jQuery 选择器和选取方法
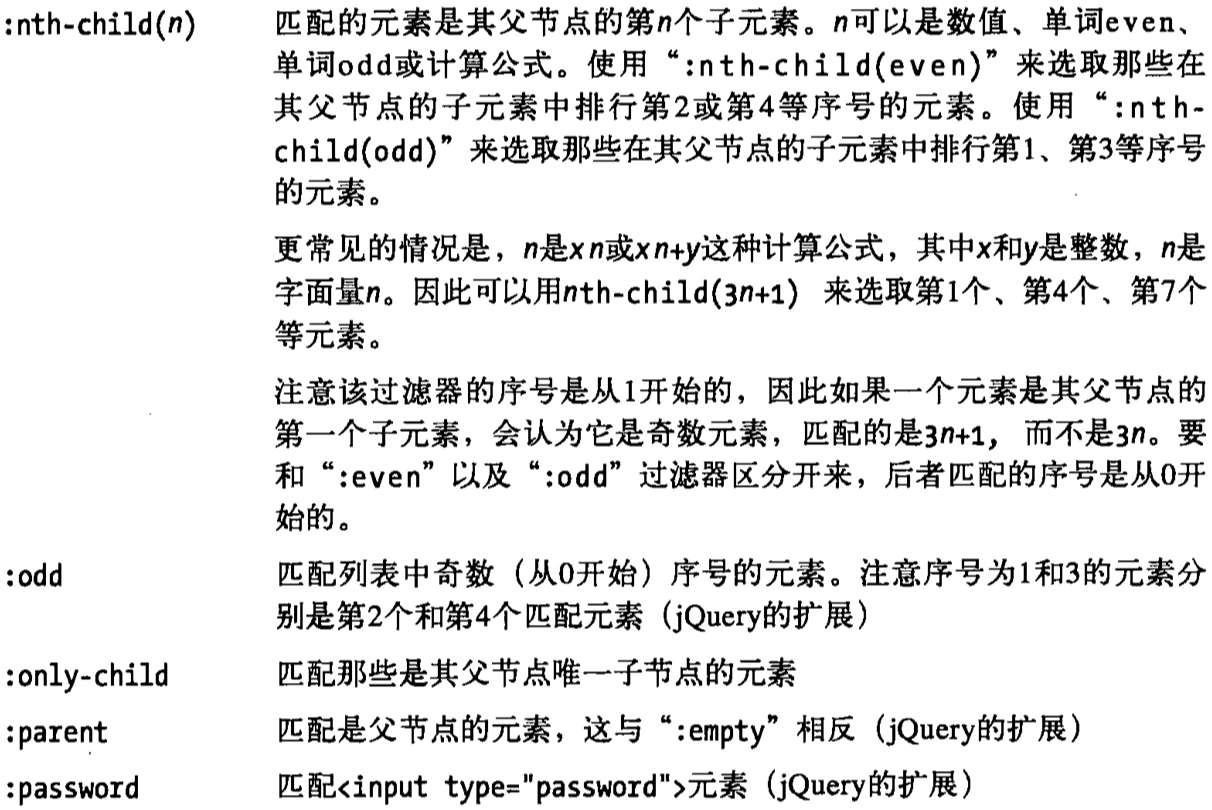
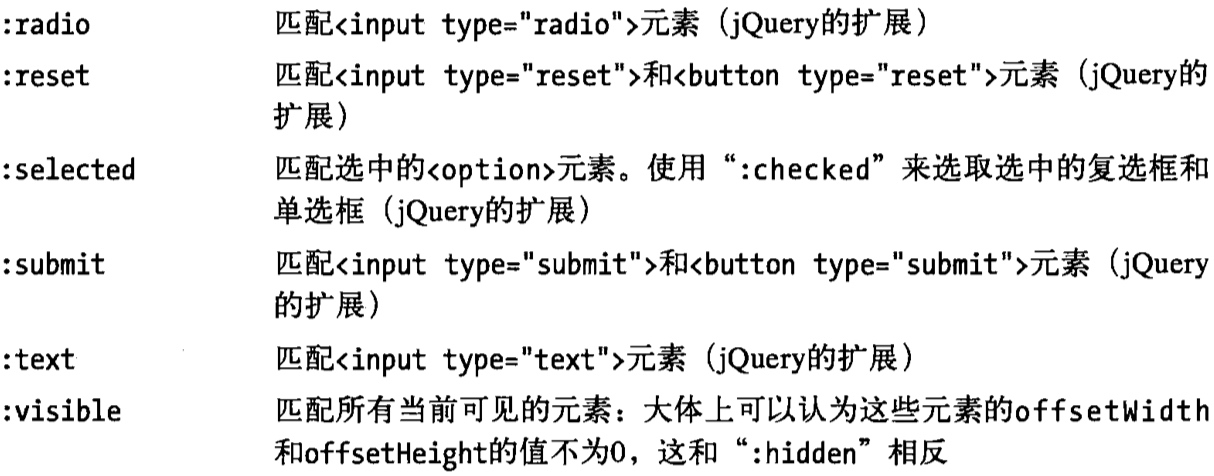
jQuery 选择器
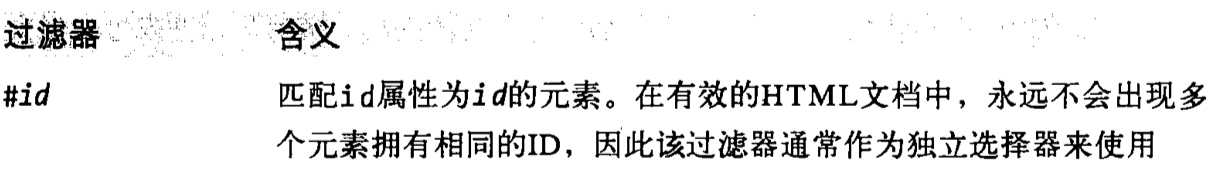
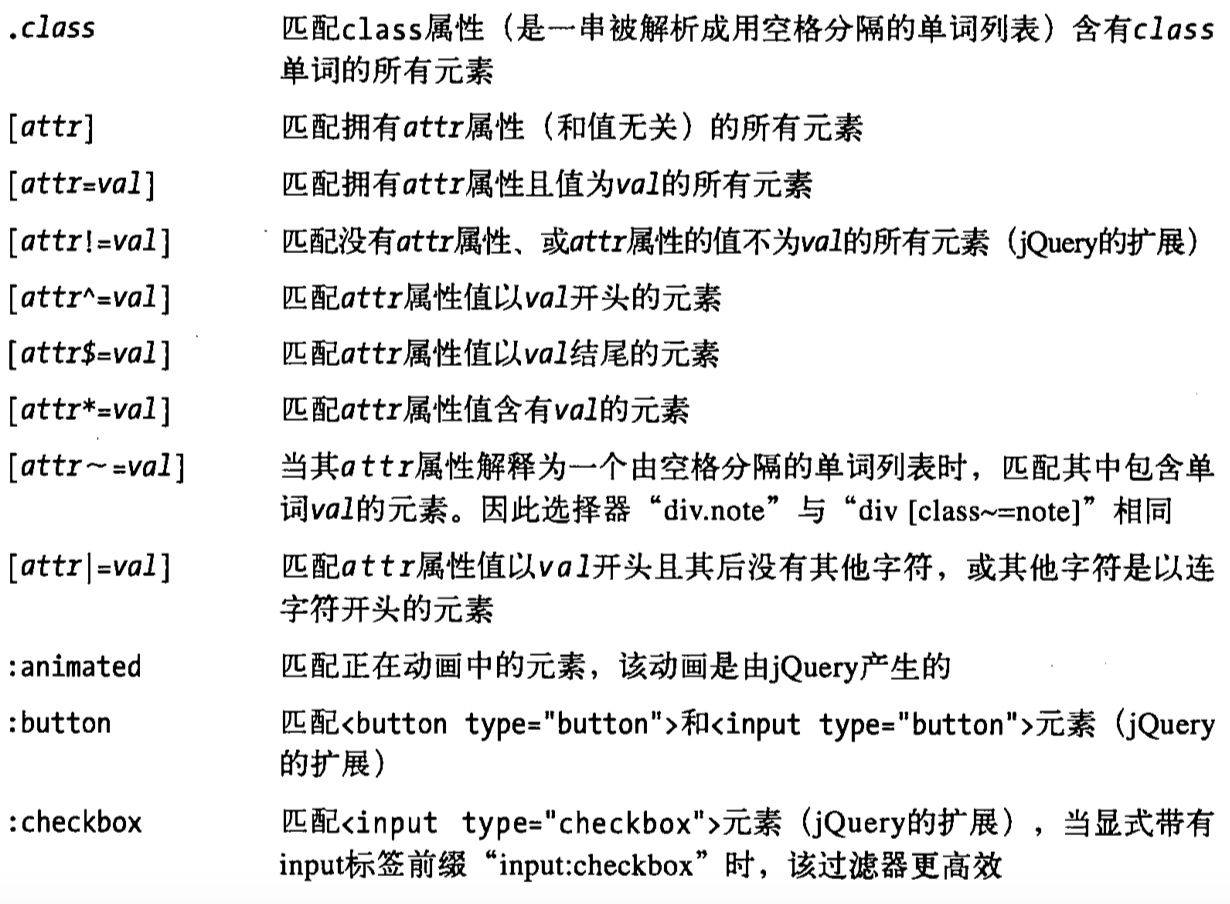
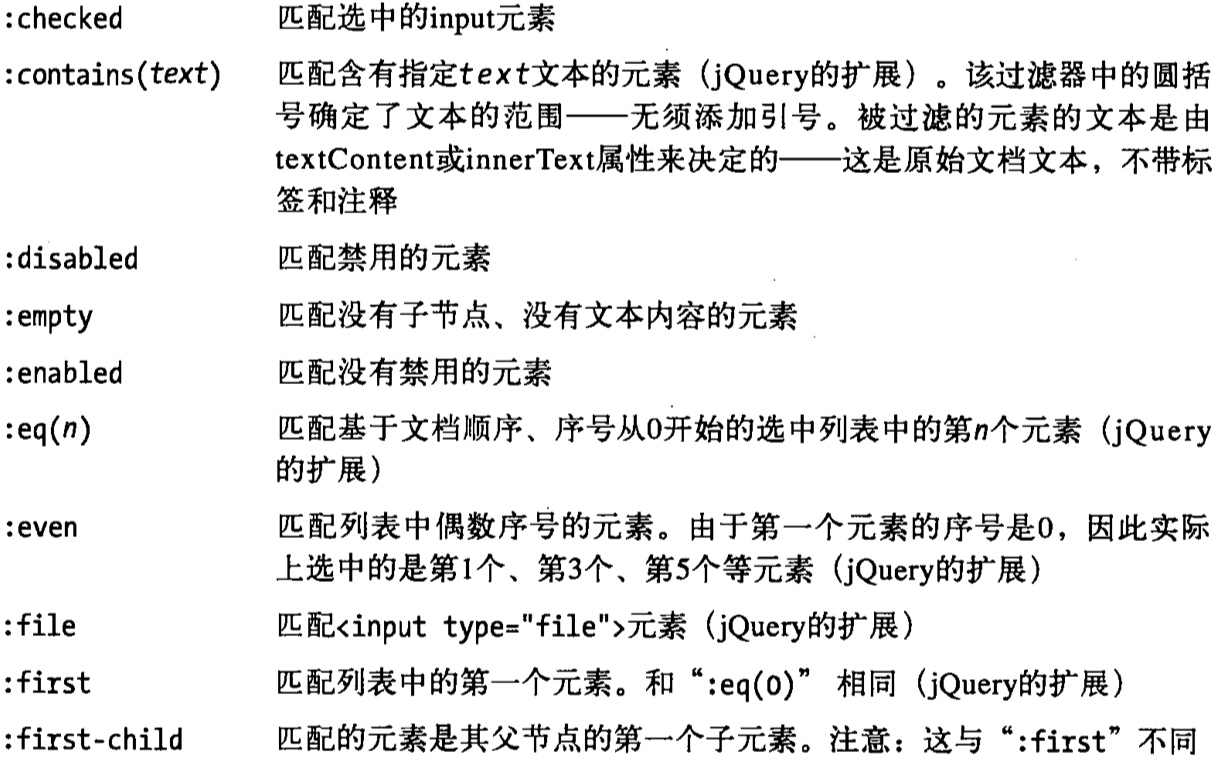
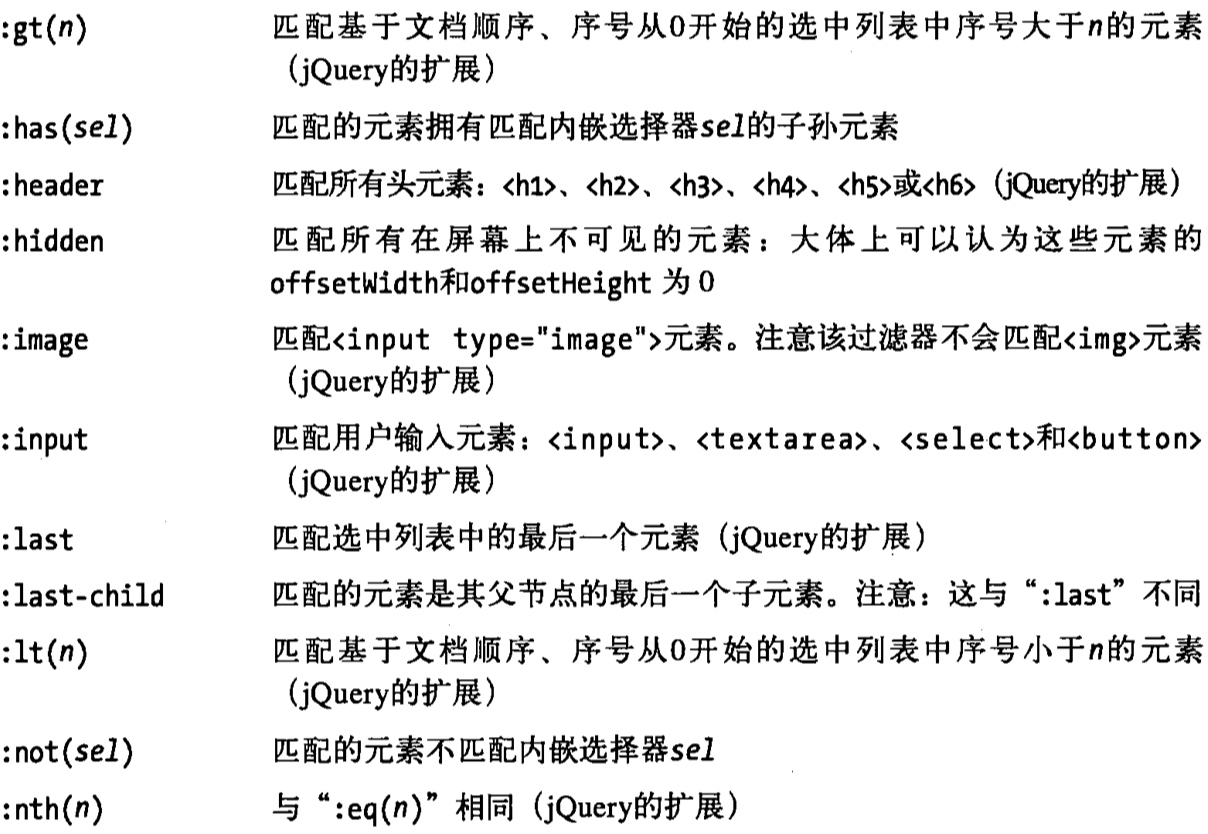
简单选择器






注:通常使用标签类型前缀,可以让过滤器的运行更加高效。
组合选择器

下面是一些示例:
"blockquote i" // 匹配<blockquote>里面的<i>元素
"ol > li" // <li>元素是<ol>的直接子元素
"#output + *" // id="output"元素后面的兄弟元素
"div.note > h1 + p" // 在<div class="note">里面紧跟<h1>的<p>元素
选择器组
传递给 $() 函数的选择器就是选择器组,这是一个逗号分隔的列表,由一个或多个简单选择器或组合选择器组成。
选取方法
按位置提取:
var paras = $("p");
paras.first();
paras.last();
paras.eq(1);
paras[1];
$("p").slice(2, 5);
$("div").slice(-3);
选取过滤:
$("div").filter(".note");
$("div").filter($(".note"));
$("div").filter(function(idx) { return idx % 2 == 0; });
not() 方法和 filter() 原理一样,只是含义相反:
$("div").not("#header, #footer");
还有一种选区方法 has():
$("p").has("a[href]");
add() 方法可以扩充选区,对于重复元素会进行移除并对该组合选区进行重新排序:
var paras = document.getElementByTagName("p");
$("div").add(paras);
$("div").add($("p"));
将选中元素集用作上下文
上述的 filter()、add() 和 not() 都会在各自选中的元素集上执行交集、并集和差集运算。jQuery 还定义了一些其他选取方法可将当前选中元素集作为上下文来使用,最常见的就是 find() 方法,它会在每一个当前选中元素的子孙元素中寻找与指定选择器字符串匹配到元素并返回:
$("div").find("p");
children() 方法返回每一个选中元素的直接子元素,并通过可选的选择器参数进行过滤:
$("#header, #footer").children("span");
contents() 方法与 children() 方法类似,只不过它会返回每一个元素的所有子节点,包括文本节点。
next() 和 prev() 方法返回每一个选中元素的下一个和上一个兄弟元素,如果传入选择器,则只选中匹配该选择器的兄弟元素:
$("h1").next("p");
$("h1").prev();
nextAll() 和 prevAll() 返回每一个选中元素前面或后面的所有兄弟元素,siblings() 方法则返回每个选中元素的所有兄弟元素。
parent() 方法返回每一个选中元素的父节点。parents() 方法返回每一个选中元素的祖先节点。
closest() 方法返回每一个选中元素的祖先元素中匹配传入选择器的最近一个祖先元素,对该方法而言,元素被认为是自身的祖先元素。
恢复到之前的选中元素集
在链式调用中调用 end() 方法会将匹配元素集还原到之前的状态:
$("div").find("p").addClass("highlight").end().css("border", "solid black 1px");
以上代码等价于:
$("div").css("border", "solid black 1px").find("p").addClass("highlight");

No Comments