跳转语句
跳转语句的作用是使 JavaScript 的执行从一个位置跳转到另一个位置。
标签
语句是可以添加标签的,通过给语句定义标签,就可以在程序的任何地方通过标签名引用这条语句。也可以给多条语句定义标签(语句块、复合语句):
mainloop: while(token != null) {
// 代码片段
continue mainloop; // 跳转到下一个循环
// 代码片段
}
注:用作标签名的标识符不能是保留字。
break
单独使用 break 语句的作用是立即退出最内层的循环或 switch 语句:
for(var i = 0; i < a.length; i++) {
if (a[i] == target) break;
}
break 语句同样支持语句标签:
break labelname;
当 break 和标签一起使用的时候,程序会跳转到标签标识语句块的结束位置。如果没有任何闭合语句块指定了 break 所用的标签,会产生一个语法错误。
注意:不管
break语句带不带标签,都不能越过函数的边界,即只能在所在的函数体内跳转,不能跳转到函数外部。
continue
continue 语句和 break 语句类似,但不是退出循环,而是转而执行下一次循环。continue 语句也可以带有标签。不管 continue 带不带标签,都只能在函数体内使用,在其他地方使用会报错:
for(var i = 0; i < a.length; i++) {
if (!a[i]) continue;
total += a[i];
}
return
return 语句用于返回函数返回值作为函数调用表达式的值。return 语句只能在函数体内使用,当函数没有 return 语句的时候,调用函数的结果是 undefined。如果 return 语句单独使用不带表达式,则返回值也是 undefined。
throw
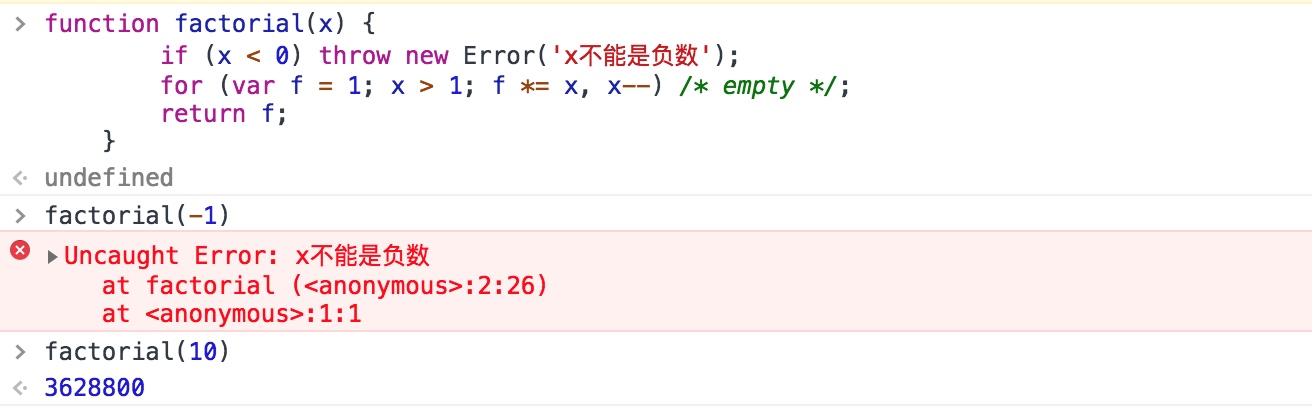
所谓异常是当发生了某种异常情况或错误时产生的一个信号。抛出异常,就是用信号通知发生了异常或错误。捕获异常是指处理这个信号,从异常中恢复。在 JavaScript 中,使用 throw 语句抛出异常,使用 try/catch/finally 语句捕获并处理异常:

如果抛出异常没有处理它的 try/catch/finally 语句,异常会向上传播到调用该函数的代码,如果没有找到任何处理异常的程序,JavaScript 会将异常当做程序错误来处理,并报告给用户。
try/catch/finally
try/catch/finally 语句是 JavaScript 的异常处理机制。其中 try 从句定义了需要执行的代码块,catch 从句用户从执行代码中捕获异常并处理,finally 从句则定义了清理代码,不管 try 块中是否产生异常,finally 块内代码总是会被执行。尽管 catch/finally 是选的,但是二者至少要一个和 try 从句进行组合才能构成完整的语句:
try {
// 需要执行的代码逻辑
} catch(e) {
// 当且仅当 try 语句块抛出异常才会执行这里的代码
// 可以对异常进行处理/忽略,也可以通过 throw 语句抛给上层
} finally {
// 不管 try 语句块是否抛出异常,这里的逻辑总是执行
// 如果抛出了异常,则执行顺序是 try -> catch -> finally
// 即使 try 语句块中包含了 break、continue、return 等语句,也会先执行这里的代码再退出
}
No Comments