浏览器定位和导航
Window 对象的 location 属性引用的是 Location 对象,它表示该窗口中当前显示的文档的 URL,并定义了方法使窗口载入新的文档。
Document 对象的 location 属性也引用的是 Location 对象:
window.location === document.location // 总是返回true
Document 对象还有一个 document.URL 属性,是文档首次载入后保存该文档的 URL 的静态字符串,该属性和 location 属性的区别是如果定位到文档中的锚点,如 #table-of-contents,Location 对象会做更新,而 URL 属性不变。
解析 URL
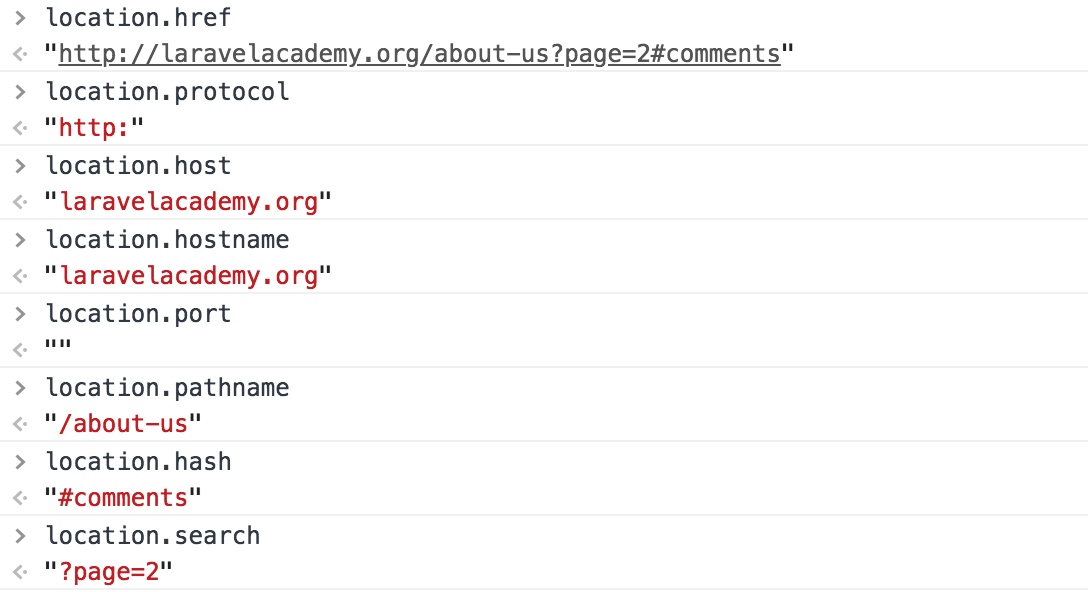
Location 对象的 href 属性是一个字符串,后者包含 URL 的完整文本,而 toString() 方法返回的是 href 属性的值,因此在隐式调用 toString() 的情况下,可以使用 location 代替 location.href。
这个对象的其他属性 —— protocol、host、hostname、port、pathname、hash、search 分别代表 URL 中的各个部分:

Location 对象的 hash 和 search 属性比较有趣。如果有的话,hash 属性会返回 URL 中的锚点部分,而 search 属性返回的是 URL 中的查询字符串部分。下面是一个关于 search 属性的使用示例:
/**
* 这个函数用来解析 URL 查询字符串中的参数对并以对象方式返回
* @returns {{}}
*/
function urlArgs() {
var args = {};
var query = location.search.substring(1);
var pairs = query.split("&");
for (var i = 0; i < pairs.length; i++) {
var pos = pairs[i].indexOf("=");
var name = pairs[i].substring(0, pos);
var value = pairs[i].substring(pos + 1);
value = decodeURIComponent(value); // 对 value 值进行解码
args[name] = value;
}
return args;
}
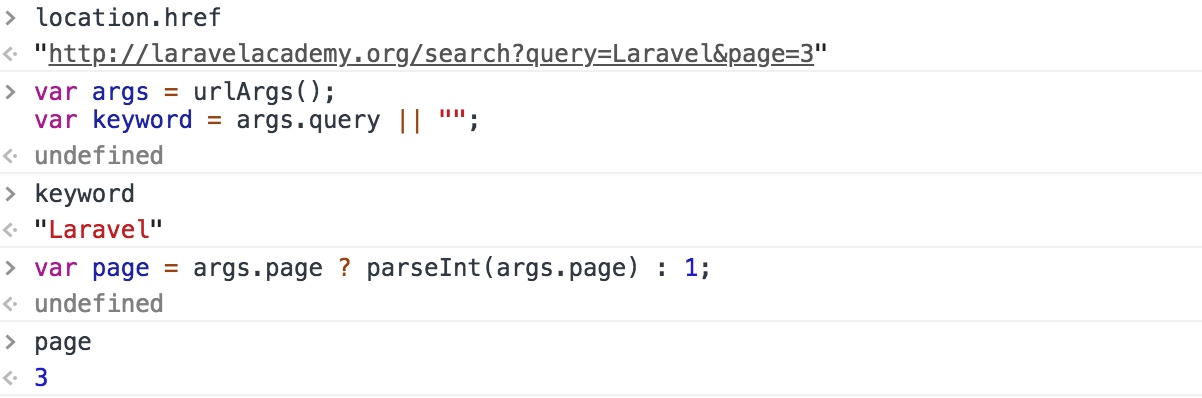
调用示例如下:

载入新的文档
Location 对象的 assign() 方法可使窗口载入并显示你指定的 URL 对应的文档,replace() 方法也类似,但它在载入新文档之前会从浏览历史中将当前文档删除,除此之外,Location 对象还提供了 reload() 方法,后者可以让浏览器重新载入当前文档。
使浏览器跳转到新页面还以将新的 URL 直接赋值给 location 属性(除了完整的 URL 之外还以将相对 URL 或锚点赋值给这个属性):
location = "http://laravelacademy.org";
location = "/laravel-docs-5_6";
location = "#donate_us";
Location 对象的 URL 分解属性是可写的,对它们重新赋值会改变 URL 的位置,并且导致浏览器载入一个新的文档:
location.search = "?page=" + (pagenum + 1);

No Comments