对象的三个属性
原型属性
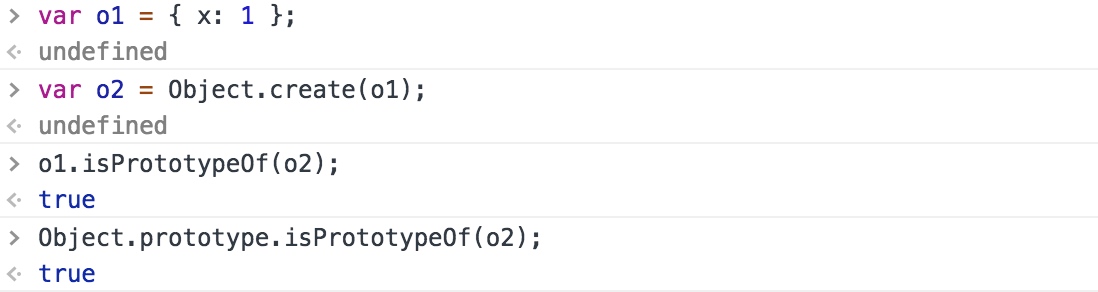
对象的原型属性是用来继承属性的。原型属性是在对象创建之初就设置好的,在 ECMAScript 5 中可以通过 Object.getPrototypeOf() 来获取对象的原型。而在 ECMAScript 3 中则没有类似的函数,经常使用表达式 o.constructor.prototype 来检测对象的原型。要检测一个对象是否是另一个对象的原型(或处于原型链中),可以使用 isPrototypeOf() 方法:

注:
isPrototypeOf()函数实现的功能和instanceof运算符非常类似。此外,Mozilla 实现的 JavaScript 对外暴露了一个专门命名为__proto__的属性用于直接查询/设置对象的原型,但不推荐使用__proto__,因为尽管 Safari 和 Chrome 都支持它,但 IE 和 Opera 还未实现它。
类属性
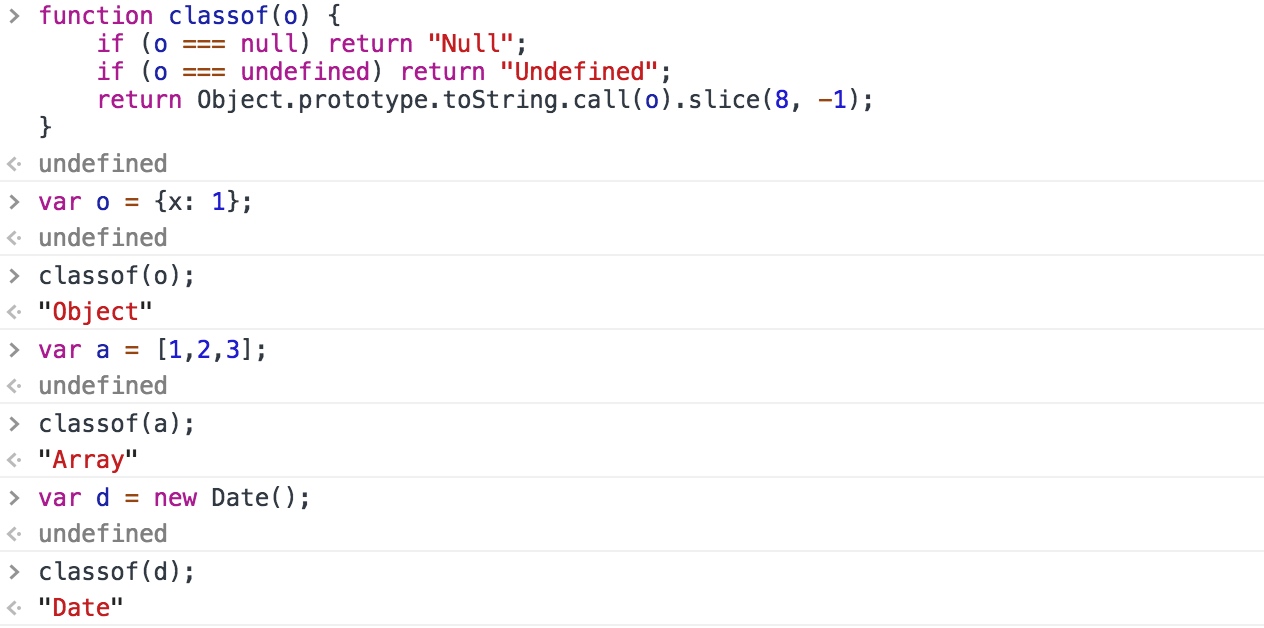
对象的类属性是一个字符串,用以表示对象的类型信息。ECMAScript 3 和 ECMAScript 5 都没有提供设置这个属性的方法,并且只有一种简介的方法查询它 —— toString() 方法。要想获得对象的类,需要调用该方法并提取返回字符串的第8个到倒数第二个位置之间的字符串。不过很多对象继承的 toString() 方法重写了,为了能调用正确的 toString() 方法,必须间接调用 Function.call() 方法:

可扩展性
对象的可扩展性可用以表示是否可以给对象添加新属性。所有内置对象和自定义对象都是显式可扩展的,宿主对象的可扩展性由 JavaScript 引擎决定。
ECMAScript 5 定义了用来查询和设置对象可扩展性的函数,通过将对象传入 Object.isExtensible() 来判断对象是否可扩展。如果想将对象转换为不可扩展的,需要调用 Object.preventExtensions(),将转换的对象作为参数传进去。需要注意的是,该操作不可逆,一旦对象转换为不可扩展的,就不能再转回可扩展的了。还有一点需要注意的是,preventExtensions() 只影响对象本身,如果给一个不可扩展的对象的原型添加属性,这个不可扩展的对象同样会继承这些新属性。
Object.seal() 和 Object.preventExtensions() 类似,除了将对象设置为不可扩展的,还会将对象的自有属性都设置为不可配置的。同样,这个操作是不可逆的,对于已封闭的对象是不能解封,可以使用 Object.isSealed() 来检测对象是否封闭。
Object.freeze() 将更严格地锁定对象,除了具备和 Object.seal() 同样的效果之外,还可以将它自有的属性设置为只读(如果对象的存储器属性具有 setter 方法,存取器属性不受影响)。使用 Object.isFrozen() 来判断对象是否被冻结。
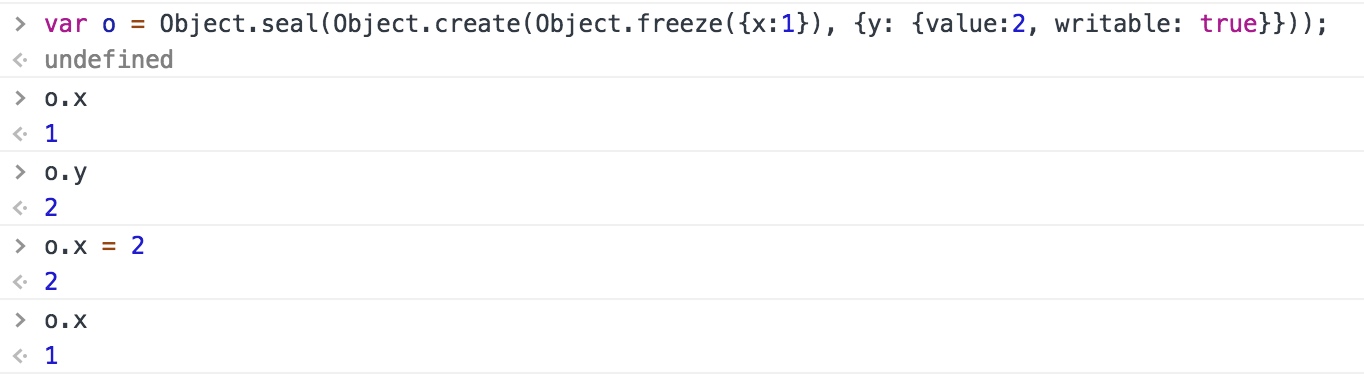
下面是一个使用示例,创建一个封闭对象,包含一个冻结的原型和不可枚举的属性:


No Comments