类型化数组和 ArrayBuffer
类型化数组就是类数组对象,它和常规数组有以下区别:
- 类型化数组中的元素都是数字
- 类型化数组有固定的长度
- 在创建类型化数组的时候,数组中的元素总是默认初始化为0
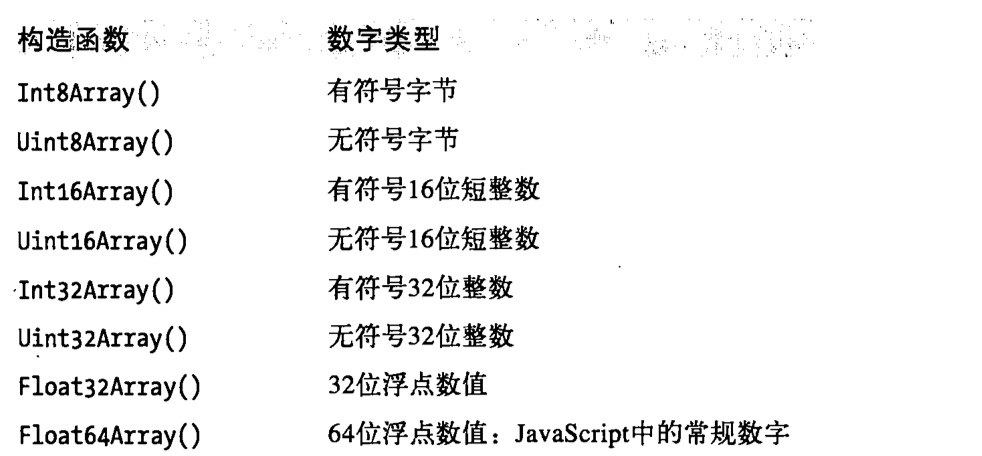
总共有8种类型化数组:

类型化数组是用于 <canvas> 元素的 WebGL 3D 图形化 API 中重要的一部分,浏览器已经将它们实现为 WebGL 的一部分。
// 初始化
var bytes = new Uint8Array(1024); // 1KB
for (var i = 0; i < bytes.length; i++) {
bytes[i] = i & 0xFF;
}
var copy = new Uint8Array(bytes);
var ints = new Int32Array([1, 2, 3, 4]);
// set 方法将常规数组复制到类型化数组中
bytes = new Uint8Array(1024);
var pattern = new Uint8Array([0, 1, 2, 3]);
bytes.set(pattern);
bytes.set(pattern, 4);
bytes.set([0, 1, 2, 3], 8);
// 返回部分内容
ints = new Int16Array([0, 1, 2, 3, 4, 5, 6, 7, 8, 9]);
var last3 = ints.subarray(ints.length -3, ints.length); // 最后三个
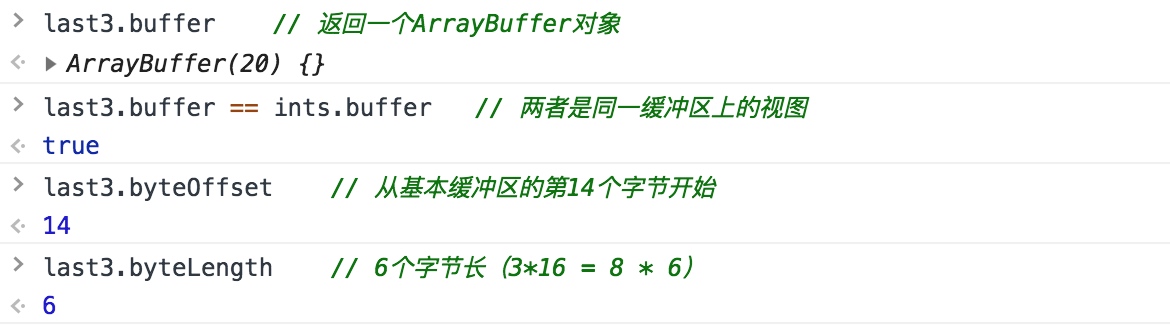
类型化数组是基于字节块的视图,称为「ArrayBuffer」,每个类型化数组都有与基本缓冲区相关的三个属性:


No Comments