全局对象和包装对象
全局对象
全局对象的属性是全局定义的符号,JavaScript 解释器启动时将会创建一个新的全局对象,并给它一组定义的初始属性,然后 JavaScript 程序可以直接使用:
- 全局属性:undefined、Infinity、NaN
- 全局函数:isNaN()、parseInt()、eval()
- 构造函数:Date()、RegExp()、String()、Object()、Array()
- 全局对象:Math、JSON
不在任何函数内的 JavaScript 代码可以使用 JavaScript 关键字 this 来引用全局对象:
var global = this
在客户端 JavaScript 中,Window 对象充当了全局对象,这个全局 Window 对象有一个属性 window 引用其自身,可以代替 this 来引用全局对象。
包装对象
JavaScript 对象是一种复合值,它是属性或已命名值的集合,通过「.」符号来引用属性值,当属性值是一个函数的时候,称其为方法。
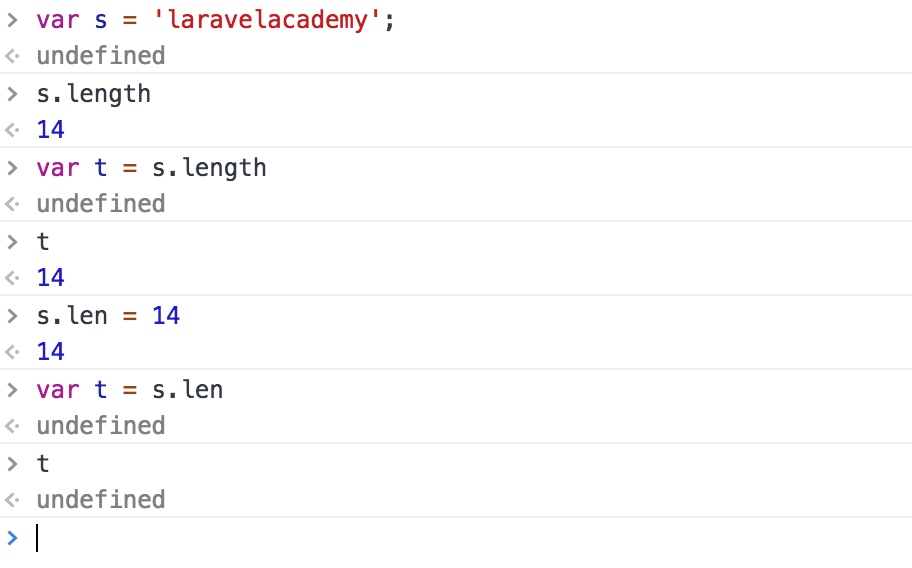
字符串不是对象,但是却有属性和方法,这是因为,只要引用了字符串的属性,JavaScript 会将字符串值通过 new String(s) 的方式将其转换成对象,这个对象继承了字符串的方法,并被用来处理属性的引用。一旦对象引用结束,这个对象随即被销毁:

对象引用结束后对象被销毁,所以 s.len 的值为 undefined。
同字符串一样,数字和布尔值也具有各自的方法,通过 Number() 和 Boolean() 构造函数创建一个临时对象,这些方法的调用都来自于这个临时对象。其销毁逻辑和字符串一样。
null 和 undefined 没有包装对象,访问它们的属性会导致一个类型错误。
存取字符串、数字或布尔值的属性时创建的临时对象就是包装对象。由于字符串、数字和布尔值的属性都是只读的,并且不能给它们定义新属性,因此是有别于对象的。
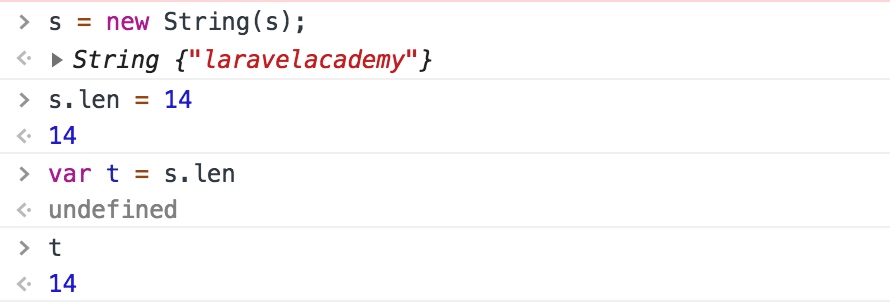
此外,包装对象可以显式创建,这种情况下就不受自动转化对象的销毁逻辑约束:

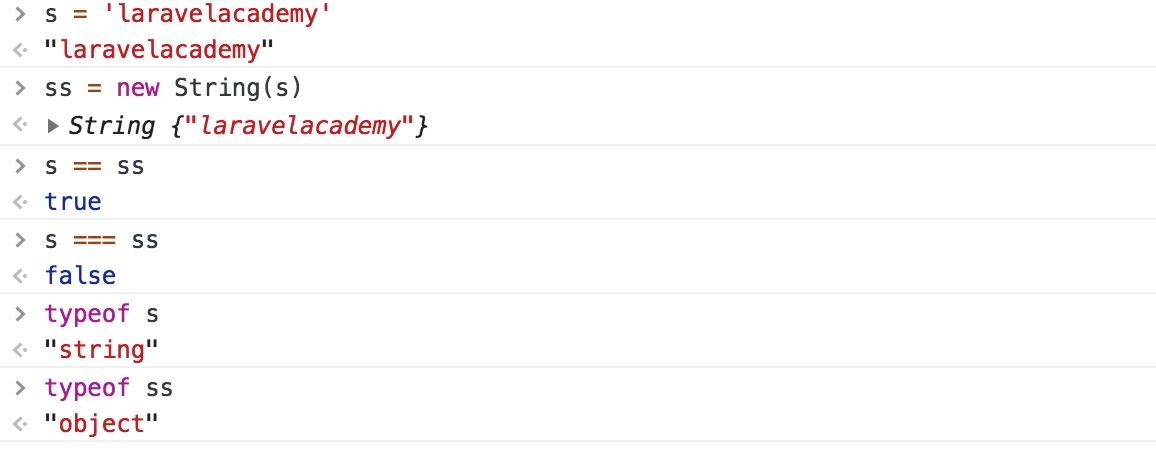
== 会将原始值和包装对象视为相等,但两种的类型是不一样的:


No Comments