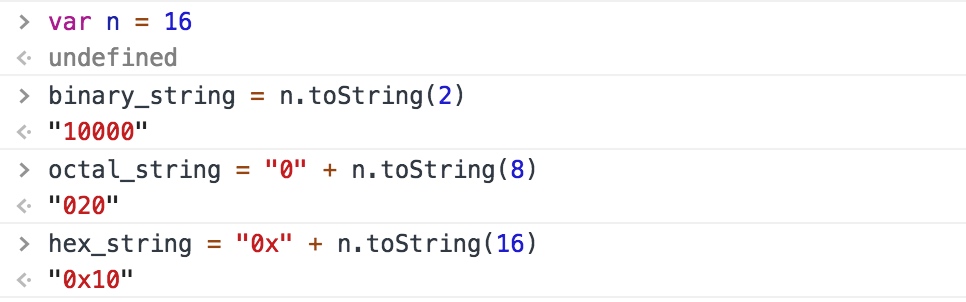
此外 JavaScript 中还提供了专门的函数和方法来做更加精确的数字到字符串和字符串到数字的转换,比如数字到字符串的转换,Number 类定义的 toString 方法支持传递参数指定转换的进制,如果不指定参数,转换规则将是基于十进制:

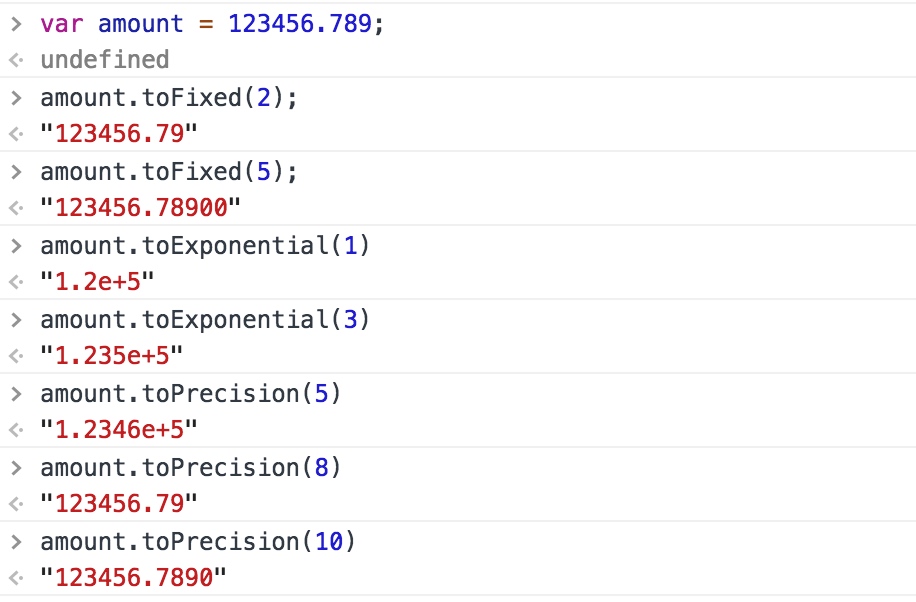
在处理财务等数据时,你可能期望可以控制输出中小数点的位置和有效数字位数,或者指定指数计数法,Number 类为此定义了三个方法 —— toFixed() 用于指定小数点位数,toExponential() 用于指定使用指数计数法,toPrecision() 用于指定有效位数(有效位数小于整数位数则转换为指数形式):

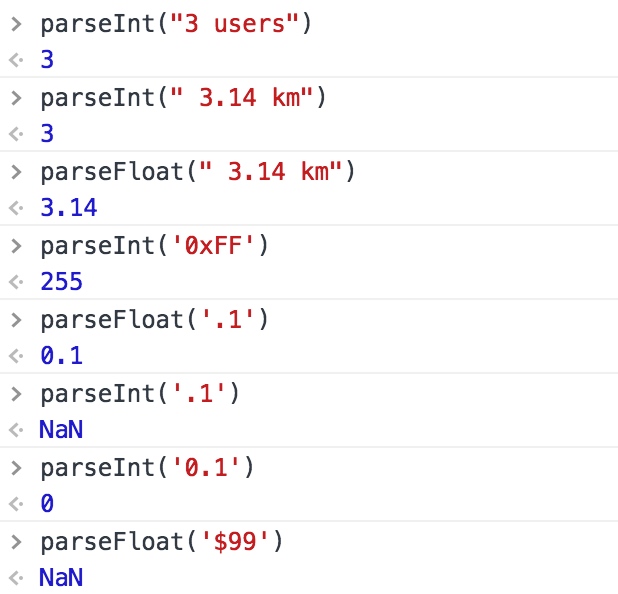
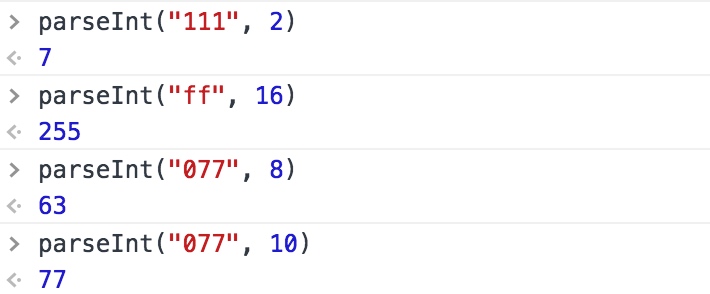
至于字符串转换为数字,你可以通过 parseInt() 和parseFloat() 来实现,前者只解析整数,后者可解析整数和浮点数,如果非空格字符是非法的数字,将最终返回 NaN:

通过以上代码可以窥见其中规律,两个函数都会自动跳过空格,从第一个真正的字符开始解析,如果第一个非空字符不是数字,返回 NaN,否则解析到下一个非数字字符为止,将中间的数字直接量转换位对应的数字值。parseInt() 还支持第二个可选参数,用于指定要转换的数字的进制基数:

对象转换为原始值
对象到布尔值的转化非常简单,所有对象都转换为 true。包装对象 new Boolean(false) 亦是如此,将转换为 true。
对象到字符串和对象到数字是通过调用待转换对象的方法来完成的。
将对象转化为字符串可以通过调用 toString() 方法来完成,但是默认的 toString() 实现返回并不总是一个可读性很好的值:

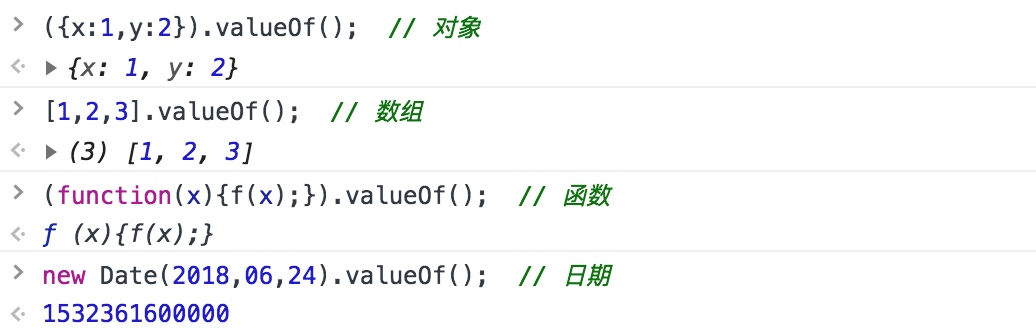
将对象转换为数字可以通过 valueOf() 来实现,如果存在任意原始值则返回原始值,否则返回对象本身:

调用 Date 类的 valueOf() 方法将返回 Unix 时间戳(毫秒数)。
对象到字符串的转换:
- 具有
toString方法则调用这个方法,返回原始值将其转换为字符串返回 - 没有
toString方法,或者该方法不返回原始值,则会调用valueOf方法,如果后者返回原始值,则将其转换为字符串返回 - 否则抛出类型错误异常
对象转换为数字:
- 具有
valueOf方法则调用这个方法,返回原始值则将其转换为数字返回 - 否则尝试调用
toString方法,如果该方法返回原始值将其转换为数字返回 - 否则抛出类型错误异常

No Comments