词法结构
字符集
JavaScript 用 Unicode 字符集编写,Unicode 字符支持地球上几乎所有语言。
区分大小写
JavaScript 区分大小写,HTML 不区分,这一点要加以注意。比如在 HTML 属性中 onclick 事件可以写作 onClick,但是在 JavaScript 脚本中,必须写作 onclick。
注释
单行注释:
// 注释内容
多行注释:
/*
* 注释内容
*/
直接量
所谓直接量表示可以直接使用的数据值,比如数字、字符串、布尔值、正则表达式等。
标识符和保留字
标识符指的是变量名、函数名、或者循环语句跳转标记,JavaScript标识符必须以字母、下划线或$符开头,后续可以包含字母、数字、下划线或$符,如:
laravel_academy
_laravel_academy
$laravel_academy
laravel_academy_1
标识符中支持 Unicode 字符如汉字,但出于可移植性考虑,通常我们只使用 ASCII 字母和数字来书写。
保留字
JavaScript 中定义了一些保留字,这些保留字不能作为标识符使用:
http://www.w3school.com.cn/js/pro_js_reservedwords.asp
可选的分号
JavaScript和其他语言一样,可以使用;来分隔语句,但如果每条语句独占一行,则可以省略这个分号:
a = 3; b = 4;
c = 5
d
=
6
以上语句都是合法的。
注:关于 JavaScript 代码的简单测试,可以通过 Chrome 浏览器提供的 console 工具进行(在 Chrome 浏览器下 F12 调出)。
但是有时候也会有一些意想不到的情况出现:
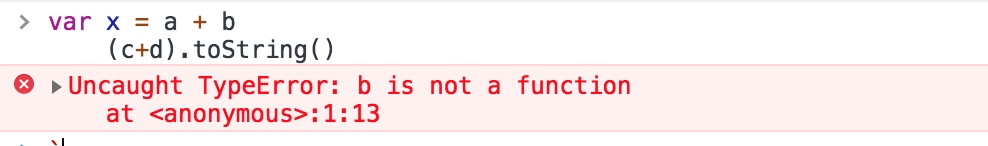
var x = a + b
(c+d).toString()
上述代码执行结果如下:

可见其解析结果是:
var x = a + b(c+d).toString()
这就和我们的本意不符了,这时候就需要手动补足第一行结尾的;了。
此外,return、break、continue 和随后的表达式不能有换行,另外就是涉及 ++,-- 运算符的时候,也有可能出现与预期不符的情况,而且在大段代码中极难定位和调试。
为了避免上述类似情况,新手建议还是在语句结尾加上分号为妙。

3 Comments
看看自己的笔记里面还有四五百篇笔记躺在哪里 反正躺着也是躺着 不如分享出来 ?
爱学习的学院君!!要不也分享一下学习方法和心得??
星球里面不是有几篇高效学习的分享 我基本上和那些介绍的方法也差不多