表达式概述
表达式是 JavaScript 中的一个短语,JavaScript 解释器会将其计算出一个结果。简单表达式包括常量、变量,复杂表达式由简单表达式组成,最常用的方法就是使用运算符。
原始表达式
原始表达式是表达式的最小单位,不再包含其他表达式,JavaScript 中原始表达式包括常量或直接量、变量以及关键字。常量无需多言,直接量在前面也有提及,JavaScript 中一些保留字构成原始表达式:
truefalsenullthis
变量也是原始表达式:
isumundefined(和null不同,undefined是全局变量,不是关键字)
对象和数组初始化表达式
对象和数组初始化表达式有时候也叫做「对象直接量」和「数组直接量」,以数组初始化为例:
[][1,2,3][1,2,3,]// 和上面的定义等价[[1,2,3],[4,5,6]]// 嵌套定义[1,,3]// 第二个元素为 undefined
对象初始化和数组初始化类似:
{}{x:1,y:2}var q={}; q.x=1; q.y=2;{left:{x:1,y:2},right:{x:3,y:4}}// 嵌套定义
函数定义表达式
函数定义表达式是一个 JavaScript 函数,表达式的值是这个新定义的函数。函数定义表达式也可以称作「函数直接量」:
var square = function(x) {
return x * x;
}
属性访问表达式
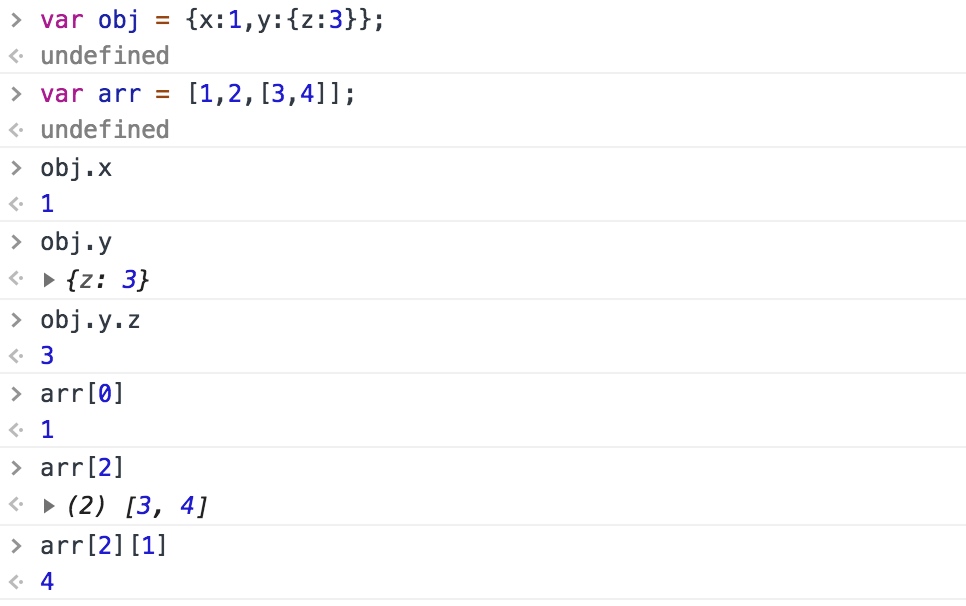
顾名思义,属性访问表达式获取一个对象属性或数组元素的值:

如果对应属性不存在,则表达式的值是 undefined。
调用表达式
调用表达式是一种调用/执行函数或方法的语法表示:
f(1)Math.max(x,y,z)arr.sort()
如果函数表达式的值不是一个可调用对象,则抛出类型错误异常。如果函数有返回值,则表达式的值就是返回值,如果没有返回值则表达式的值是 undefined。
对象创建表达式
对象创建表达式创建一个对象并调用构造函数初始化新对象的属性,对象创建表达式和函数调用表达式非常类似,只是多了一个 new 关键字:
new Object();new Point(1,2);
和 PHP 一样,如果对象构造函数不需要传入任何参数,那么圆括号可以省略。

No Comments