jQuery 中的 Ajax

load() 方法
使用示例:
$("#temp").load("wheather_report.html"); // 加载指定URL
$("#temp").load("wheather_report.html #temperature"); // 接在指定片段
$("#temp").load("wheather_report.html", "zipcode=02134"); // 查询参数
$("#temp").load("wheather_report.html", {zipcode: 02134, units: 'F'}); // POST请求
load() 方法还支持回调函数,如果没有指定额外数据,回调函数作为第二个参数,否在作为第三个参数传入。
jQuery Ajax 状态码:
- success
- notmodified
- error
- timeout
- parseerror
Ajax 工具函数
jQuery.getScript()加载并执行 JavaScript 代码jQuery.getJSON()加载 URL 并解析为 JSON,然后将解析结果传入指定回调函数jQuery.get()通过 GET 请求获取数据jQuery.post()通过 POST 请求获取数据
与 load() 方法一样,上述方法都是异步的。
jQuery.getScript()
jQuery.getScript("http://example.com/js/widget.js");
// 使用加载的类库,回调函数只能在请求成功时调用
jQuery.getScript("http://example.com/js/widget.js", function(){
$("div").my_plugin();
});
同源情况下 jQuery.getScript() 返回 XMLHttpRequest 对象,对于跨域请求,获取不到返回值。
jQuery.getJSON()
jQuery.getJSON() 只有在传入了回调函数时才有用:
jQuery.getJSON("data.json", function(data)) {
}
和 load() 方法一样,jQuery.getJSON() 支持传入数据对象作为第二个参数。
jQuery.getJSON() 可用于处理 JSONP 请求。
jQuery.get() 和 jQuery.post()
这两个方法除了使用的请求方式不一样,其他都一样,支持四个参数:
- 请求URL
- 返回状态码
- XMLHttpRequest对象
- 请求数据类型:支持 text、html、xml、script、json、jsonp
jQuery.ajax()函数
上述所有 Ajax 工具函数最终都会调用 jQuery.ajax() 函数,这是整个类库中最复杂的函数,该函数只接受一个选项对象参数,用于指明所有细节:
jQuery.ajax({
type: "GET",
url: url,
data: null,
dataType: "script",
success: callback
});
我们还可以在调用上面的方法之前通过 jQuery.ajaxSetup() 进行一些初始化设置:
jQuery.ajaxSetup({
timeout: 2000,
cache: false
});
指定上面的配置后这两个选项到值将作用于所有 Ajax 请求,包括 jQuery.get()、load() 等高级工具。
通用选项
- type:HTTP请求方法
- url:请求URL
- data:请求数据
- dataType:响应数据的预期类型
- contentType:HTTP Content-Type,默认是
application/x-www-form-urlencoded - timeout:请求超时时间(单位:毫秒)
- cache:基于浏览器的缓存
- ifModified:上次请求后URL内容是否有改变
- global:是否触发Ajax请求过程中的事件,默认是true
回调
- context:回调函数调用时的上下文对象,也就是this引用的对象
- beforeSend:Ajax 请求发送到服务器之前调用的回调函数,该函数返回false,请求会取消
- success:Ajax请求完成时调用的回调函数,返回的数据类型取决于 dataType 选项
- error:Ajax请求失败时调用的回调函数
- complete:Ajax请求完成时调用的回调函数,无论成功或失败
不常用的选项和钩子
- async:Ajax 请求是同步还是异步,默认是异步
- dataFilter:制定一个函数用来过滤或预处理服务器返回的数据
- jsonp:设置 dataType 选项为 jsonp 时,url 或 data 选项通常会包含一个「jsonp=?」的参数,如果没有的话,通过此选项指定的名字插入一个,默认值是「callback」
- jsonpCallback:通常,jQuery 会根据当前时间为 JSONP 生成一个唯一的回调函数名,如果想用自己来指定这个函数名的话,通过此选项进行配置,但是这么做会阻止 jQuery 在触发正常事件时调用
success或complete回调。 - processData:设置 data 选项为对象时,jQuery 通常会根据「application/x-www-form-urlencoded」格式将其转化为字符串,如果想忽略此转化,可以将该选项值设置为 false
- scriptCharset:指定
<script>元素的charset属性值 - tranditional
- username,password:请求需要密码验证,可以通过指定用户名和密码来操作
- xhr:指定一个工厂函数来获取 XMLHttpRequest 对象
Ajax事件

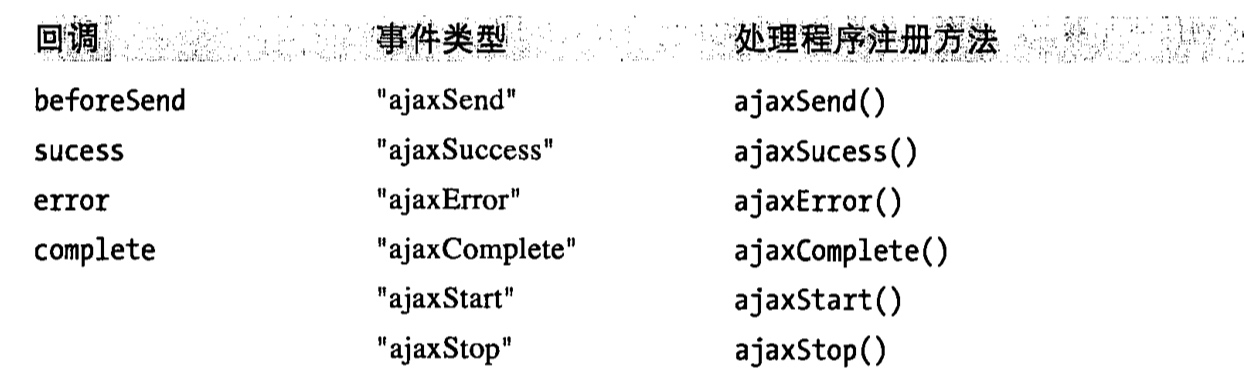
可以使用 bind() 方法和上图中第二列的事件类型来注册自定义的 Ajax 事件,也可以使用第三列中的事件注册方法来注册(类似 click、hover)。
由于 Ajax 事件是自定义事件,由 jQuery 而非浏览器提供,因此传递的 Event 对象不是很有用,不过这些事件(ajaxStart、ajaxStop除外)在触发时都带有额外参数,第一个是 XMLHttpRequest 对象,第二个是选项对象,对 ajaxError 事件而言,还有第三个额外参数 Error 对象。
ajaxStart、ajaxStop 事件与其他四个事件不同,首先它们没有回调函数,其次它们没有额外参数,用于表示与 Ajax 相关的网络活动开始和停止。当 jQuery 开始发起一个新的 Ajax 请求时会触发 ajaxStart 事件,当最后一个挂起的 Ajax 请求完成并且 jQuery 不再执行任何网络活动时,会触发 ajaxStop 事件。这一对事件可用来显示/隐藏某些「加载中...」的动画或网络活动的图标:
$("#loading_animation").bind({
ajaxStart: function() { $(this).show(); },
ajaxStop: function() { $(this).hide(); },
});
通常,这些事件都会全局触发,可以绑定当任何元素上,但前四个事件在调用 jQuery.ajax() 时设置了 context 选项的话,会在 context 元素上触发。
最后,需要记住可以通过设置 global 选项为 false 来阻止 jQuery 触发任何 Ajax 相关事件,包括 context 上的事件。

No Comments