修改文档结构
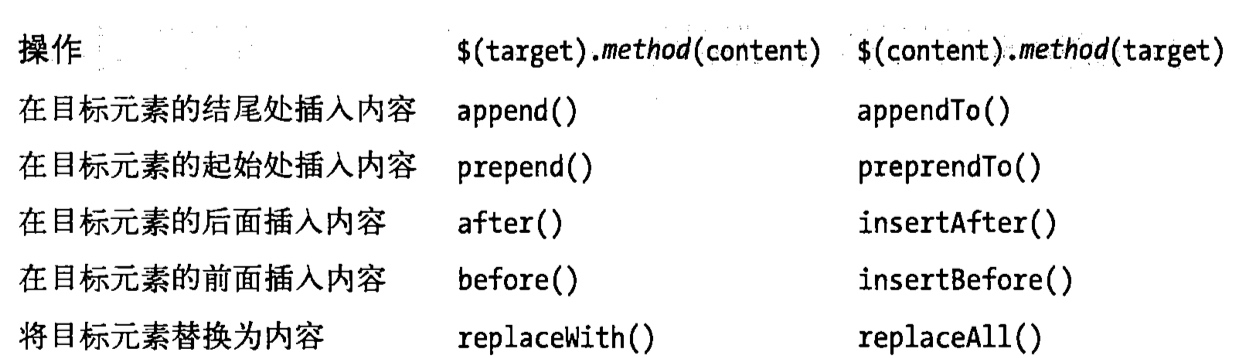
插入和替换元素

$("#log").append("<br/>" + message);
$("h1").prepend("$");
$("h1").before("<hr/>");
$("h1").after("<hr/>");
$("hr").replaceWith("<br/>");
$("h2").each(function(){
var h2 = $(this);
h2.replaceWith("<h1>" + h2.html() + "</h1>");
});
$("h1").map(function() {return this.firstChild}).prepend("$");
$("<br/>" + message).appendTo("#log");
$(document.createTextNode("$")).prependTo("h1");
("<hr/>").insertBefore("h1");
$("<hr/>").insertAfter("h1");
$("<br/>").replaceAll("hr");
复制元素
$(document.body).append("<div id='linklist'><h1>List of Links</h1></div>");
$("a").clone().appendTo("#linklist");
$("#linklist > a").after("<br/>");
注:
clone()不会复制事件处理程序和与元素关联的数据,如果想复制这些额外的数据,请传入true参数。
包装元素
wrap() 包装每个选中元素,wrapInner() 包装每个选中元素的内容,wrapAll() 则将选中元素作为一组来包装:
// 用<i>元素包装所有<h1>:<i><h1>...</h1></i>
$("h1").wrap(document.createElement("i"));
// 用<h1>包装<i>元素:<h1><i>...</i></h1>
$("h1").wrapInner("<i/>");
// 将第一个段落包装到一个锚点和div里
$("body>p:first").wrap("<a name='lead'><div class='first'></div></a>");
// 将其他段落包装到另一个div里
$("body>p:not(:first)").wrapAll("<div class='rest'></div>");
删除元素
empty() 会删除每个选中元素的所有子节点,remove() 方法会从文档中删除选中元素及其子节点,不带参数调用 remove() 会删除文档中所有元素,remove() 方法还会移除所有事件处理程序以及绑定到元素的其他数据。detach() 方法和 remove() 相似,但不移除事件处理程序,所以临时移除再插入的话,使用 detach() 会更合适。
unwrap() 方法也可以用于元素的移除,其方式与 wrap() 和 wrapAll() 的反操作:移除每个选中元素的父元素,不影响选中元素及其兄弟节点。

No Comments