其他语句类型
with
前面讨论了作用域链,with 语句用于临时扩展作用域链:
with (object)
statement
这条语句的作用是将 object 添加到作用域链的顶部,然后执行 statement,最后将作用域链恢复到原始状态。
with 语句可以简化代码编写,例如可以将下面这段代码:
document.forms[0].name.value = "学院君";
document.forms[0].email.value = "xueyuanjun@laravelacademy.org";
document.forms[0].address.value = "杭州";
简化成:
with(document.forms[0]) {
name.value = "学院君";
email.value = "xueyuanjun@laravelacademy.org";
address.value = "杭州";
}
注:
with语句提供了读取对象属性的快捷方式,但并不能为对象创建新属性。此外,使用with语句的 JavaScript 代码非常难以优化,而且运行的更慢,所以尽量不要使用with语句。
debugger
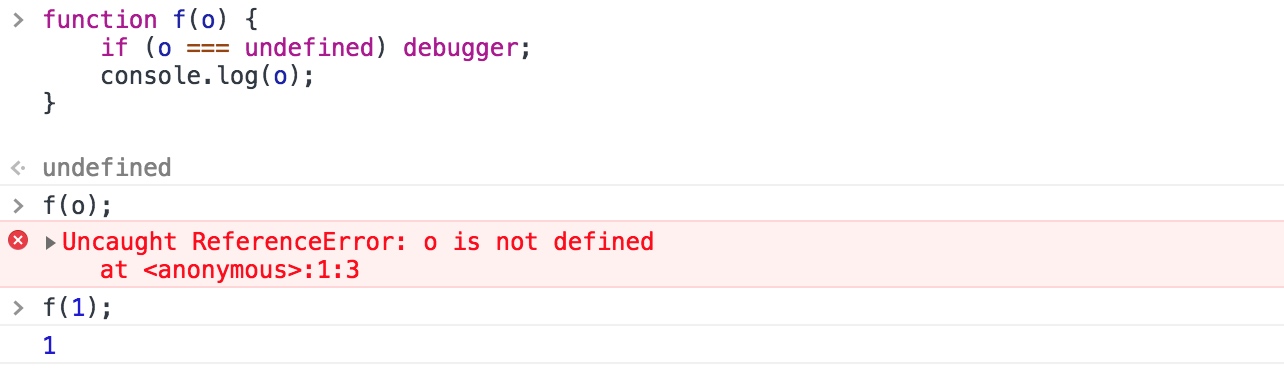
debugger 语句用来产生一个断点,当调试程序时,会停止在断点的位置,这时可以使用调试器输出变量的值、检查调用栈等:

注:
debugger语句不会主动启动调试器,只有调试器已经在运行状态下,这条语句才会真正产生一个断点。
use strict
use strict 是 ECMAScript 5 引入的一条指令,指令不是语句。指令和语句之间的区别:
- 指令仅仅是一个包含特殊字符串直接量的表达式,对于那些没有实现 ECMAScript 5 的 JavaScript 解释器来说,它只是一条没有副作用的表达式语句,什么也没做。
- 它只能出现在脚本代码的开始或者函数体的开始、任何实体语句之前。但不一定是首行,
use strict之前可能还有其他字符串直接量表达式。
使用 use strict 的目的是说明后续的代码将会解析为严格代码。严格代码以严格模式执行,严格模式与非严格模式之间的区别如下:
- 严格模式禁用
with语句 - 严格模式中所有变量都要先声明再使用
- 严格模式中调用函数的
this值是undefined,非严格模式下是全局对象。 - 严格模式中通过
call()或apply()来调用函数时,this值就是通过call()或apply()传入的第一个参数 - 严格模式下给只读属性赋值和给不可扩展的对象创建新成员都将抛出类型错误异常,非严格模式下操作失败,不报错
- 严格模式下,传入
eval()的代码不能在调用程序所在的上下文中声明变量或定义函数,而非严格模式下可以这么做 - 严格模式下,函数里的
arguments对象拥有传入函数值的静态副本,非严格模式下arguments里的数组元素和函数参数都指向同一个值的引用 - 严格模式下,
delete运算符后跟随非法标识符抛出语法错误异常,非严格模式下只返回false,什么也不做 - 严格模式下,试图删除一个不可配置属性将抛出类型错误异常,非严格模式操作失败,返回
false - 严格模式下,一个对象直接量中定义两个或多个同名属性将产生一个语法错误异常,非严格模式不报错
- 严格模式下,函数声明中存在两个或多个同名的参数将产生一个语法错误异常,非严格模式不报错
- 严格模式下,不允许使用八进制直接量,非严格模式下某些实现允许
- 严格模式下,标识符
eval和arguments是关键字 - 严格模式下,限制了对调用栈的检测能力

无评论