鼠标事件
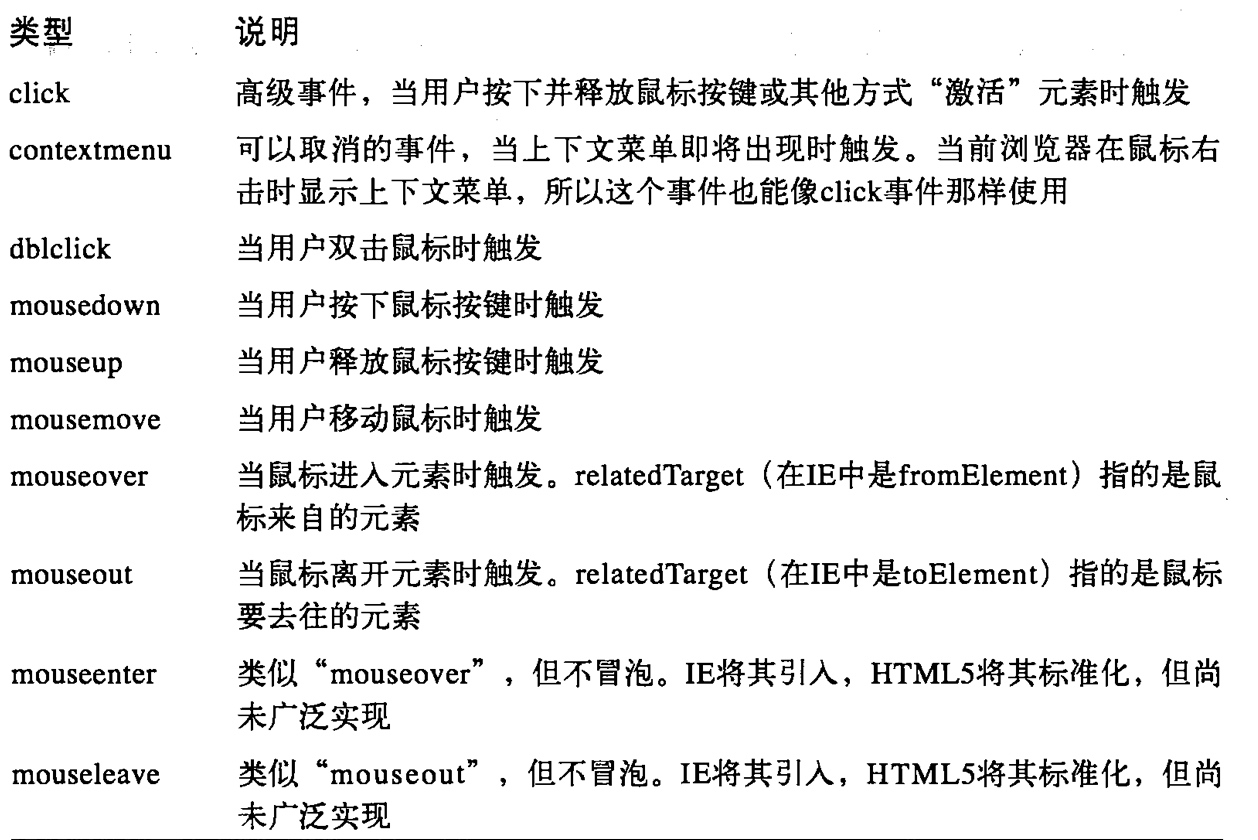
常见的鼠标事件:

以下是一段示例程序,演示了如何拖动文档元素:
/**
* Drag.js:拖动绝对定位的HTML元素
* @param elementToDrag:mousedown事件元素或包含元素,必须是绝对定位
* @param event:mousedown事件对象
*/
function drag(elementToDrag, event) {
// 初始鼠标位置,转换为文档坐标
var scroll = getScrollOffsets();
var startX = event.clientX + scroll.x;
var startY = event.clientY + scroll.y;
// 文档坐标下待拖动元素的初始位置
var originX = elementToDrag.offsetLeft;
var originY = elementToDrag.offsetTop;
// 计算 mousedown 事件和元素左上角之间的距离
var deltaX = startX - originX;
var deltaY = startY - originY;
// 注册用于响应接着 mousedown 事件发生的 mousemove 和 mouseup 事件的事件处理程序
if (document.addEventListener) {
// 在 document 对象上注册捕获事件处理程序
document.addEventListener("mousemove", moveHandler, true);
document.addEventListener("mouseup", upHandler, true);
} else if (document.attachEvent) {
// 在 IE 事件模型中,捕获事件是通过调用元素上的 setCapture() 捕获它们
elementToDrag.setCapture();
elementToDrag.attachEvent("onmousemove", moveHandler);
elementToDrag.attachEvent("onmouseup", upHandler);
// 作为 mouseup 事件看待鼠标捕获的丢失
elementToDrag.attachEvent("onlosecapture", upHandler);
}
// 阻止事件传播
if (event.stopPropagation)
event.stopPropagation();
else
event.cancelBubble = true;
// 阻止任何默认操作
if (event.preventDefault)
event.preventDefault();
else
event.returnValue = false;
/**
* mousemove 处理函数,用于移动元素
*/
function moveHandler() {
if (!e)
e = window.event;
// 移动这个元素到当前鼠标位置
var scroll = getScrollOffsets();
elementToDrag.style.left = (e.clientX + scroll.x - deltaX) + "px";
elementToDrag.style.top = (e.clientY + scroll.y - deltaY) + "px";
if (e.stopPropagation)
e.stopPropagation();
else
e.cancelBubble = true;
}
/**
* 捕获在拖动结束时最终mouseup事件的处理函数
*/
function upHandler() {
if (!e)
e = window.event;
// 注销捕获事件处理程序
if (document.removeEventListener) {
document.removeEventListener("mousemove", moveHandler, true);
document.removeEventListener("mouseup", upHandler, true);
} else if (document.detachEvent) {
elementToDrag.detachEvent("onlosecapture", upHandler);
elementToDrag.detachEvent("onmouseup", upHandler);
elementToDrag.detachEvent("onmousemove", moveHandler);
elementToDrag.releaseCapture();
}
if (e.stopPropagation)
e.stopPropagation();
else
e.cancelBubble = true;
}
}

No Comments