脚本化音频和视频
.jpg)
HTML5 引入了 <video> 和 <audio> 元素用于表示视频和音频。
类型选择和加载
可以通过 canPlayType() 方法测试一个媒体元素是否能播放指定类型的媒体文件:
var a = new Audio();
if (a.canPlayType("audio/wav")) {
a.src = "soundeffect.wav";
a.play();
}
设置媒体元素的src属性时,加载媒体的过程就开始了。
控制媒体播放
<audio> 和 <video> 元素最重要的方法就是 play() 和 pause() 了,用来控制媒体开始和暂停播放,除此之外,还可以通过设置 currentTime 属性来进行定点播放。
volume 属性表示播放音量,介于 0~1 之间,设置 muted 为 true 会进入静音模式。
playbackRate 属性用于指定媒体播放的速度,1.0 表示正常播放,大于1表示快进,小于1表示慢放,负值表示回放。
如果 <audio> 和 <video> 元素有 controls 属性,它就会在播放器上显示控件,让用户控制媒体的播放。
controls(播放控件)、loop(是否循环播放)、preload(开始播放前预加载) 和 autoplay (已经缓存足够多的媒体内容时是否自动开始播放)这些 HTML 属性不仅影响音频和视频的播放,还可以作为 JavaScript 属性来设置和查询。
查询媒体状态
- paused:是否暂停
- seeking:是否正在跳到一个新的播放点
- ended:播放完(循环播放则永远不为true)
- duration:媒体时长,单位是秒
- initialTime:媒体开始时间,单位也是秒
- played:已播放时间段
- buffered:返回当前已缓冲时间段
- seekable:返回当前播放器需要跳到的时间段
- readyState:指定当前已经加载多少媒体内容
- networkState:指定媒体元素是否使用网络或者为什么不使用网络
- error:媒体加载或播放过程中报错就可以用到这个属性
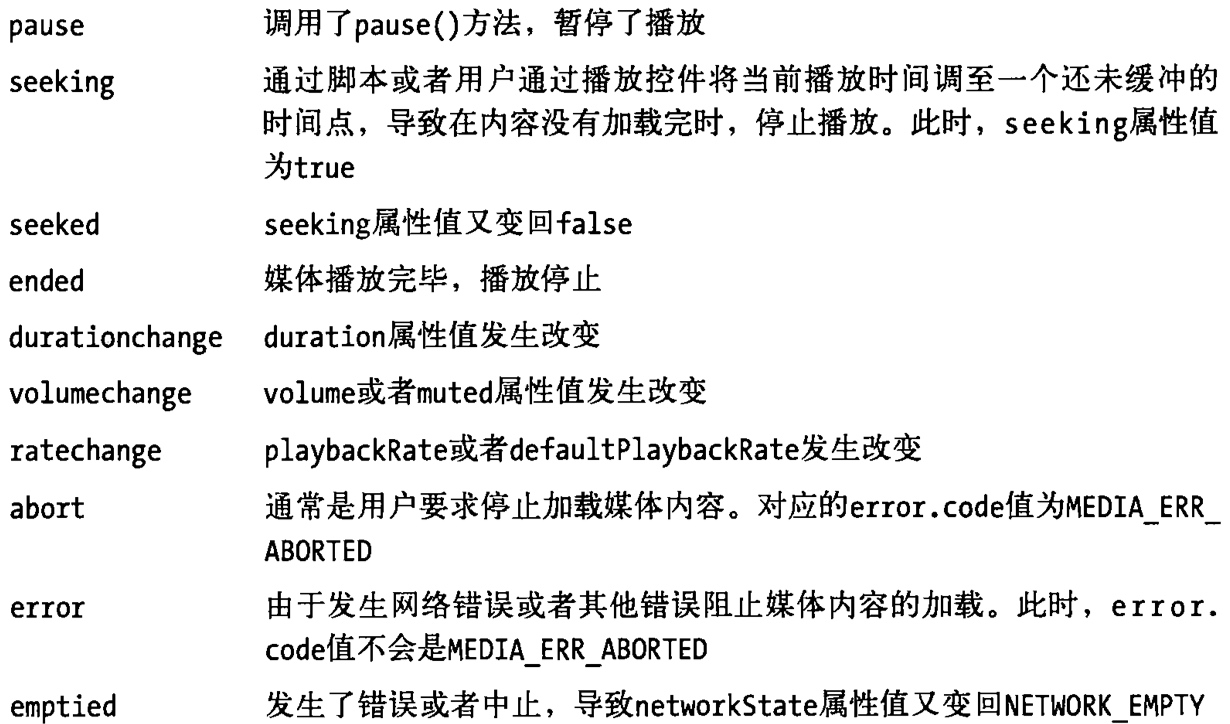
媒体相关事件
和大多数 HTML 元素一样,<audio> 和 <video> 元素在它们的状态发生改变时会触发一些相应的事件:



No Comments