查询计算出的样式
元素的计算样式是一组属性值,它由浏览器通过把内联样式结合所有链接样式表中所有可应用的样式规则后导出(或计算)得到:它就是一组在显示元素时实际使用的属性值。类似内联样式,计算样式也是一个 CSSStyleDeclaration 对象,区别是,计算样式是只读的。
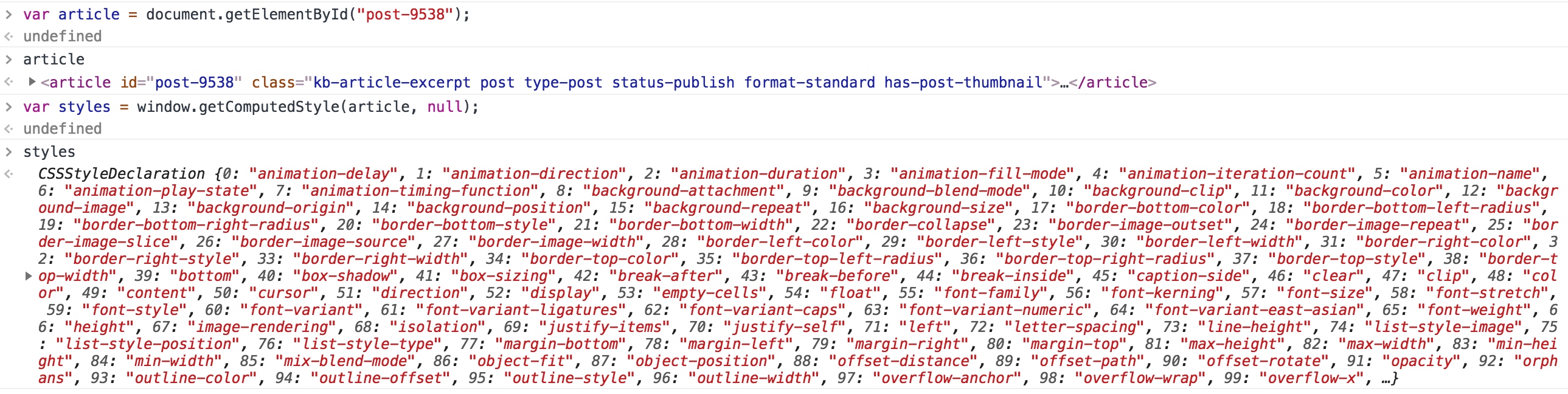
我们可以通过浏览器窗口对象的 getComputedStyle() 方法来获得一个元素的计算样式,该方法的第一个参数是要获得其计算样式的元素,第二个参数通常是 null 或空字符串,也可以是命名 CSS 伪对象的字符串:

getComputedStyle() 方法返回的是一个 CSSStyleDeclaration 对象,代表了应用在指定元素上的所有样式。
虽然都是 CSSStyleDeclaration 对象,计算样式和内联样式的 CSSStyleDeclaration 对象并不相同:
- 计算样式的属性是只读的
- 计算样式的值是绝对值,所有百分比和点之类相对的单位将全部转化为绝对值
- 不计算复合属性,它们只基于最基础的属性
- 计算样式的
cssText属性未定义
计算样式和内联样式可以组合使用,比如下面的 scale() 和 scaleColor() 函数,一个用来查询和解析指定元素的计算文本尺寸,另一个查询和解析元素的计算背景颜色:
/**
* 用指定的因子缩放元素e的文本尺寸
* @param e
* @param factor
*/
function scale(e, factor) {
var size = parseInt(window.getComputedStyle(e, "").fontSize);
e.style.fontSize = factor * size + "px";
}
/**
* 因指定因子修改元素e的背景色
* @param e
* @param factor
*/
function scaleColor(e, factor) {
var color = window.getComputedStyle(e, "").backgroundColor;
var components = color.match(/[\d\.]+/g); // 解析 r、g、b、a分量
for (var i = 0; i < 3; i++) { // 循环 r、g、b
var x = Number(components[i] * factor); // 缩放每个值
x = Math.round(Math.min(Math.max(x, 0), 255)); // 设置边界并取整
components[i] = String(x);
}
if (components.length === 3) {
e.style.backgroundColor = "rgb(" + components.join() + ")";
} else {
e.style.backgroundColor = "rgba(" + components.join() + ")";
}
}
getComputedStyle() 方法在 IE8 或更早版本中没有实现,在 IE 中,每个元素都有自己的 currentStyle 属性,它的值也是 CSSStyleDeclaration 对象。IE 中的 currentStyle 组合了内联样式和样式表,但不是真正的计算样式,因为那些相对值都没有转换为绝对值。
虽然用 CSS 可以为文档对象指定精确的位置和尺寸,但查询元素的计算样式却不是判定元素尺寸和位置的完美方法。

No Comments