安装配置 Laravel Passport
早在 Laravel 5.3 中就已经引入了 Laravel Passport(详情查看相关文档),如果你还没有用过它,实在让人难以置信,通过 Laravel Passport,你可以在几分钟内搭建起一个功能完备的 OAuth 服务器,用户可以像 Github、微信、QQ、Google 那样基于你提供的 OAuth 服务登录到不同的 Web 服务。不过,我们的目标是不同设备通过同一个入口获取同一份数据,而这正是 API 驱动应用的强大之处。对所有数据库增删改查方法而言,数据结构和调用方法都是一样的,你可以从多个平台消费这些 API,例如移动端、Web 浏览器。
我们在上一篇教程中安装了 Laravel Socialite,以便用户通过社交媒体账户提供的 OAuth 服务进行登录认证,在这篇教程中,我们将通过 Laravel Passport 搭建一个自己的 OAuth 服务器,以便颁发凭证给用户,让他们可以访问自己的应用数据,比如授权登录。
第一步:安装 Passport 扩展包
关于 Passport 的安装配置,官方文档已有详尽说明,我们按照官方文档走一遍流程,在项目根目录下通过以下命令安装 Passport 扩展包:
composer require laravel/passport该扩展包会自动发现,所以也不需要手动注册服务提供者。
第二步:运行数据库迁移
我们使用 Passport 自带的默认迁移文件:
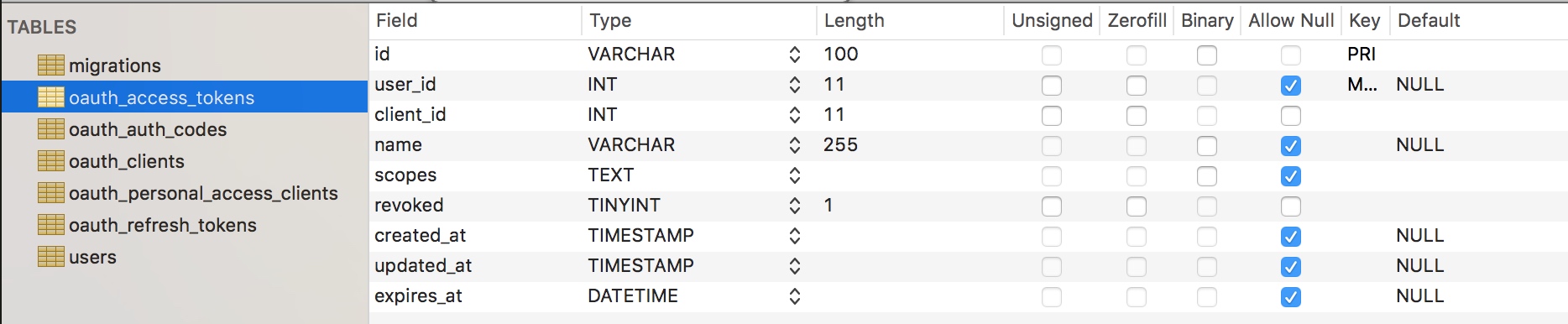
php artisan migrate该命令会创建 OAuth 客户端及令牌相关数据表:

第三步:通过 Artisan 命令安装 Passport
运行如下命令安装 Passport:
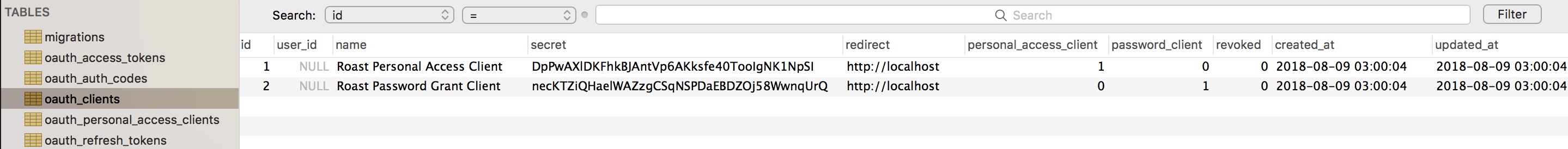
php artisan passport:install该命令将会创建生成安全访问令牌(token)所需的加密键,此外,该命令还会创建「personal access」和「password grant」客户端用于生成访问令牌:

第四步:在用户模型类中使用 HasApiTokens Trait
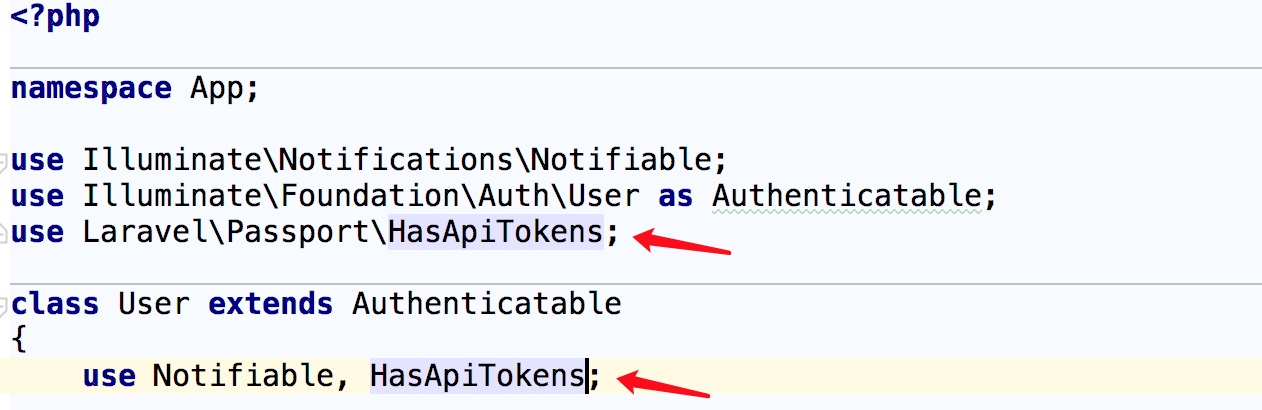
做好以上初始化操作后,还需要在 User 模型类中使用 HasApiTokens trait,以便用户可以创建自己的 API 令牌:

第五步:在 AuthServiceProvider 中注册 Passport 路由
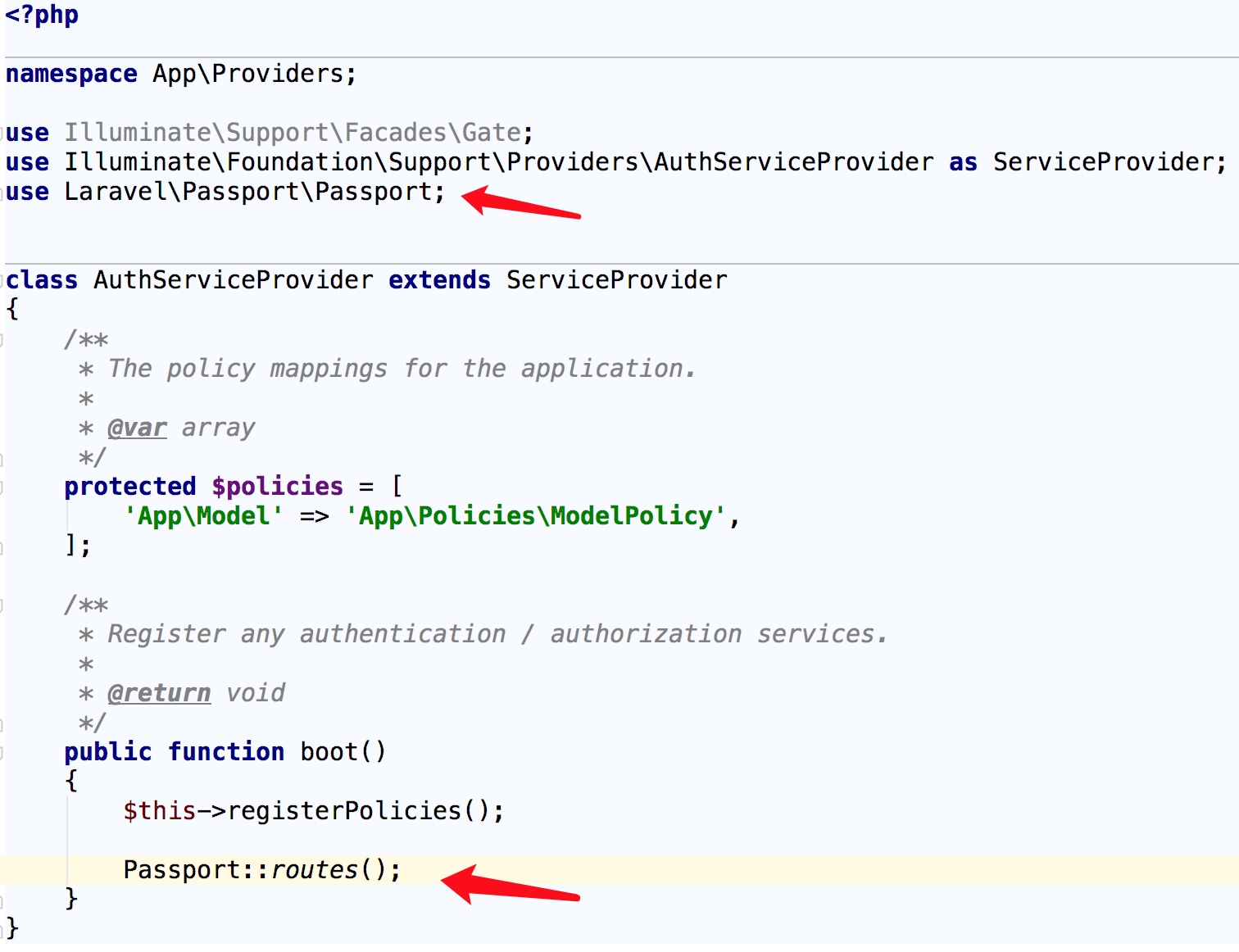
接下来,我们还需要在 AuthServiceProvider 中注册 Passport 路由,以便用户可以颁发/撤回访问令牌:

第六步:设置 Passport 在输入 API 请求中使用
做好以上初始化及配置工作后,还需要将 API 认证驱动设置为 Laravel Passport,这既能在用户通过 Session 登录访问 API 时派上用场,也能检查移动端请求头中的访问令牌。
打开 config/auth.php 配置文件,将:
'api' => [
'driver' => 'token',
'provider' => 'users',
],修改为:
'api' => [
'driver' => 'passport',
'provider' => 'users',
],这样,我们就可以在所有 Laravel API 认证请求中使用 passport 驱动了。
第七步:从 Web 浏览器访问认证 API
在访问认证 API 之前,先要在 Http\Kernel.php 的 $middlewareGroups 属性中新增中间件 CreateFreshApiToken:
protected $middlewareGroups = [
'web' => [
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
// \Illuminate\Session\Middleware\AuthenticateSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
\Illuminate\Routing\Middleware\SubstituteBindings::class,
\Laravel\Passport\Http\Middleware\CreateFreshApiToken::class,
],
'api' => [
'throttle:60,1',
'bindings',
],
];该中间件为认证用户创建一个新的访问令牌,当认证用户发起请求时,会在请求中附加一个 JWT 令牌并允许用户访问你的 API,关于这部分的演示我们把它放到后面 Vue 部分进行。
第八步:清理 routes/api.php 文件
该文件用于存放所有 API 路由,默认的 routes/api.php 文件内容包含路由如下:
Route::middleware('auth:api')->get('/user', function (Request $request) {
return $request->user();
});我们将自带路由移除,新增一个群组路由,这个路由会在后面用到:
Route::group(['prefix' => 'v1', 'middleware' => 'auth:api'], function(){
Route::get('/user', function( Request $request ){
return $request->user();
});
});我们为路由添加了一个 prefix 属性方便我们后续管理 API 的版本,同时为群组路由设置了中间件 auth:api,意味着该群组中的所有路由都需要用户认证后才能访问。随着应用功能的丰富,以后还会在匿名方法中新增更多路由,目前只有一个 /user 路由用户显示当前登录用户信息。
这篇教程并没有完整演示基于 API 的用户认证,只是 Laravel Passport 文档的阉割版,前端对认证 API 的访问演示,将会在下一章节 JavaScript 部分进行讲述。
项目源码位于 Github 上:nonfu/roastapp。

13 Comments
嗯 这个不同版本确实要区分下 默认安装的肯定是最新版本
支持一下 学习学习
第二步, 找不到迁移文件, 是因为, 迁移文件在 vendor/laravel/passport/database/migrations 目录里, 所以 php artisan migrate 总是会执行依赖的迁移文件?