DOM 概览
客户端 JavaScript 的存在使得静态 HTML 文档变成了交互式的 Web 应用,脚本化 Web 页面内容是 JavaScript 的核心目标。
前面提到每个 Window 对象都有一个 document 属性引用 Document 对象,Document 对象表示窗口的内容,是本章的核心主题,Document 对象并非独立,而是一个巨大的 API 中的核心对象,这个 API 叫做 DOM(Document Object Model)。
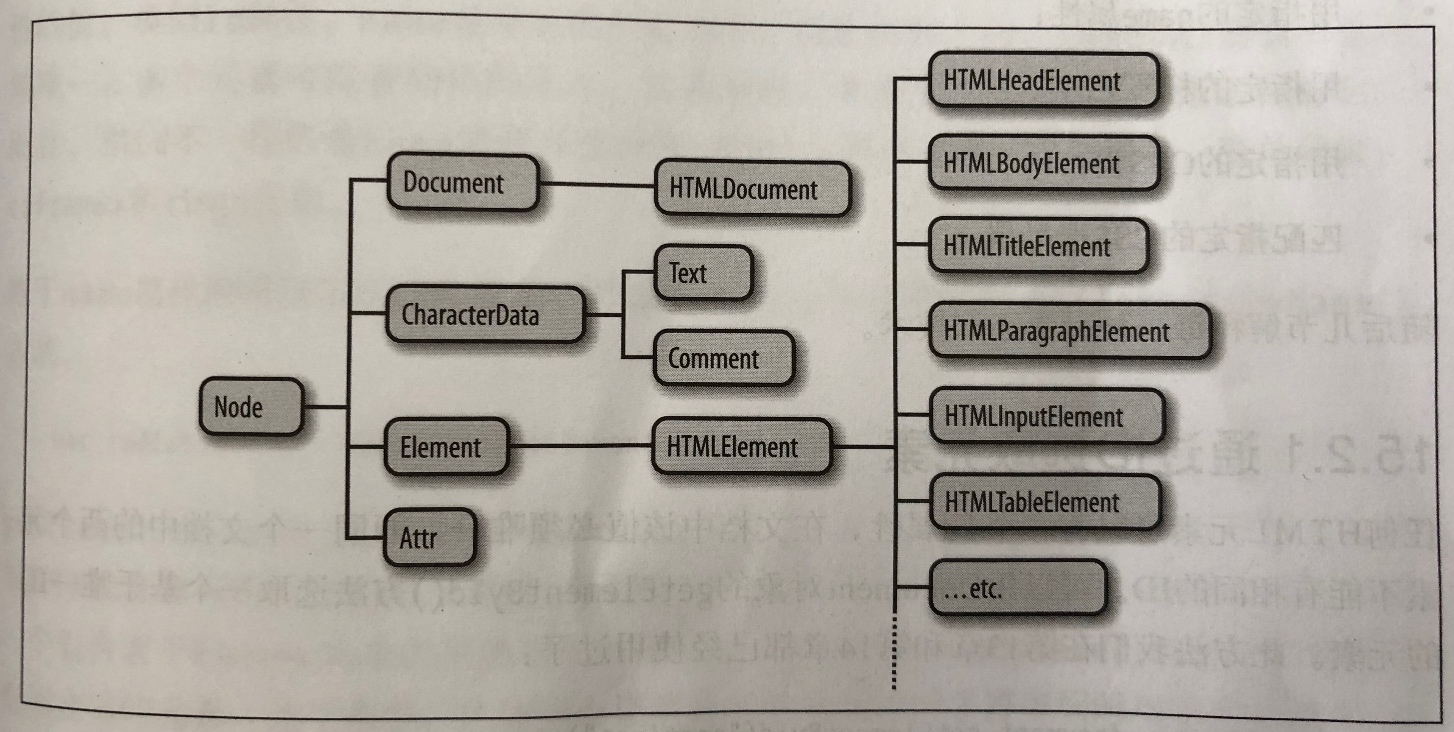
文档对象模型(DOM)是表示和操作 HTML 和 XML 文档内容的基础 API,下面是一个文档节点的部分层次结构图,其中 Document 和 Element 是两个重要的 DOM 类,也是本章重点讨论的内容:

严格上说,客户端 JavaScript 中 Document 和 Element 应该是 HTMLDocument 和 HTMLElement,但是我们经常使用通用类名 Document 和 Element 来指代。

No Comments