RegExp 对象
RegExp 除了作为构造函数之外,还支持模式匹配方法和属性。
RegExp() 构造函数支持两个参数,第一个前面已经提过,是正则表达式主体,即正则表达式直接量中两条「/」之间的部分;第二个参数是可选的,用于指定正则表达式的修饰符:
var zipcode = new RegExp("\\d{5}", "g");
RegExp() 在需要动态创建正则表达式时非常有用。
RegExp 的属性
每个 RegExp 对象都包含5个属性:
source:包含正则表达式文本的只读字段global:用于说明这个正则表达式是否带有修饰符gignoreCase:用于说明这个正则表达式是否带有修饰符imultiline:用于说明这个正则表达式是否带有修饰符mlastIndex:在整个字符串中下一次检索的开始位置
RegExp 的方法
RegExp 定义了两个用于执行模式匹配操作的方法。
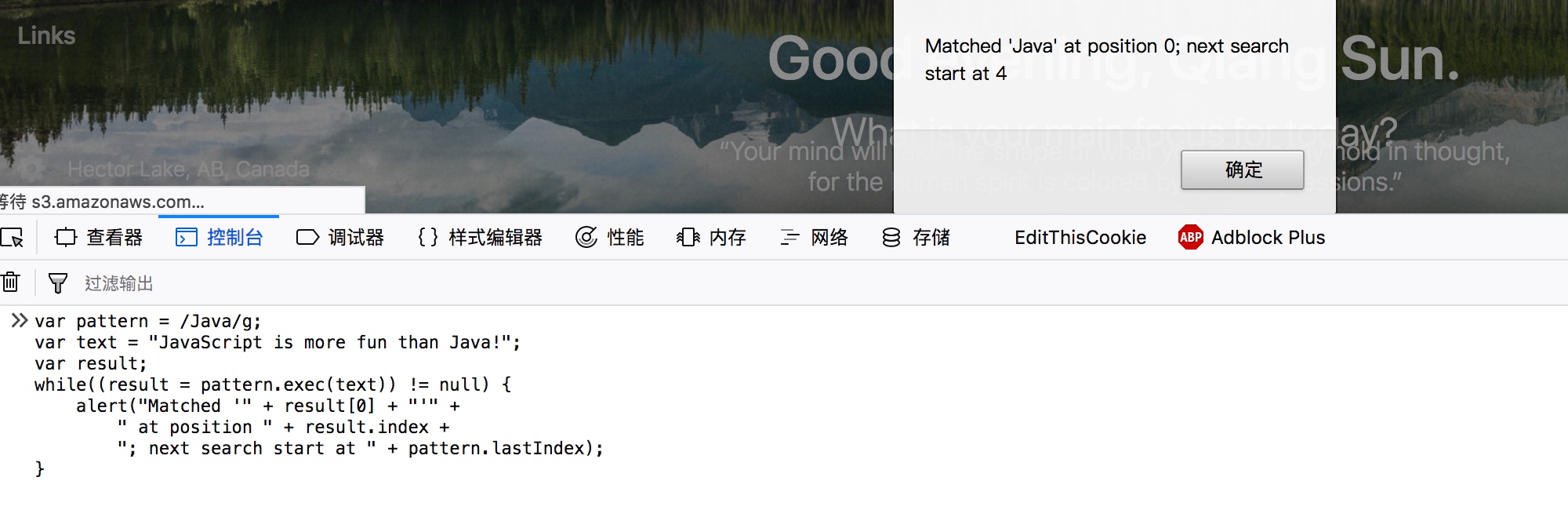
RegExp 最主要的执行模式匹配的方法是 exec(),与前面提到的 String 对象的 match() 方法类似,只是 exec() 的参数是字符串,exec() 会在这个传入的字符串上执行匹配检索,如果没有找到任何匹配,就返回 null,和 match() 不同,不管正则表达式是否具有全局修饰符g,exec() 都会返回一样的数组,当使用修饰符 g 时,它将把当前正则表达式对象的 lastIndex 属性设置为紧挨着匹配子串的下一个字符位置,当同一个正则表达式第二次调用 exec() 时,将从 lastIndex 属性所指向的字符处开始检索,如果没有发现任何匹配结果,会将 lastIndex 属性值重置为 0,因而在用正则表达式匹配字符串的时候可以反复调用 exec() 获取所有匹配:

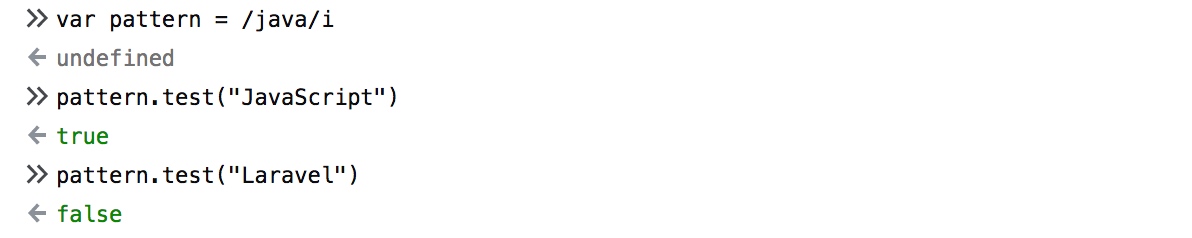
另外一个 RegExp 方法是 test(),它比 exec() 简单,用该方法对字符串进行检测,如果包含正则表达式的一个匹配结果,则返回 true,否则返回 false:

调用 test() 和 exec() 等价,内部执行逻辑完全一样,带有修饰符 g 遍历调用时设置 lastIndex 的逻辑也一样,而 String 对象提供的正则表达式方法并不会用到 lastIndex 属性,只是简单将其重置为 0。

No Comments