其他文档特性
Document 的属性
除了 body、forms、documentElement 之外,Document 还定义了其他有趣的属性:
cookie:允许 JavaScript 读写 HTTP Cookie 的属性domain:相同主域名下互相信任的 Web 服务器之间协作放宽同源策略安全限制lastModified:文档修改时间location:与 Window 对象的location属性引用同一个 Location 对象。referrer:当前链接的上一个文档,和 HTTP Referer 请求头一样title:文档<title>和</title>之间的内容URL:文档的URL,是一个只读属性
document.write() 方法
document.write() 是 Netscape 2 实现的非常早期的脚本化 API,该方法会将字符串参数连接起来,然后将结果字符串插入到文档中调用它的脚本元素的位置,当脚本执行结束,浏览器解析生成输出并显示它。
关于该方法需要注意的是只有在解析文档时才能使用它输出 HTML 到当前文档,不要将其放到异步函数中,这样回擦除当前文档和文档包含的脚本。
此外还有一个 writeln() 方法,会在其参数输出之后追加一个换行符,其他和 write() 完全一样。
在现代 JavaScript 中并不常用 document.write() 方法,因为 DOM API 技术为增加文档内容提供了更好的方法。
查询选取的文本
有时候判定用户在文档中选取了哪些文本非常有用:
function getSelectedText() {
if (window.getSelection) { // HTML 5 标准 API
return window.getSelection().toString();
} else if (document.getSelection) { // IE 特有的技术
return document.selection.createRange().text;
}
}
我们可以结合这段代码编写一个书签工具:
<a href="javascript: var q;
if (window.getSelection) { // HTML 5 标准 API
q = window.getSelection().toString();
} else if (document.getSelection) { // IE 特有的技术
q = document.selection.createRange().text;
}
void window.open('https://www.google.com/search?q=' + q);">
在 Google 中搜索选中文本
</a>
可编辑的内容
常见应用场景:评论功能。
有两种方法来启用编辑功能:其一,设置任意标签的 HTML contenteditable 属性;其二,设置对应元素的 JavaScript contenteditable 属性。使用任何一种方法都可以让元素内容变得可编辑:
<div id="editor" contenteditable>
点击编辑
</div>
为元素添加 spellcheck 属性还可以显式开启编辑内容的拼写检查,如果要关闭拼写检查,可以将这个属性设置为 false:spellcheck=false。
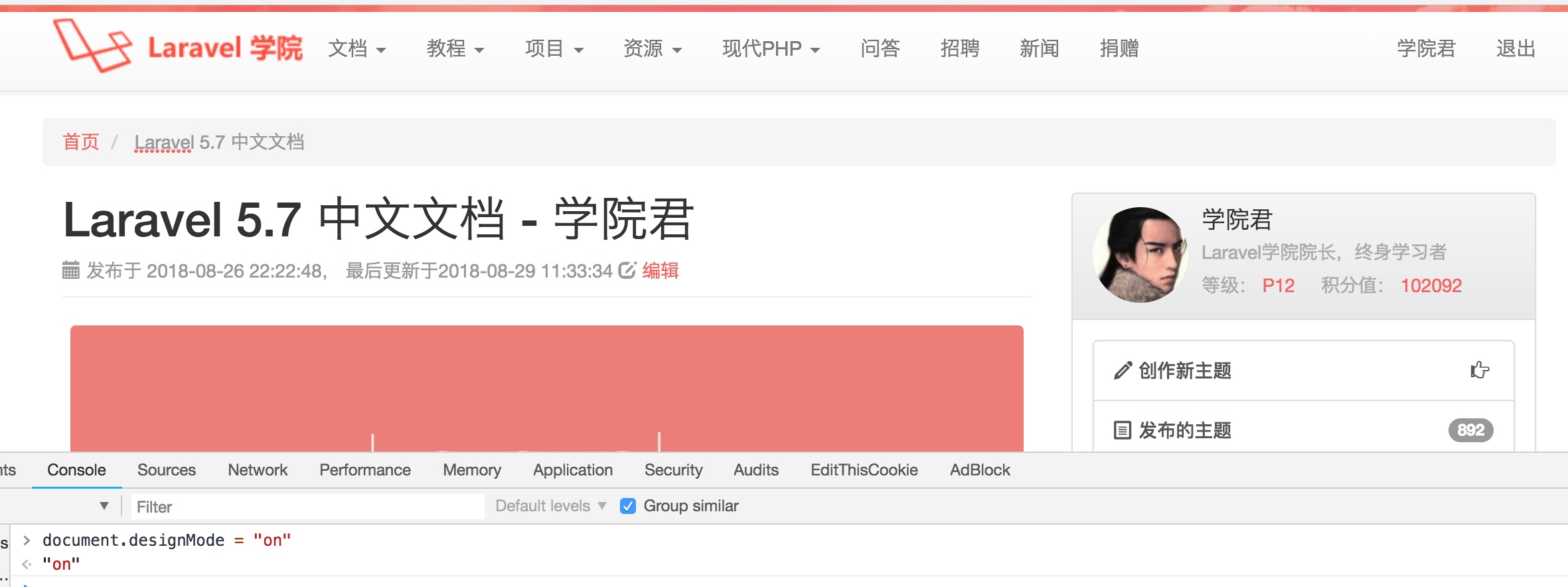
将 Document 对象的 designMode 属性设置为「on」可以让整个文档变得可编辑,设置为「off」将恢复为只读文档:

浏览器定义了多项文本编辑命令,大部门没有键盘快捷键,为了执行这些命令,可以通过 Document 对象的 execCommand() 方法,这些命令都是如「bold」、「subscript」、「justifycenter」、「insertimage」之类的字符串,有些命令只需要传入一个参数即可,有些需要多个,比如「createlink」,还需要一个插入的 URL,如果 execCommand() 方法第二个参数是 true,浏览器会自动提示用户输入的值,但为了提高可移植性,你应该提示用户输入,并传递false作为第二个参数,传递用户输入的值作为第三个参数:
function bold() {
document.execCommand("bold");
}
function link() {
var url = prompt("输入要插入的链接:");
document.execCommand("createlink", false, url);
}
execCommand() 所支持的命令通常是由工具栏(富文本编辑器)上的按钮触发的,可以通过 document.queryCommandSupport() 方法来查询浏览器是否支持该命令,调用 document.queryCommandEnabled() 方法则可以查询当前所使用的命令,要判断某些布尔值命令(如「bold」、「italic」)状态可以使用 document.queryCommandState() 方法,最后,有些命令有一些相关联的值(如「fontname」),可以用 document.queryCommandValue() 查询该值。
不同浏览器实现了不同的编辑命令组合,只有很小很小一部分命令得到了很好的支持,关于这些命令,HTML 5 草案也定义了一些命令:https://developer.mozilla.org/en-US/docs/Web/API/Document/execCommand,但是这些命令并未被普遍支持。关于不同浏览器对各个命令的兼容性,可以在这里查看:https://www.quirksmode.org/dom/execCommand.html。
如果 Web 应用需要富文本编辑器功能,很有可能需要采纳一个预先构建的解决浏览器之间各种差异的解决方案,网上有很多这样的开源编辑器组件。

No Comments