类的扩展
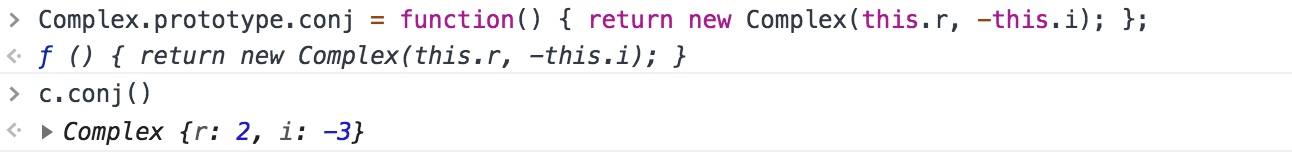
JavaScript 中基于原型的继承机制是动态的:对象从其原型继承属性,如果创建对象之后原型的属性发生变化,也会影响到继承这个原型的所有实例对象。这意味着我们可以通过给原型对象添加方法来扩展 JavaScript 类。下面我们通过给 Complex 类添加方法来实现共轭复数:

除了自定义的类对象之外,JavaScript 内置类的原型对象也支持上述方式进行扩展,比如数字、字符串、数组、函数等数据类型:
// 多次调用某个函数
Number.prototype.times = function (f, context) {
var n = Number(this);
for (var i = 0; i < n; i++)
f.call(context, i);
};
// 去除字符串开头和结尾的空格
String.prototype.trim = String.prototype.trim || function () {
if (!this)
return this;
return this.replace(/^\s+|\s+$/g, ""); // 使用正则表达式执行空格替换
};
// 返回函数的名字
Function.prototype.getName = function () {
return this.name || this.toString().match(/function\s*([^()*])\(/)[1];
};
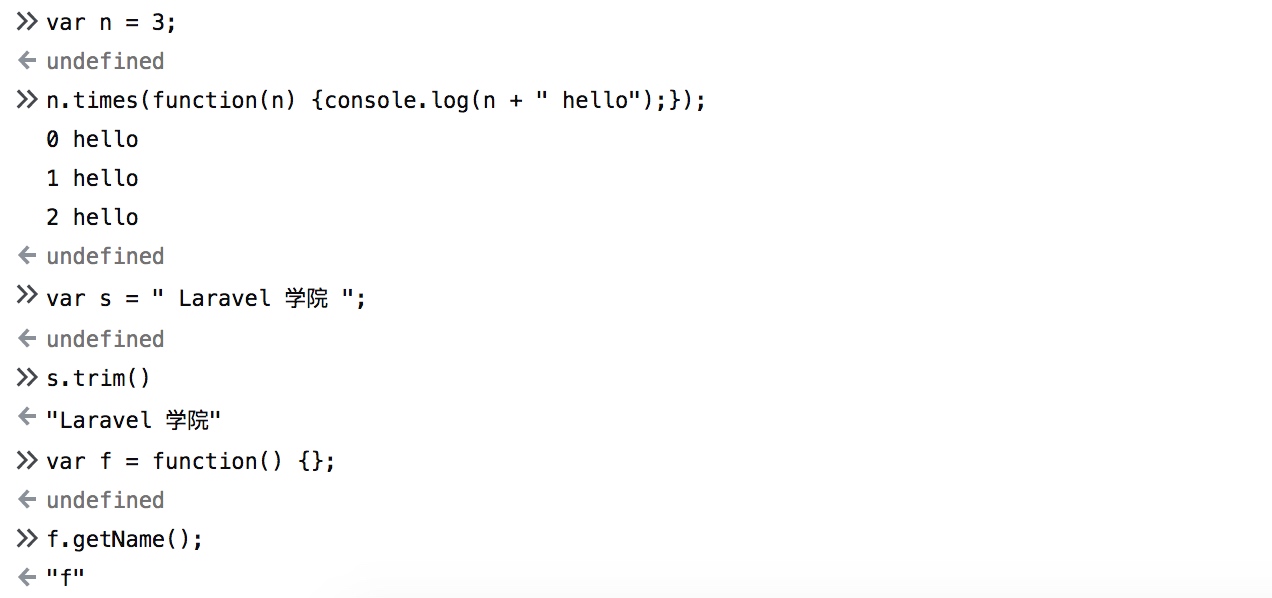
下面测试下上述扩展方法的调用:

对于对象而言,不推荐给 Object.prototype 添加方法来对其进行扩展。后面我们会定义一个 Object.defineProperty() 方法安全地扩展 Object.prototype。

No Comments