基于 Laravel + Vue 构建前后端分离应用
本系列教程将基于 Laravel 5.6 + Vue 2 开发一个 API 驱动的前后端分离应用,命名为 Roast,意为通过地图查找附近的咖啡烘焙店和专卖店,本系列课程将分为 10 大章节,40 余篇教程,通过这个系列教程的学习,你将学会 Laravel 基本开发流程,基于 Vue.js 进行前端开发,以及如何从零开始构建一个完整的、API 驱动的、包含后台管理系统的、前后端分离的单页面应用。
最终效果图
下面是 Roast 应用的部分截图。
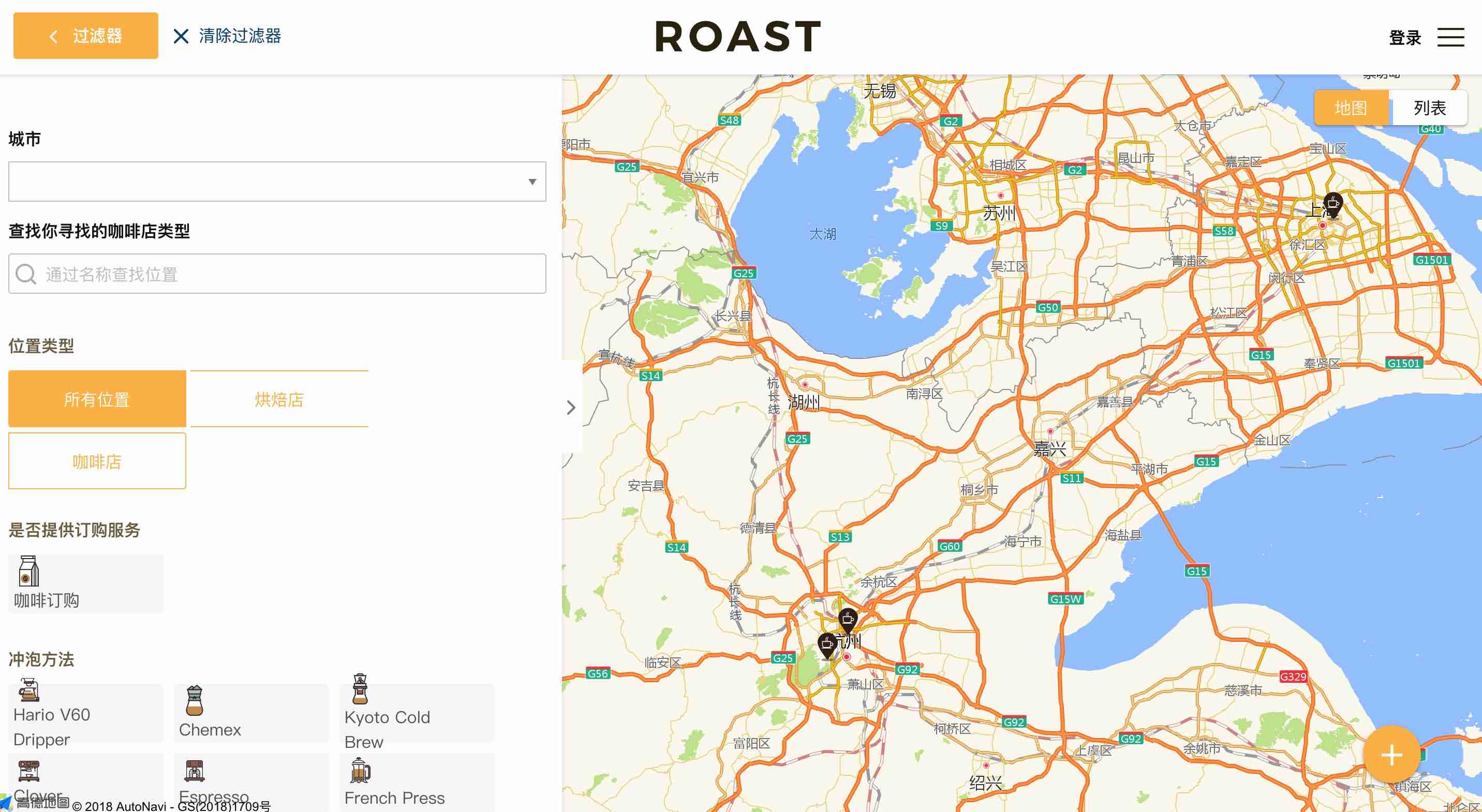
首页:

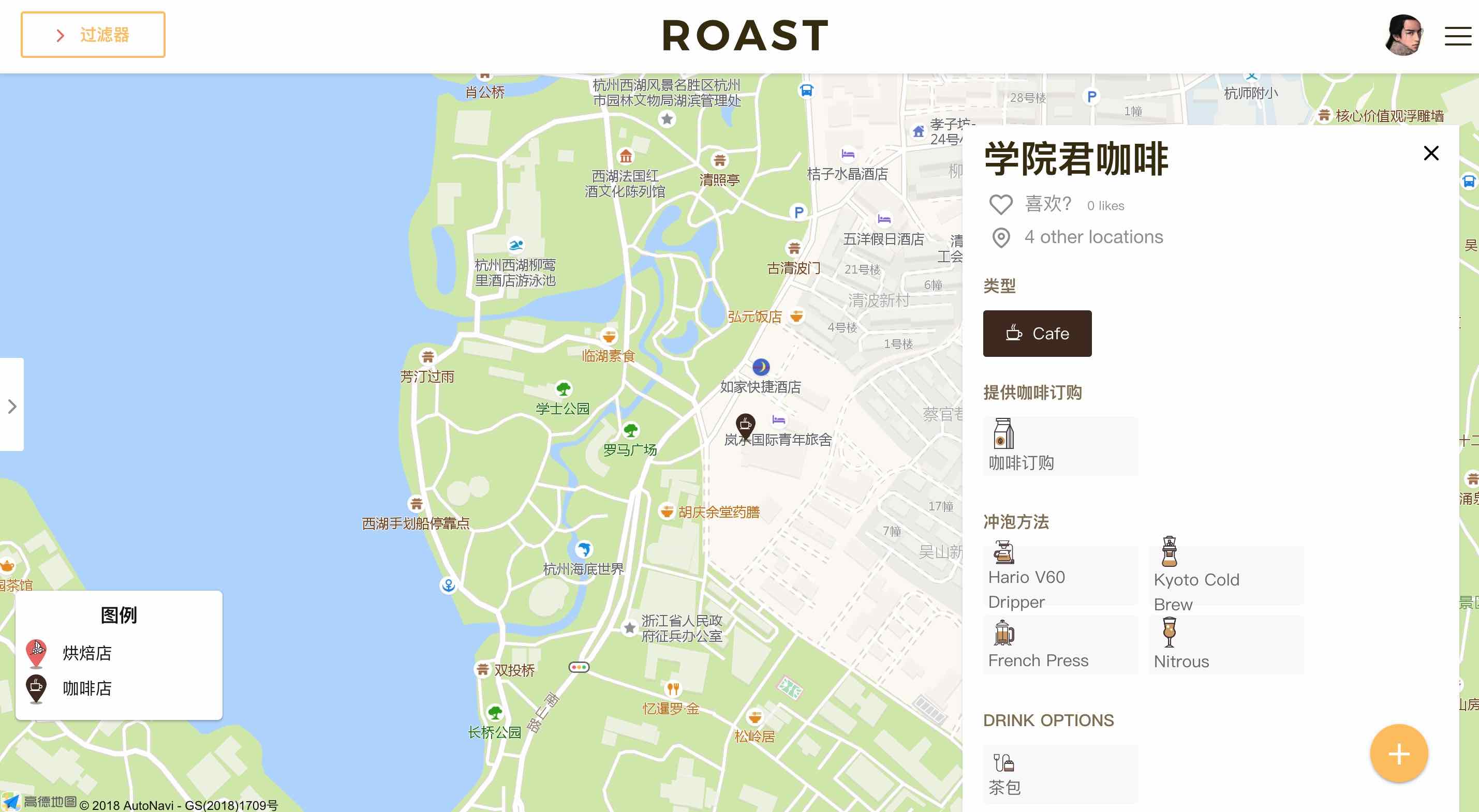
详情页:

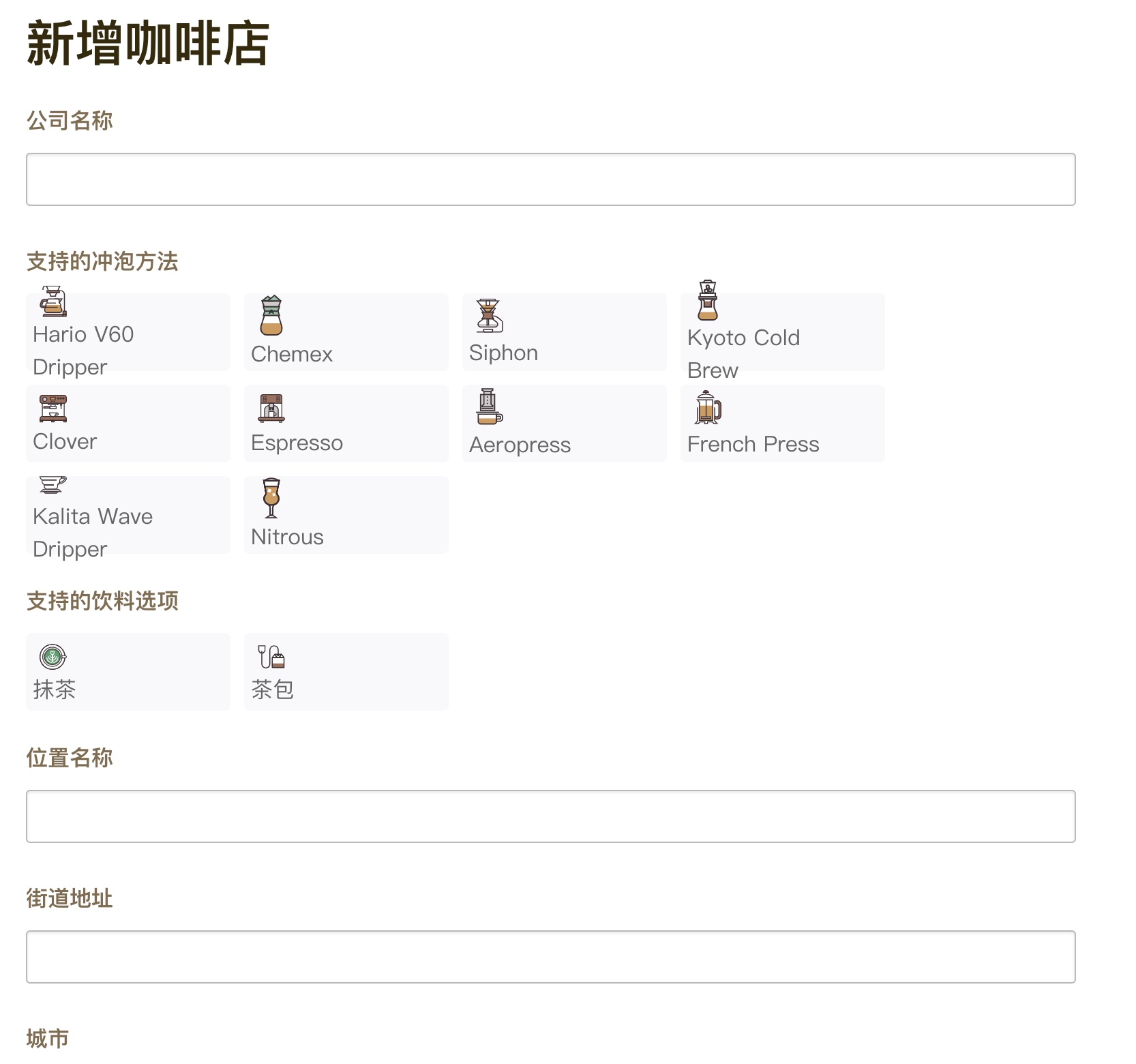
新增咖啡店:

管理后台:

以下是 Roast 应用构建系列教程:
第一部分:Laravel 初始化
第二部分:JavaScript 初始化
第三部分:Vuex、Vue Router 及 JS API 请求使用
- 构建一个 Vuex 模块
- 在 Vue 组件中使用 Vuex 模块
- 通过 Laravel Mix 将 Sass 编译到 Vue 组件
- 为 Vue Router 构建页面布局
- 通过 JavaScript、Vuex 和 Laravel 实现表单提交
- 通过 JavaScript 和 Laravel 进行表单请求验证
第四部分:在地图上标记咖啡店功能实现
第五部分:Laravel 关联关系、添加喜欢及标签等功能
- Laravel 模型类对多对关联及冲泡方法前端查询 API
- 通过 VueJS 实现动态表单一次提交多个咖啡店位置信息
- 通过 Laravel + Vue 实现喜欢/取消喜欢咖啡店功能
- 通过 Laravel 实现后端标签 API 接口
- 通过 Vue 实现前端标签输入组件 & 在咖啡店详情页显示标签
第六部分:使用 Vue Mixins 实现数据过滤
- 通过 VueJS Mixins 在首页对咖啡店数据进行过滤筛选
- 复用 VueJS Mixins 在高德地图上对咖啡店点标记进行过滤
- 增补篇:优化高德地图多点标记信息窗体显示 & 引入 Google Analytics 实现页面访问统计
第七部分:通过 Vue 实现用户登录及前端路由保护
第八部分:编辑用户信息及图片上传
第九部分:Roast 应用重构篇(2.0版本)
- 功能模块重构 & CSS 整体优化:首页篇
- 功能模块重构 & CSS 整体优化:新增咖啡店篇
- 功能模块重构 & CSS 整体优化:编辑/删除咖啡店篇
- 功能模块重构 & CSS 整体优化:咖啡店详情页篇
- 增补篇:通过 Vue Transitions 实现 Vue 组件的 CSS 动画效果 & 若干 Bug 修复
第十部分:构建后台管理系统
- 基于 RBAC 的咖啡店增删改查权限管理功能
- 管理后台后端动作审核接口 API
- 基于 Vue Router 路由元信息实现前端路由权限判断
- 管理后台前端动作审核列表页面功能实现
- 管理后台新增公司管理、用户管理、城市管理、冲泡方法管理等功能
增补篇
注:本项目基于 API Driven Development With Laravel and VueJS 这个项目进行汉化,源码位于 Github 上:nonfu/roastapp
订阅服务
如果你觉得这个系列教程对你学习有帮助,可以选择升级为学院君订阅用户对学院君进行支持:

11 Comments
有 一般升级到最新即可