属性的查询和设置
基本操作
我们可以通过.或[]获取对象属性值(JavaScript 对象都是关联数组,所以可以通过方括号访问属性):
var author = book.author;
var title = book['title'];
和查询语法一样,也可以通过它们来创建/修改属性值:
book.edition = 6;
book.title = 'laravel';

在 ECMAScript 3 中如果对象属性是保留字只能通过 [] 进行设置和查询,ECMAScript 5 则都支持。
作为关联数组的对象
以关联数组的方式访问/设置对象属性更加灵活,因为数组的键是字符串,可以在运行时动态构建。
继承
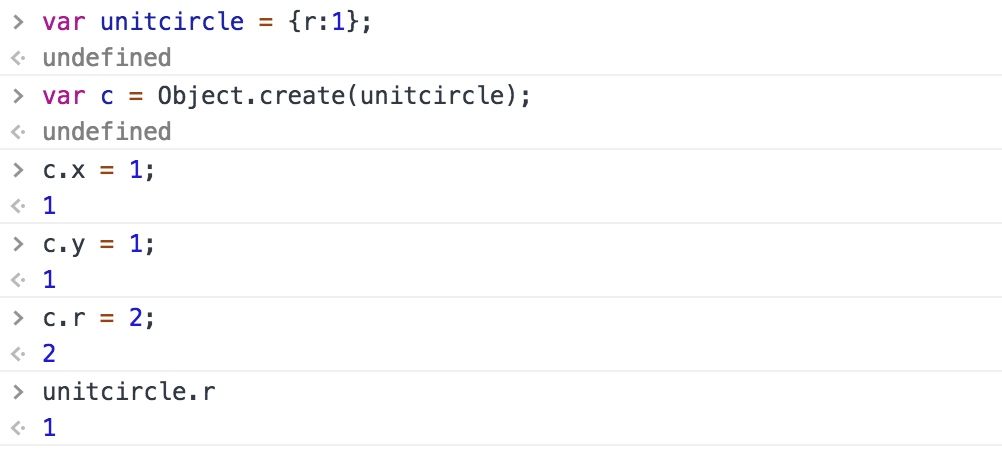
假设要查询对象 o 的属性 x,如果对象 o 中不存在 x,那么将继续在 o 的原型对象中查询属性 x,依此类推,直到找到 x 或者查找到一个原型是 null 的对象为止。可以看到对象的原型属性构成了一个「链」,通过这个「链」可以实现属性的继承:

假设给对象 o 的属性 x 赋值,如果 o 中已经有属性 x(不是继承来的),那么这个赋值操作只改变已有属性 x 的值,如果 o 中不存在 x,那么赋值操作给 o 添加一个新属性 x,如果之前 o 已具备继承而来的属性 x,那么这个继承的属性会被新创建的同名属性覆盖:

在 JavaScript 中,只有查询属性与继承有关,设置属性与继承无关。该特性可以让程序员可以选择性地覆盖继承的属性。
属性访问错误
查询一个不存在的属性并不会报错,而是返回 undefined。但是如果对象不存在,试图查询不存在对象的属性就会报错。
当然给不存在的对象(含null和undefined)设置属性也会报错。
ECMAScript 5 的严格模式下,以下设置属性失败的操作也会报错:
- 给只读属性赋值
- 试图覆盖只读的继承属性
- 如果
o中不存在属性p,且没有setter方法可供调用,则p一定会添加到o中,但如果o不是可扩展的,那么在o中不能定义新属性

No Comments