属性 getter 和 setter
在 ECMAScript 5 中,由 getter 和 setter 定义的属性称作「存取器属性」,它不同于「数据属性」,数据属性只有一个简单的值。
当程序查询存储器属性的值时,JavaScript 调用 getter 方法,方法返回值就是属性值;当程序设置存储器属性的值时,JavaScript 调用 setter 方法,为属性赋值。
和数据属性不同,存取器属性不具有可写性(由 setter 方法的存在与否决定),如果属性同时具有 getter/setter 方法,那么它是一个读/写属性,如果只有 getter 方法,那么它是一个只读属性,如果只有 setter 方法,那么它是一个只写属性。读取只写属性总是返回 undefined。
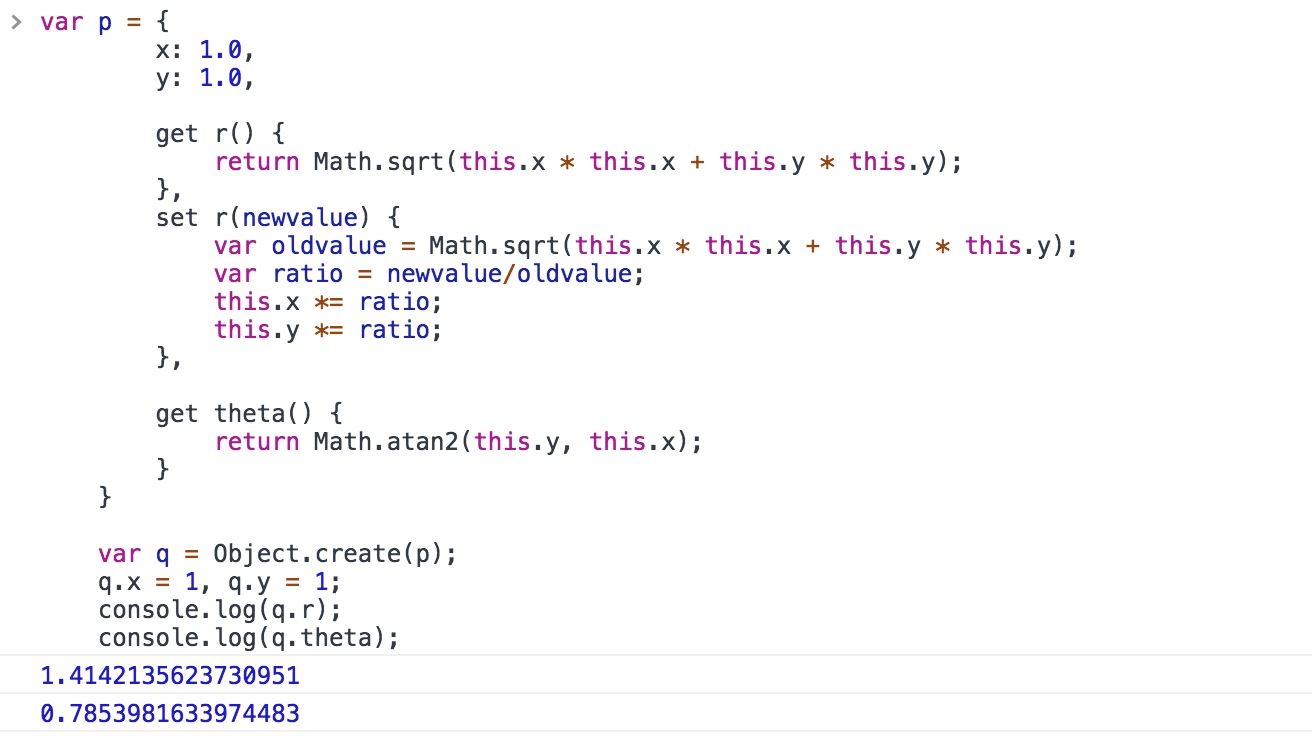
存取器属性定义为一个或两个与属性同名的函数,这个函数不使用 function 关键字,而是使用 get 或 set,此外存储器属性也是可以继承的:


No Comments