数组方法
ECMAScript 3
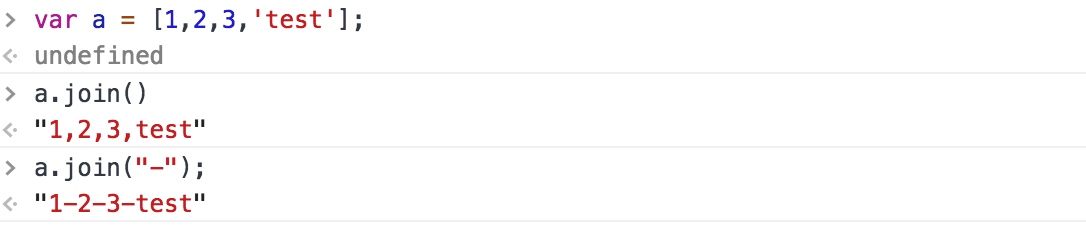
join()
该方法将数组中所有元素都转换为字符串并连接起来并返回,可以指定一个连接字符串来分隔数组中的各个元素,不指定的话默认使用逗号:

与该方法相对的是 String.split() 方法,后者用于将字符串转换为数组。
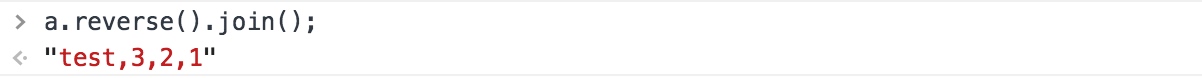
reverse()
该方法用于将数组中的元素颠倒顺序,返回逆序的数组:

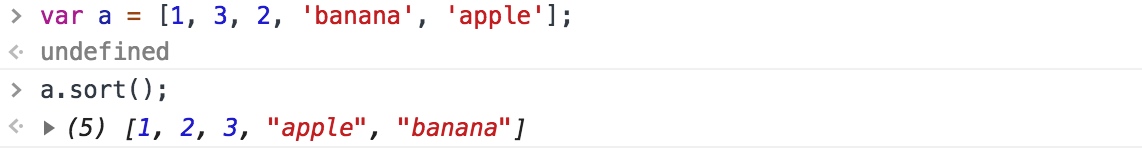
sort()
该方法将数组中元素排序并返回排序后的数组,不带参数调用默认按照数字升序+字母表顺序(undefined元素被排到最后):

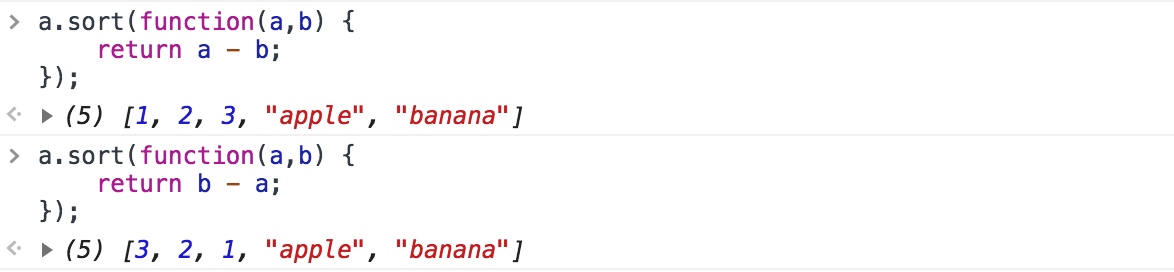
当然你可以可以自定义排序算法(和PHP数组排序实现思路一致,结果大于0表示大于,小于0表示小于,等于0表示相等):

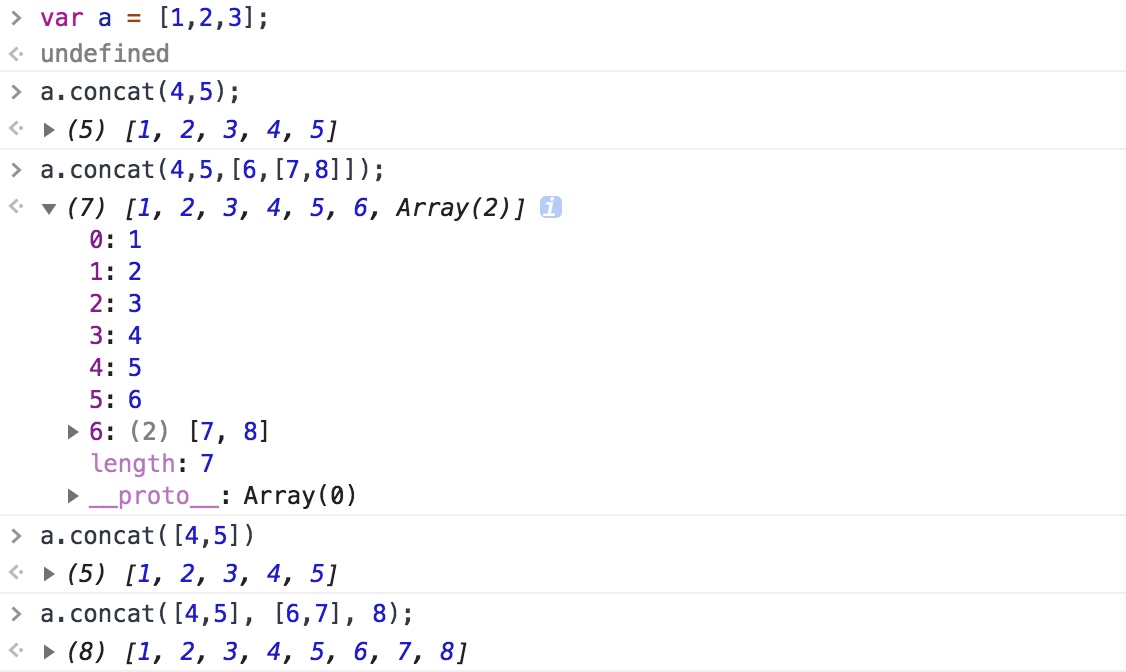
concat()
该方法创建并返回一个新数组,新数组元素包含调用 concat() 方法的原始数组元素和传入该方法的所有参数:

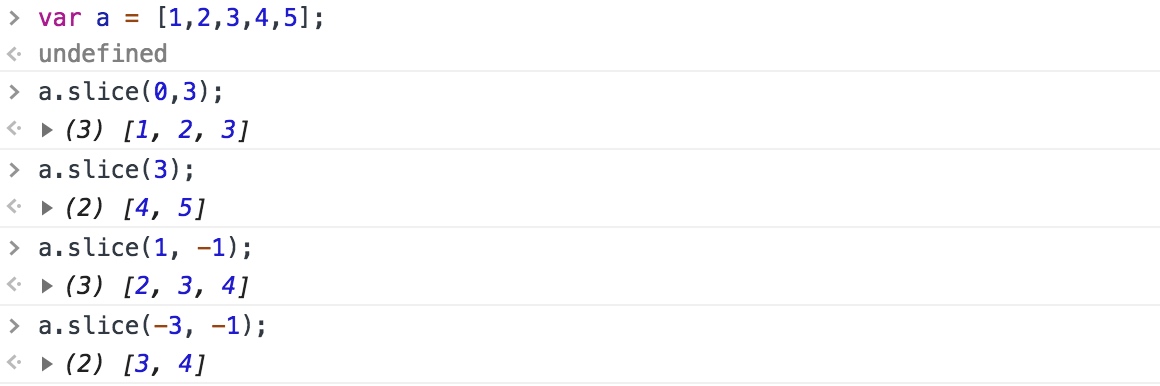
slice()
该方法返回指定数组的一个片段或子数组,传入的参数分别指定了片段开始(含)和结束(不含)的位置,如果只指定开始位置则包含从开始位置到数组结尾的所有元素,如果参数出现负数,表示相对于数组最后一个元素的位置:

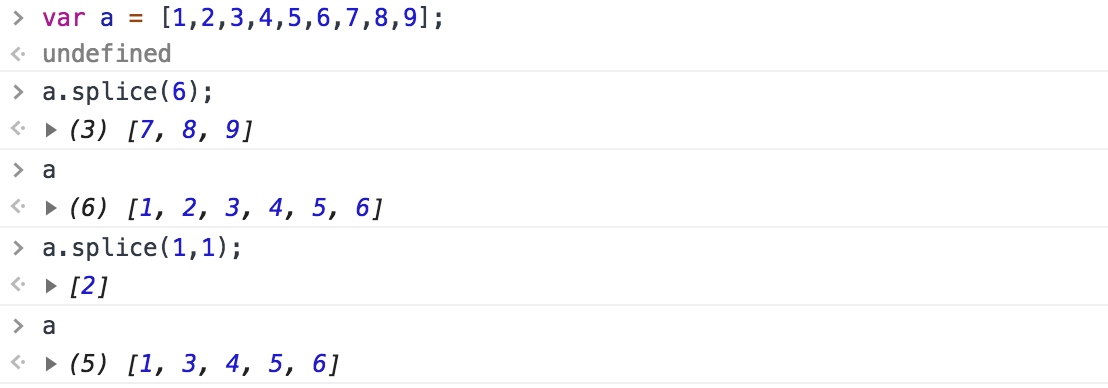
splice()
该方法用于在数组中插入或删除元素,不同于 slice()、concat(),splice() 会修改调用的数组。
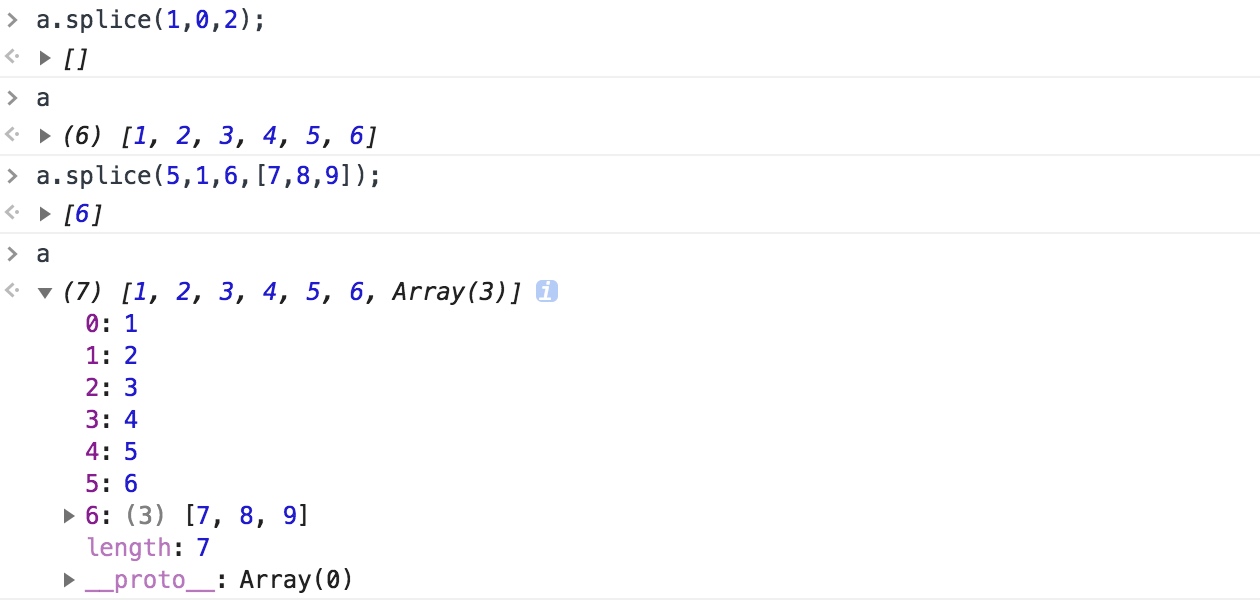
splice() 的第一个参数指定了插入/删除的起始位置,第二个参数指定了插入/删除的元素的个数(如果省略表示从开始到数组结束的所有元素都将被删除),该方法返回一个由删除元素组成的数组,如果没有删除元素返回空数组:

splice() 前两个参数的意义已经说了,紧随其后的任意个数的参数指定了要插入到数组的元素,从第一个参数指定的位置开始插入:

push() 和 pop()
这两个方法前面已经提到过了,允许把数组当做栈来使用,分别用于将元素推到数组末尾和从数组末尾删除元素。这两个方法都会修改并替换原始数组而非生成一个新数组。
unshift() 和 shift()
这两个方法在前面也提到了,分别用于将元素插入数组头部和从数组头部删除元素,这两个方法也会修改并替换原始数组而非生成一个新的数组。
toString() 和 toLocalString()
和 JavaScript 对象一样,数组也有这两个方法,toString() 用于将数组转换为字符串并以逗号连接(与无参调 join() 的结果万全一样),toLocaleString() 是 toString() 的本地化版本,它调用元素的 toLocaleString() 方法将每个数组元素转化为字符串,并使用本地化分隔符将这些字符串连接起来。
ECMAScript 5
ECMAScript 5 定义了 9 个新的数组方法来遍历、映射、过滤、检测、简化和搜索数组。
forEach()
该方法从头至尾遍历数组,为每个元素调用指定的函数,传递的函数作为第一个参数,然后可以传入三个参数到该函数 —— 数组元素、元素索引和数组本身(后两个参数可以省略):

forEach() 方法没有类似 for 循环通过 break 中断的机制,如果要提前终止,必须把 forEach() 方法放到 try 块中并抛出一个异常,如果抛出 foreach.break 异常,循环便提前终止:
try {
a.forEach(f, t);
} catch (e) {
if (e === foreach.break)
return;
else
throw e;
}
map()
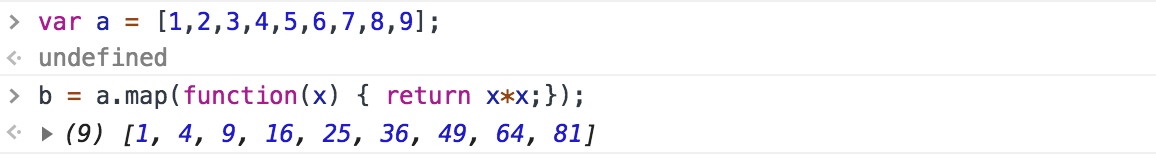
该方法将调用的数组的每个元素传递给指定的函数,并返回一个包含函数返回值的数组(传递给该函数的参数和 forEach() 一样,只不过我们一般只关注数组元素,将后面两个参数忽略了):

filter()
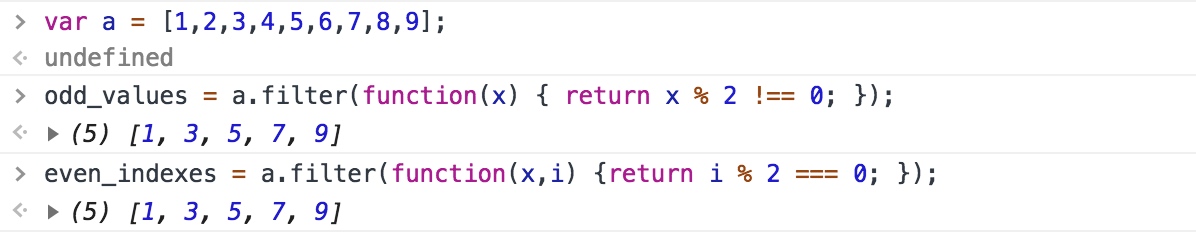
该方法返回的数组元素是调用的数组的一个子集,传递的函数是用来逻辑判定的,该函数通过返回 true 或 false 来判定留下哪些元素,排除哪些元素(该函数支持的参数和 forEach() 一样):

filter() 会跳过稀疏数组中缺少的元素,它返回的数组总是稠密的,因此我们可以通过以下方式压缩稀疏数组:
var dense = sparse.filter(function(){return true;});
如果想进一步将值为 undefined 和 null 的元素都排除,可以这么写:
var dense = sparse.filter(function(x){return x !== undefined && x !== null;});
every() 和 some()
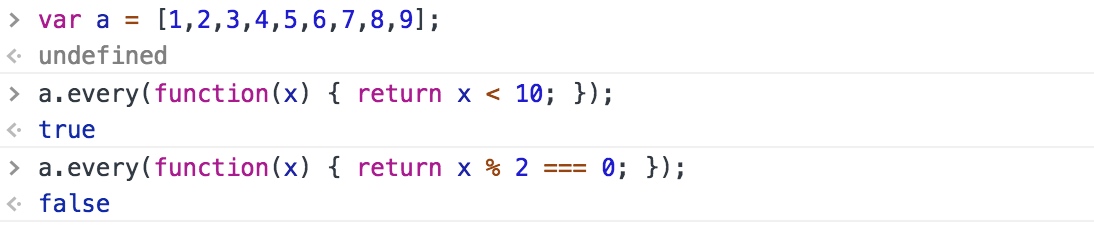
every() 方法就像数学中的「针对所有」量词,当且仅当针对数组中的所有元素调用判定函数都返回 true,才返回 true:

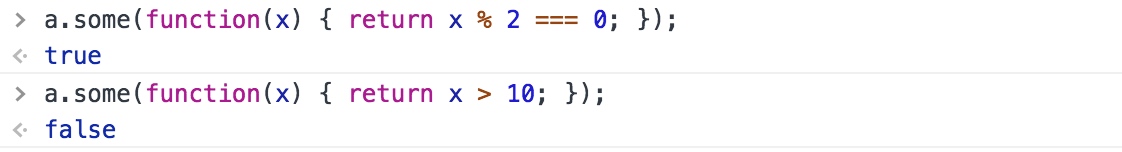
some() 方法就像数学中的「存在」量词,当数组中至少有一个元素调用判定函数返回 true,就返回true,并且只有所有元素调用判定函数都返回 false,才返回 false:

注:一旦
every()和some()确认该返回什么值就会停止遍历数组元素,在空数组上遍历时,every()返回true,some()返回false。
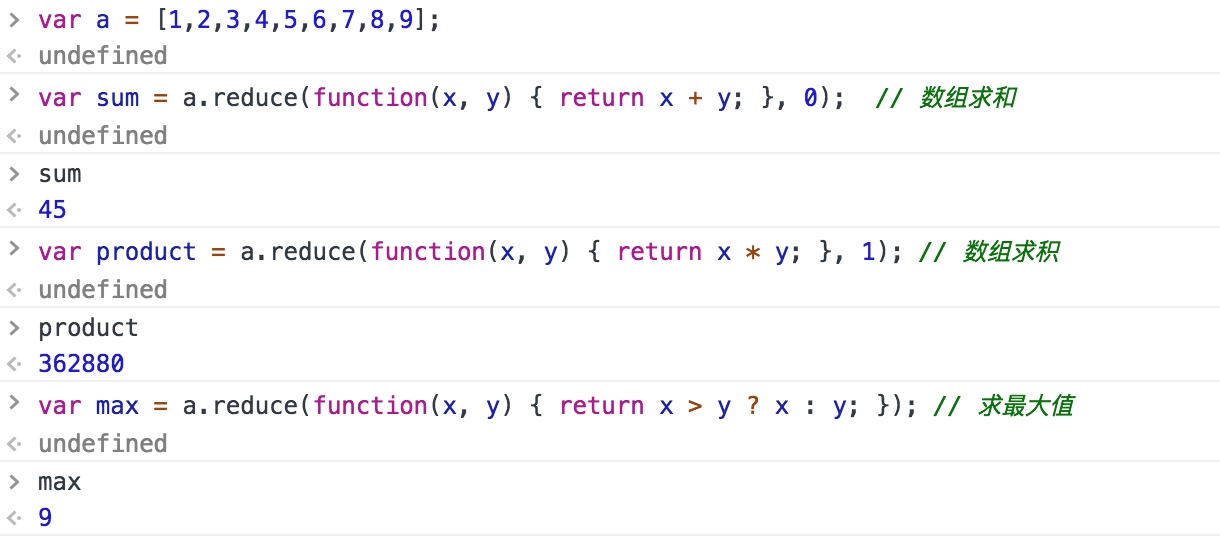
reduce() 和 reduceRight()
这两个方法使用指定的函数将数组元素进行组合,生成单个值:

reduce() 需要两个参数,第一个是执行化简操作的函数,化简函数的任务就是用某种方法把两个值组合或化简为一个值,并返回化简后的值,第二个参数是传递给函数的初始值(可选)。
reduce() 使用的函数和上面演示的其他函数不同,第一个参数是到目前为止的化简操作累积的结果,第一次调用函数时,第一个参数是一个初始值,也就是传递给 reduce 的第二个参数(当不指定初始值时,将数组的第一个元素作为初始值),在接下来的调用中,这个值是上一次化简函数的返回值。
在空数组上,不带初始值参数调用 reduce() 将导致类型错误异常,如果数组只有一个元素且没有指定初始值,或者是一个空数组且指定了一个初始值,将直接返回那个元素值而不会调用化简函数。
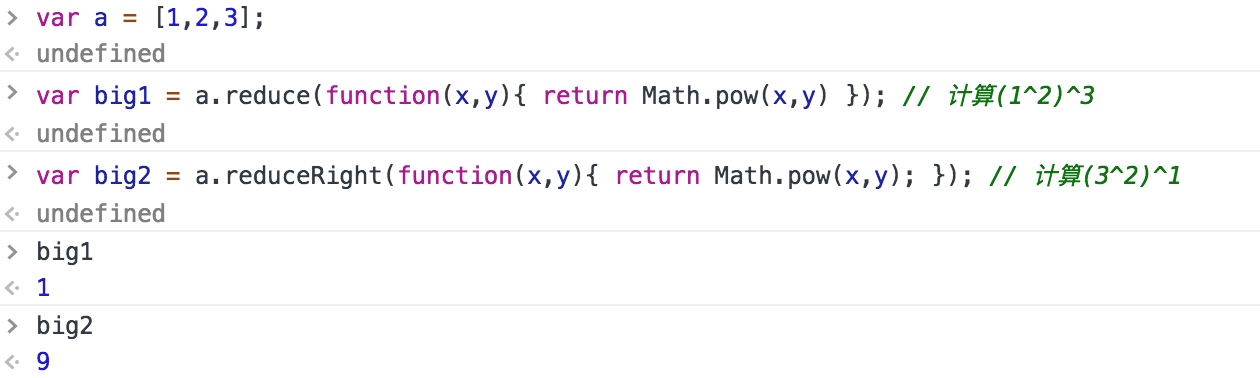
reduceRight() 和 reduce() 工作原理一样,不同之处在于它会按照数组索引从高到低(从右到左)处理数组:

除了对数值进行处理外,reduce() 和 reduceRight() 还可以对其他数据类型进行处理。
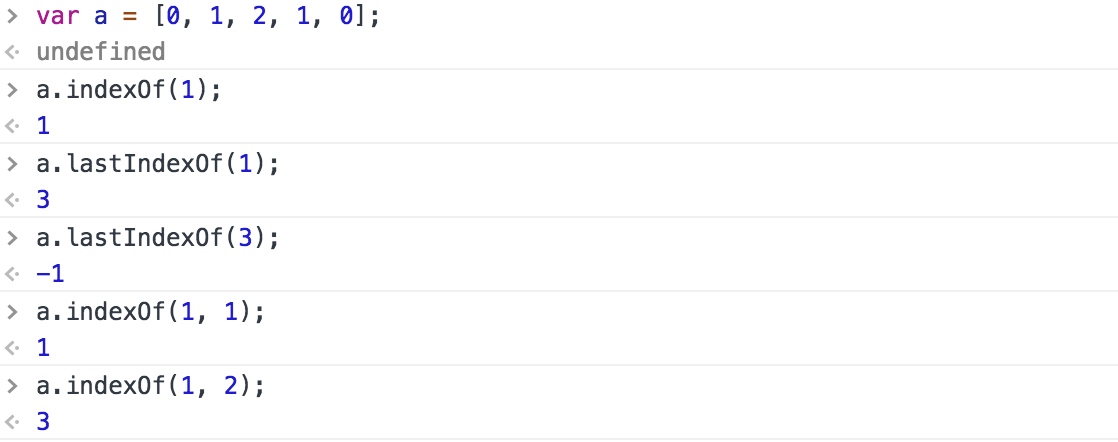
indexOf() 和 lastIndexOf()
indexOf() 从头到尾搜索整个数组中具有给定值的元素,返回找到的第一个元素的索引,如果没有找到就返回-1,lastIndexOf() 和 indexOf() 工作原理一样,只不过搜索顺序相反:

不同于上面演示的其他方法,这两个方法不接收一个函数作为参数,第一个参数是要搜索的值,第二个参数是可选的,指定从哪个索引开始搜索,这个值也可以是个负数,表示相对于数组末尾的偏移量。
注:字符串也有这两个方法,功能类似。

No Comments