元素的内容
作为 HTML 的元素内容
Element 对象 innerHTML 属性可用于读取/设置对应元素的 HTML 格式字符串。虽然该属性在 IE 4 中引入,但是随着 HTML 5 的到来它才得到标准化。
HTML 5 还标准化了 outerHTML 属性,用于返回/设置包含元素自身的 HTML 格式字符串。
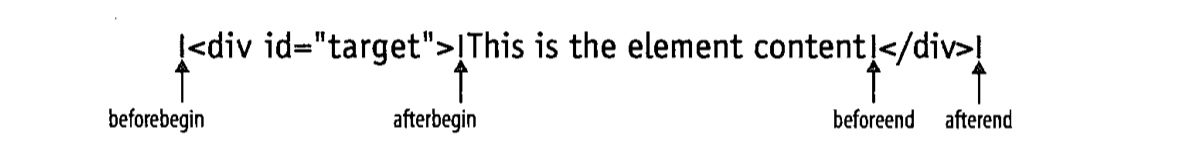
此外,HTML 5 还将标准化 IE 引入的 insertAdjacentElement() 方法,它将任意的 HTML 标记字符串插入到指定的元素「相邻」的位置,该方法的第一个元素是插入位置,第二个元素是待插入 Element 对象,插入位置支持以下几个插入点:

下面是是对上述属性和方法的使用示例,假设待操作的 HTML 代码片段如下:
<ul id="lists">
<li class="list">Item A</li>
<li class="list">Item B</li>
</ul>
<li id="lost">Item C</li>
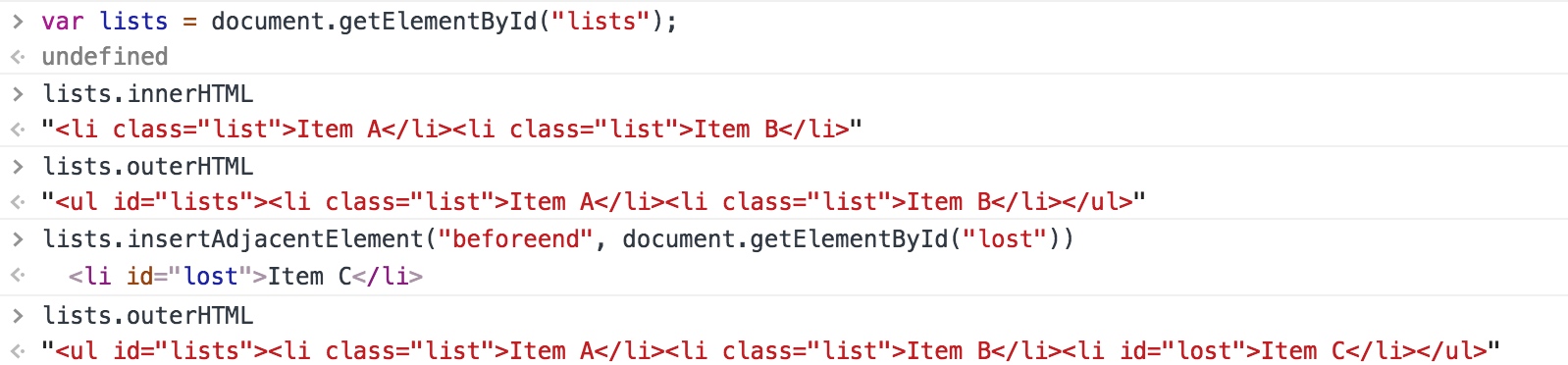
以下是在控制台演示的 JavaScript 代码及输出:

作为纯文本的元素内容
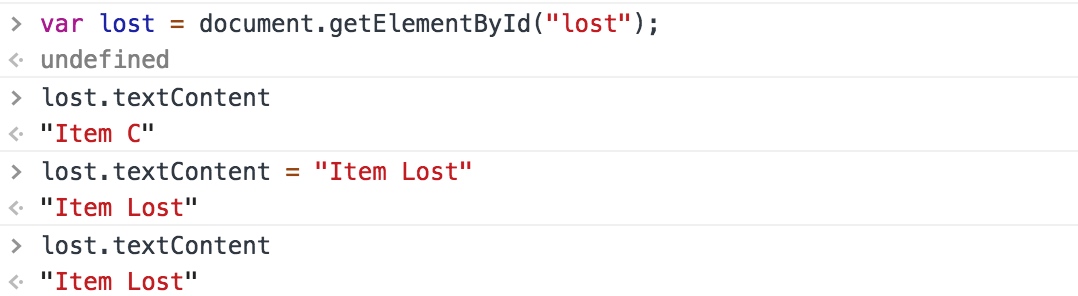
有时需要获取/设置纯文本形式的元素内容,标准的方法是使用 Node 提供的 textContent 属性来实现:

textContent 属性在除 IE 外的所有浏览器中都支持,IE 中可以通过 innerText 属性来代替。innerText 在 IE 4 中引入,目前在所有浏览器中都支持。
大部分情况下 textContent 属性和 innerText 可以相互替换,但是两者之间还是有区别,textContent 属性只是将指定元素的后代 Text 节点简单串联起来,而 innerText 则试图保留表格、换行等格式,并且不返回 <script> 元素内容,同时,针对某个表格元素(如<table>、<tr>、<tbody>)是只读属性。
作为 Text 节点的元素内容
另一种处理元素内容的方式是将其看作一个子节点列表,每个子节点都可能有它自己的一组子节点,当考虑元素内容时,通常感兴趣的是它的 Text 节点。
比如我们可以基于这个思路来自己实现 textContent() 函数,递归遍历元素子节点,然后将后代子节点的所有 Text 节点文本(nodeValue 属性)连接起来:
/**
* 返回元素e的纯文本内容,自定义实现 textContent 属性
* @param e
* @returns {string}
*/
function textContent(e) {
var child, type, s = "";
for (child = e.firstChild; child !== null; child = child.nextSibling) {
type = child.nodeType;
if (type === 3) { // 节点类型是Text
s += child.nodeValue;
} else if (type === 1) { // 节点类型是Element
s += textContent(child);
}
}
return s;
}
注:
nodeValue属性可以读/写节点内容。

No Comments