在管理后台添加公司、咖啡店、城市、用户、冲泡方法管理功能
作为整个系列的最后一篇教程,我们将会为管理后台新增公司管理、咖啡店管理、城市管理、用户管理和冲泡方法管理等功能,在这篇教程中,我不会过多阐述细节,而是给出大致框架和实现代码,你们可以遵循前面教程的学习方法,沿着后端路由->中间件/授权类/请求类->控制器->模型类/Service->前端路由(Vue Router)->前端页面/组件->Vuex模块的思路自己去了解下整个实现过程,相信有了前面的基础,你看起这些代码来应该不会吃力,这也算作整个项目的一个结项作业了,希望通过这个系列的学习,你可以学会 Laravel 基本开发流程,以及 Vue.js 框架的使用,并且能够结合两者开发出前后端分离的 SPA 应用。
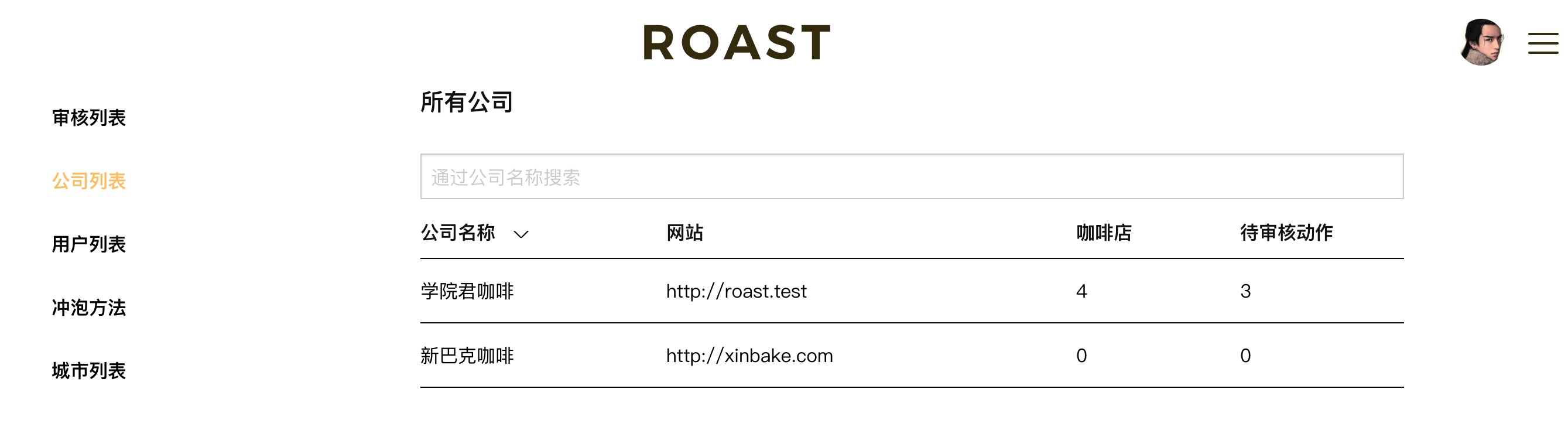
最终我们的管理后台导航栏会有下面这些导航菜单(需要超级管理员才有所有菜单权限):

审核列表我们在上一篇教程中已经从零到一完整实现了,接下来,我们来看下其他几个菜单,点开「公司列表」:

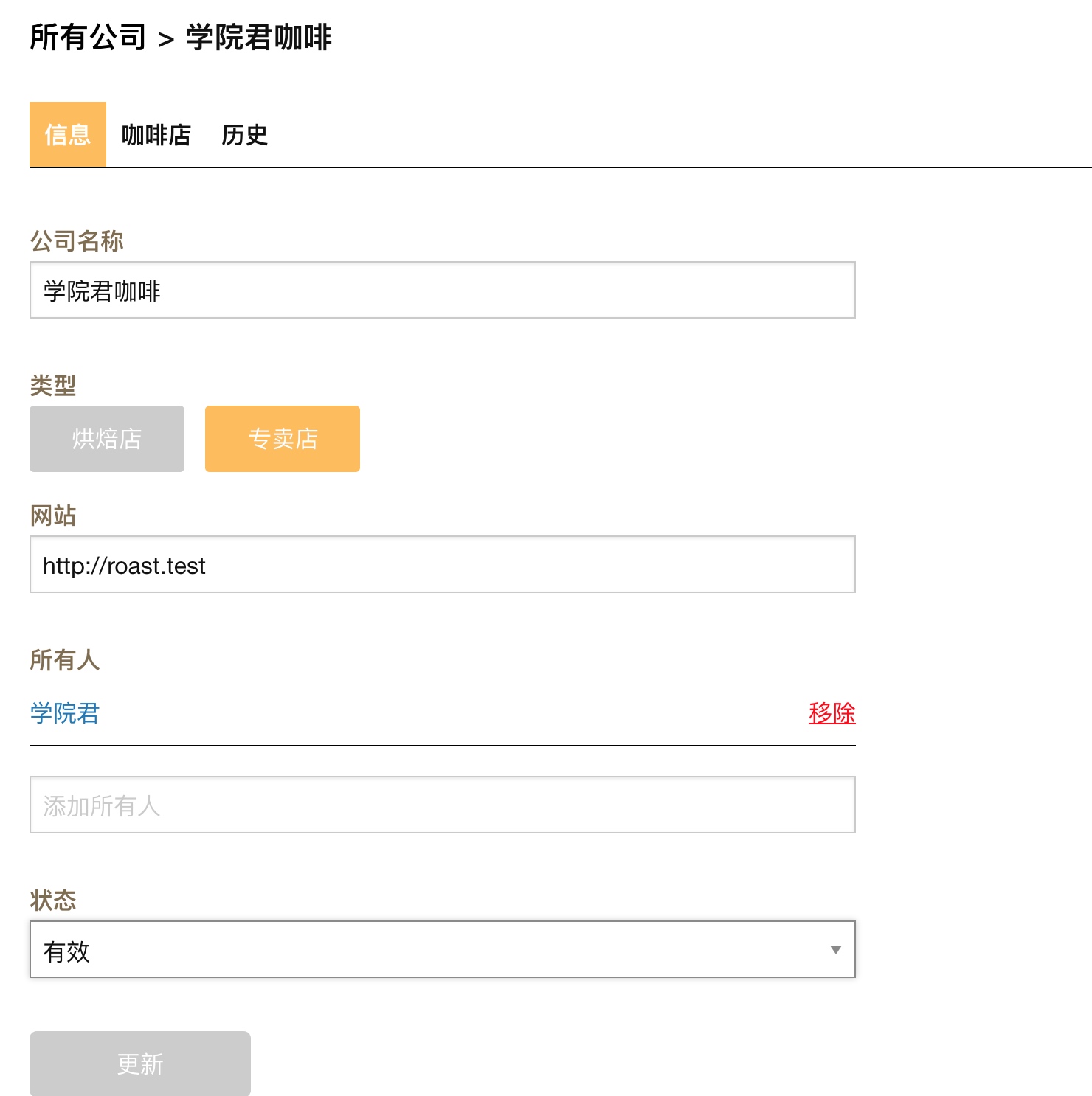
这个公司管理列表,我们可以编辑公司信息:

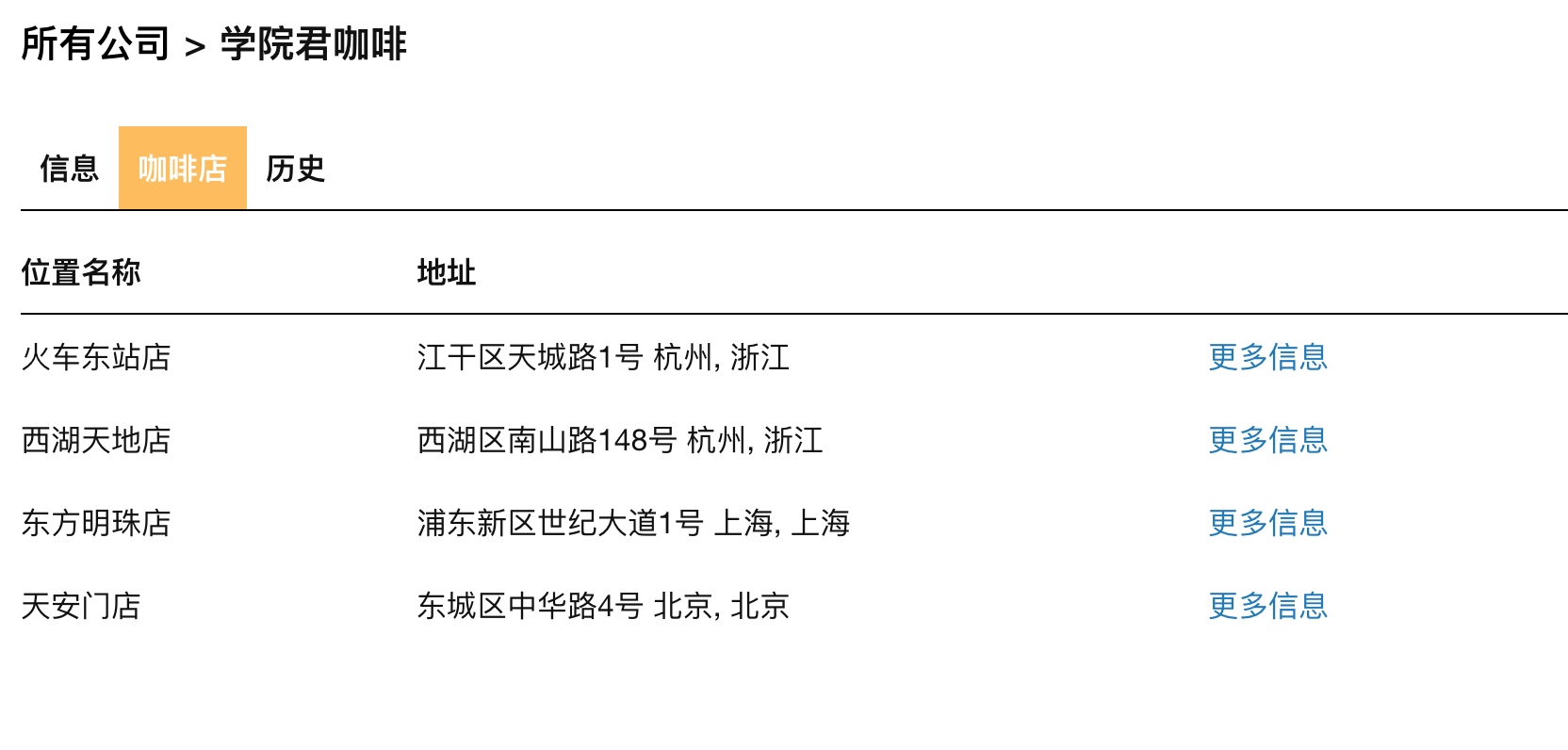
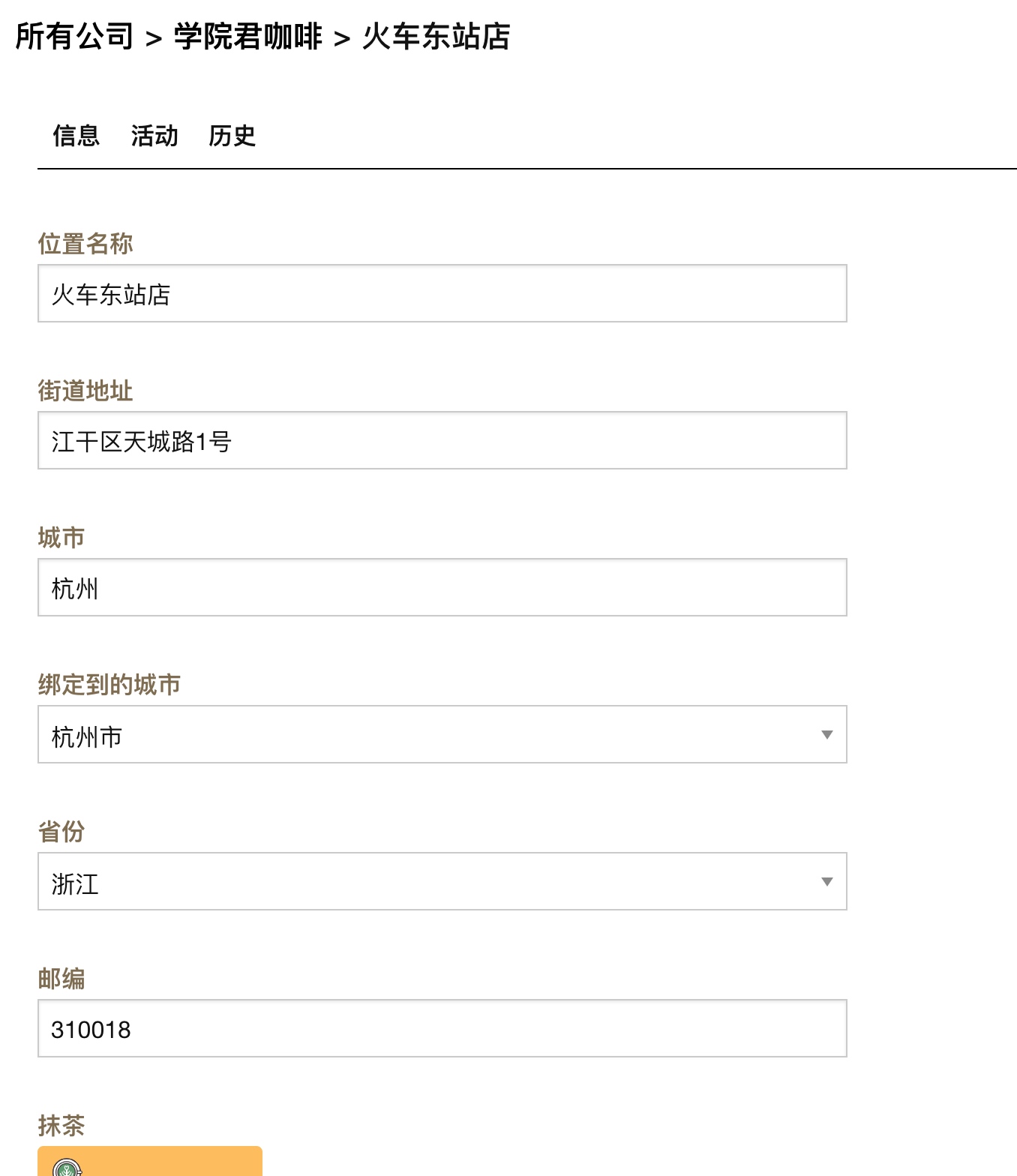
还可以管理归属该公司的咖啡店:


点开「用户列表」,在用户管理列表中,可以看到所有用户:

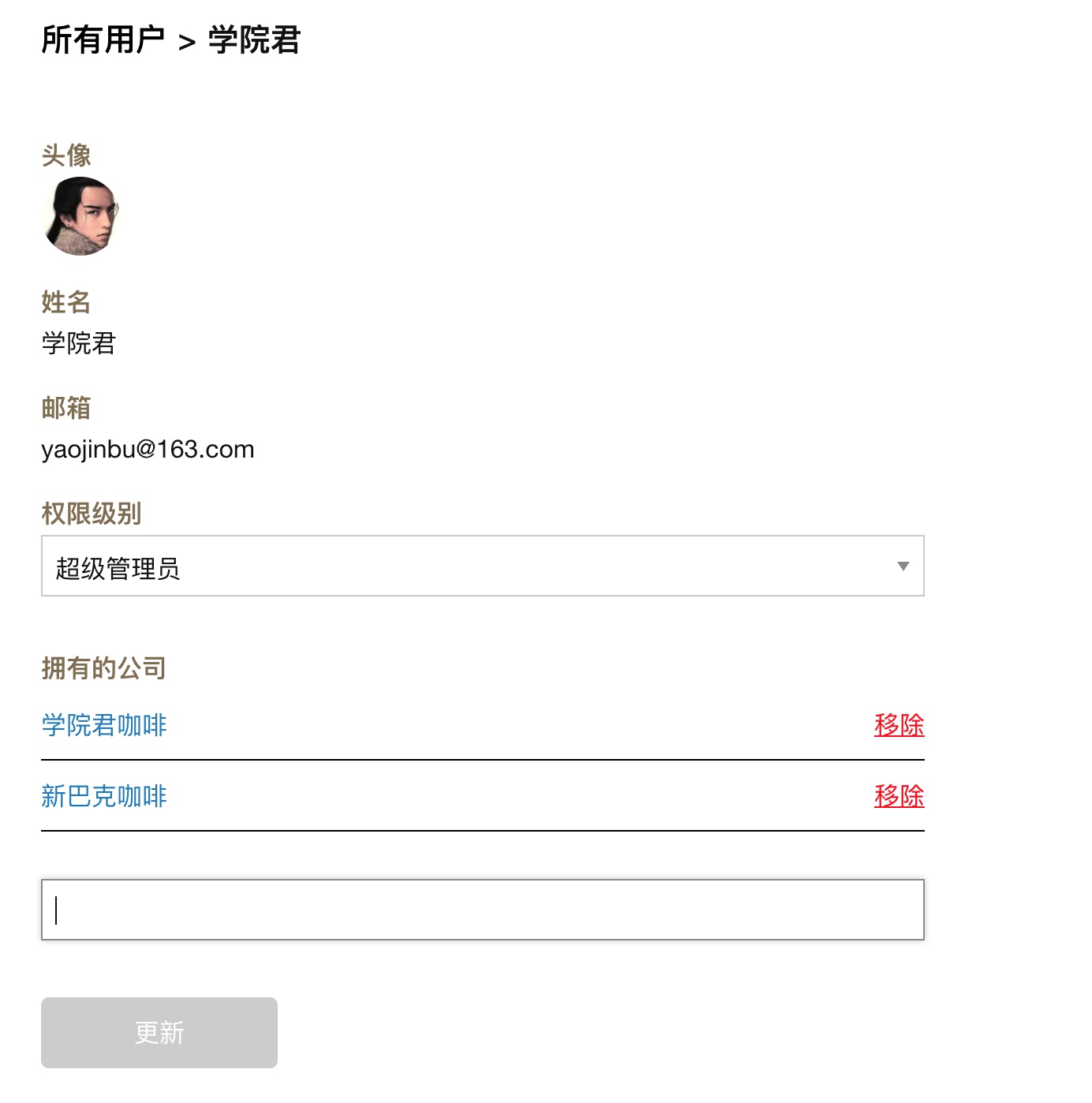
点开「更多信息」,可以管理用户权限级别、编辑归属用户公司等信息:

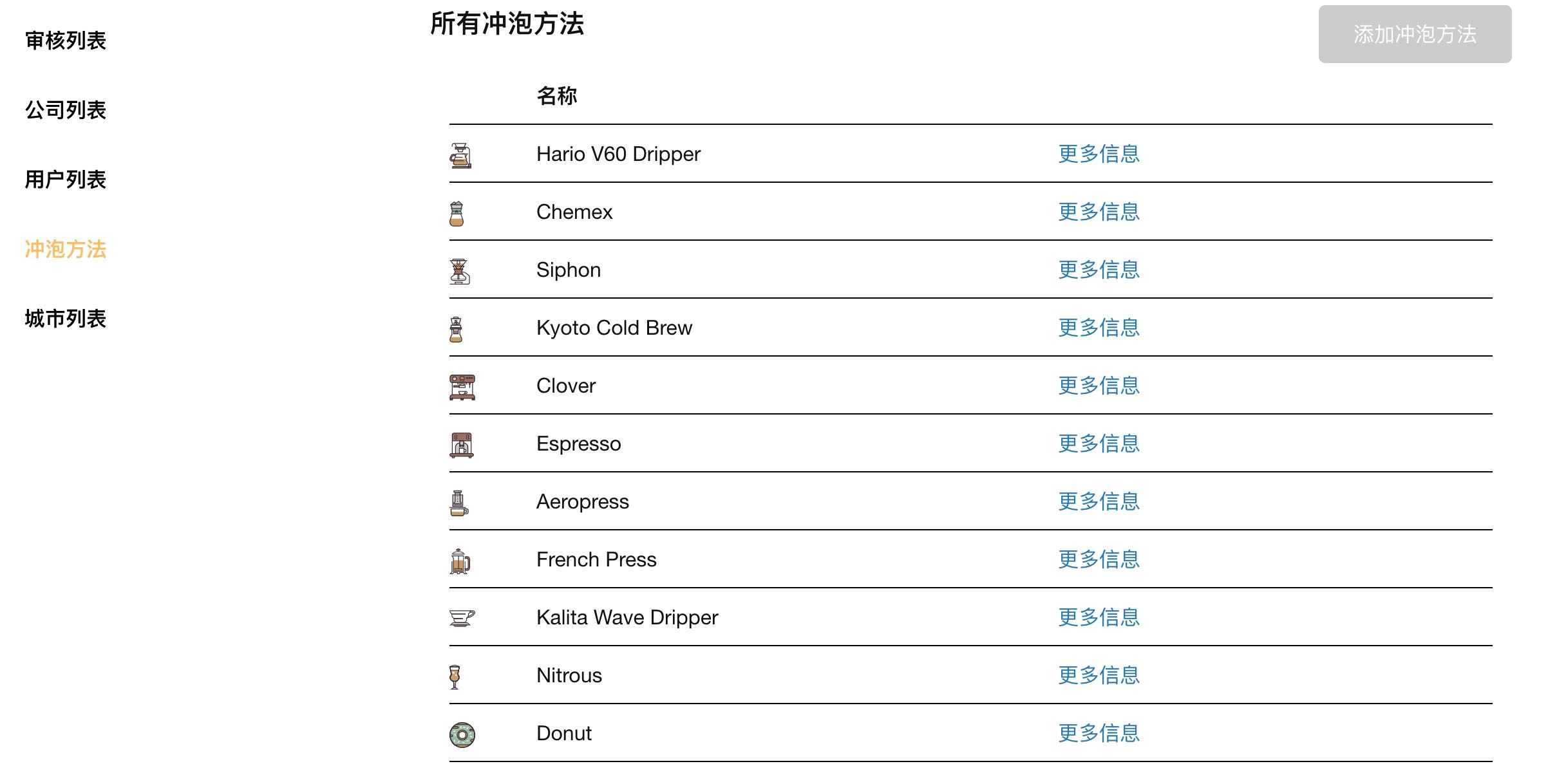
点开「冲泡方法」,可以看到系统目前支持的冲泡方法:

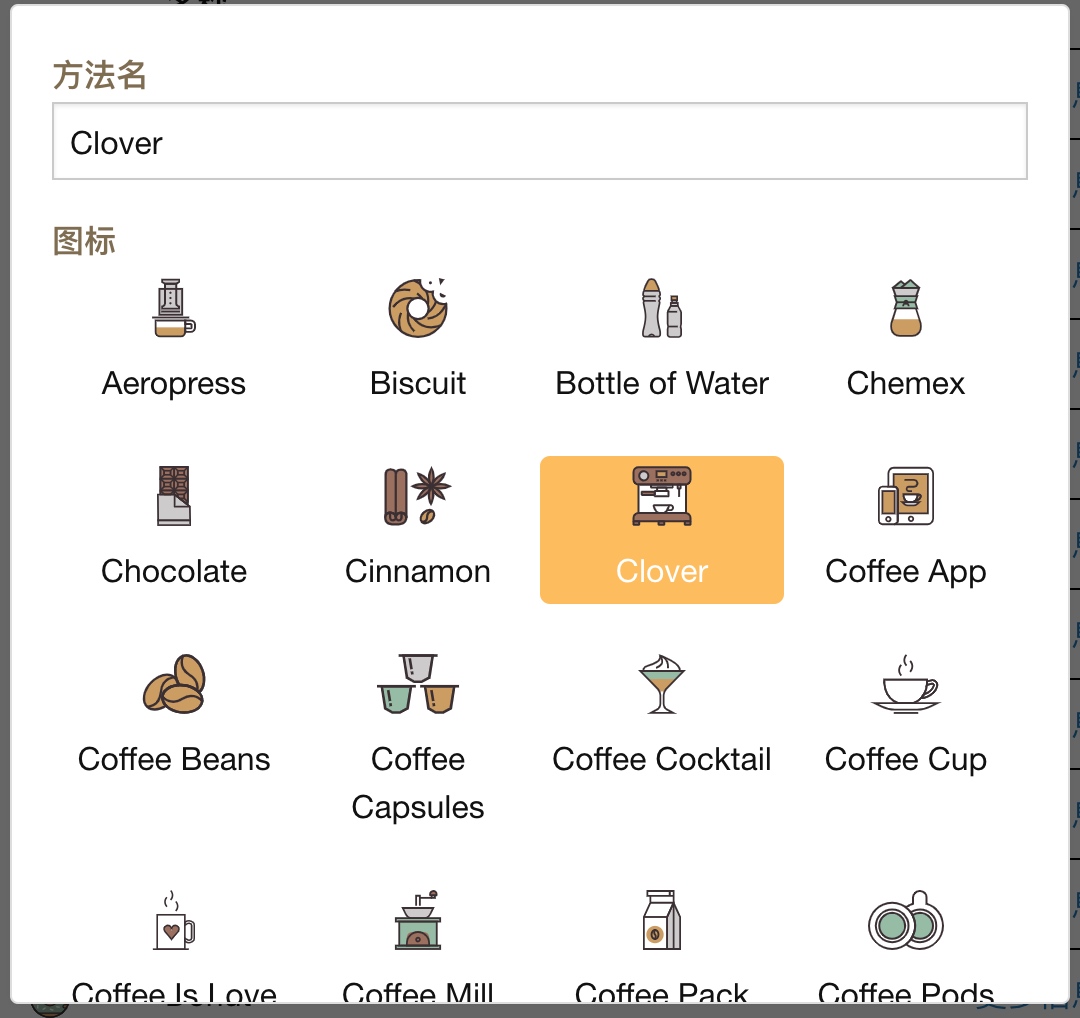
点击「添加冲泡方法」可以在弹出表单中新增系统支持的冲泡方法:

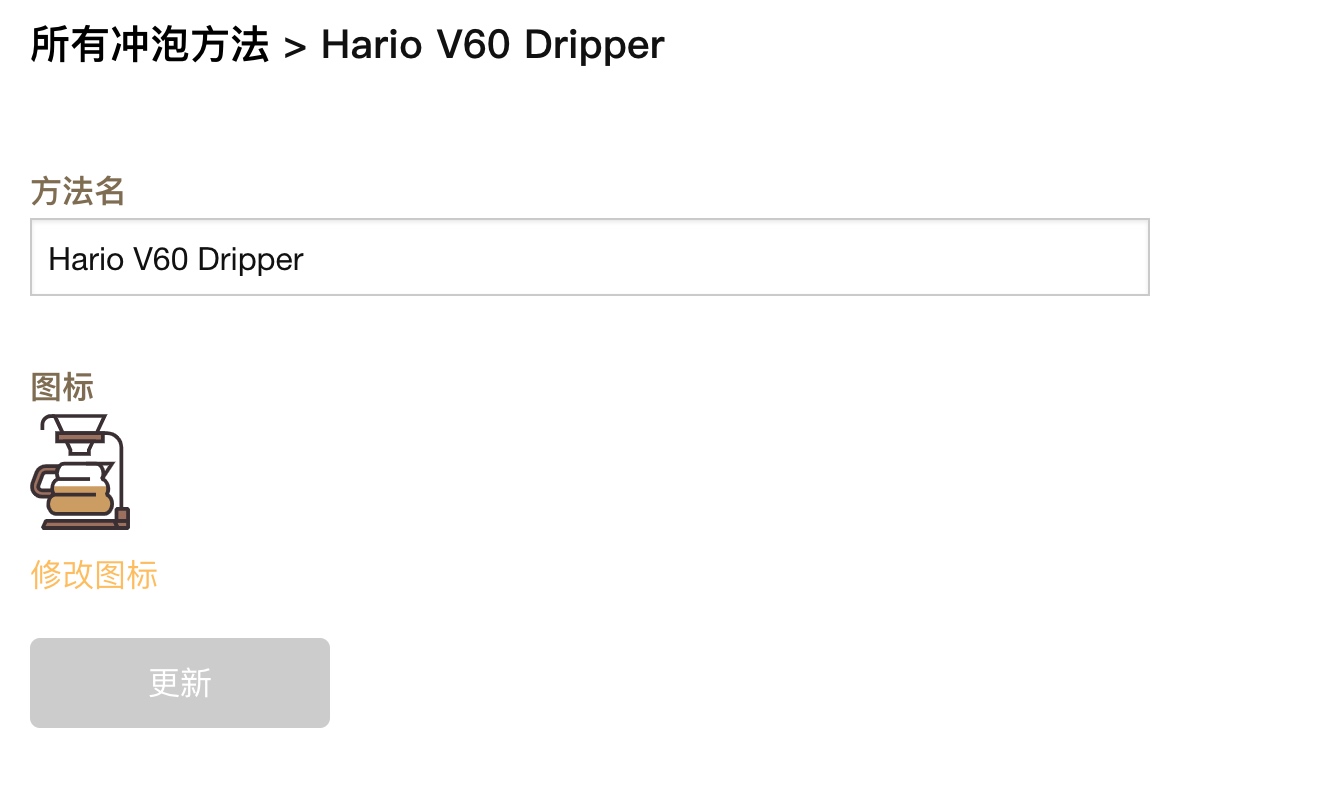
你可以可以点击「更多信息」编辑已经支持的冲泡方法:

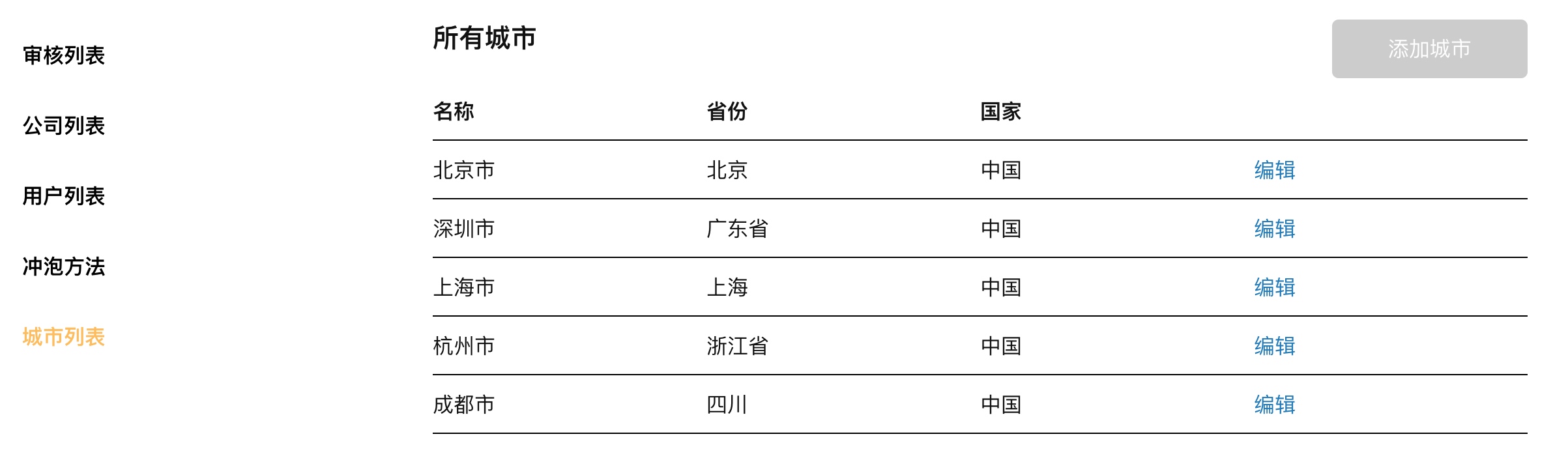
最后,在「城市列表」中,我们可以维护系统默认支持的城市:

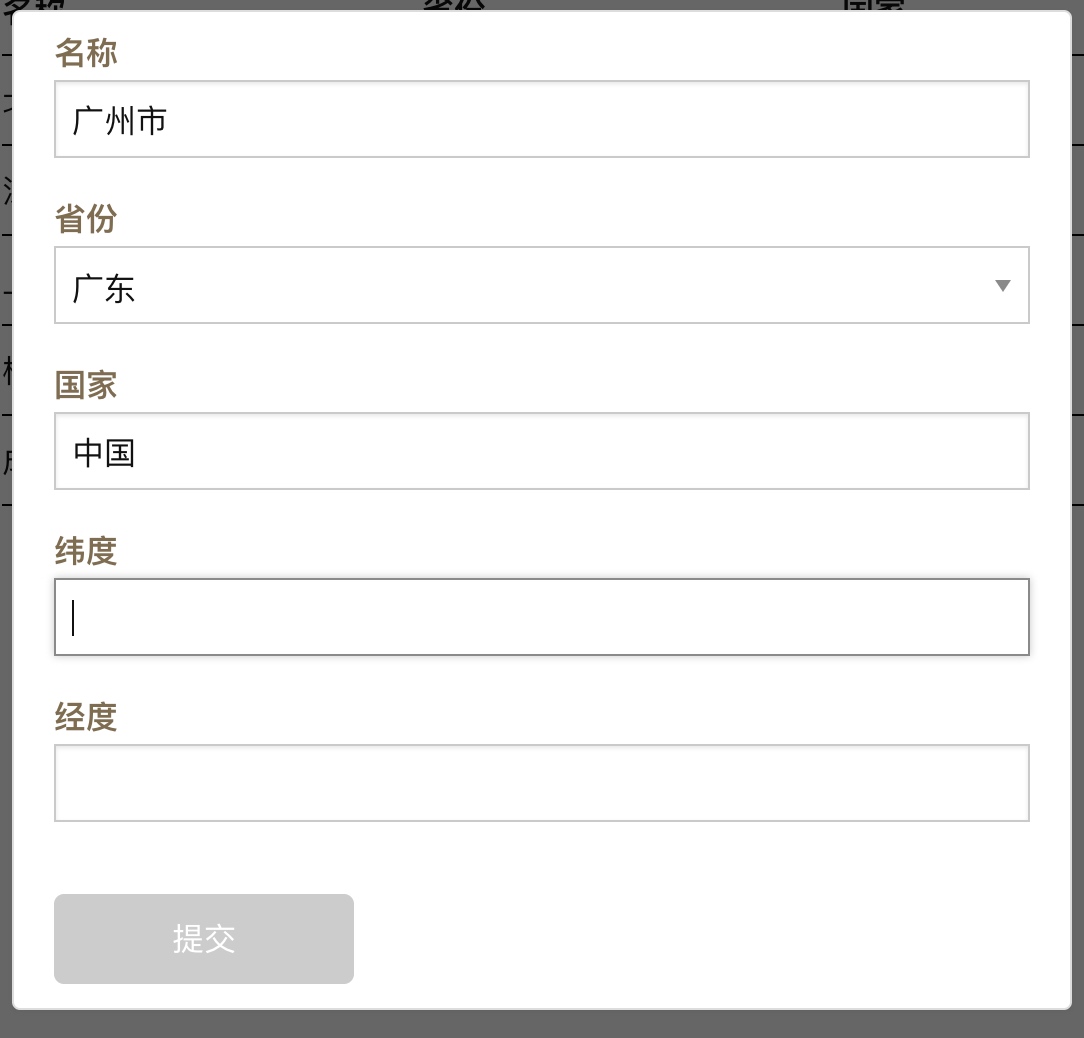
在这个页面中我们可以添加城市:

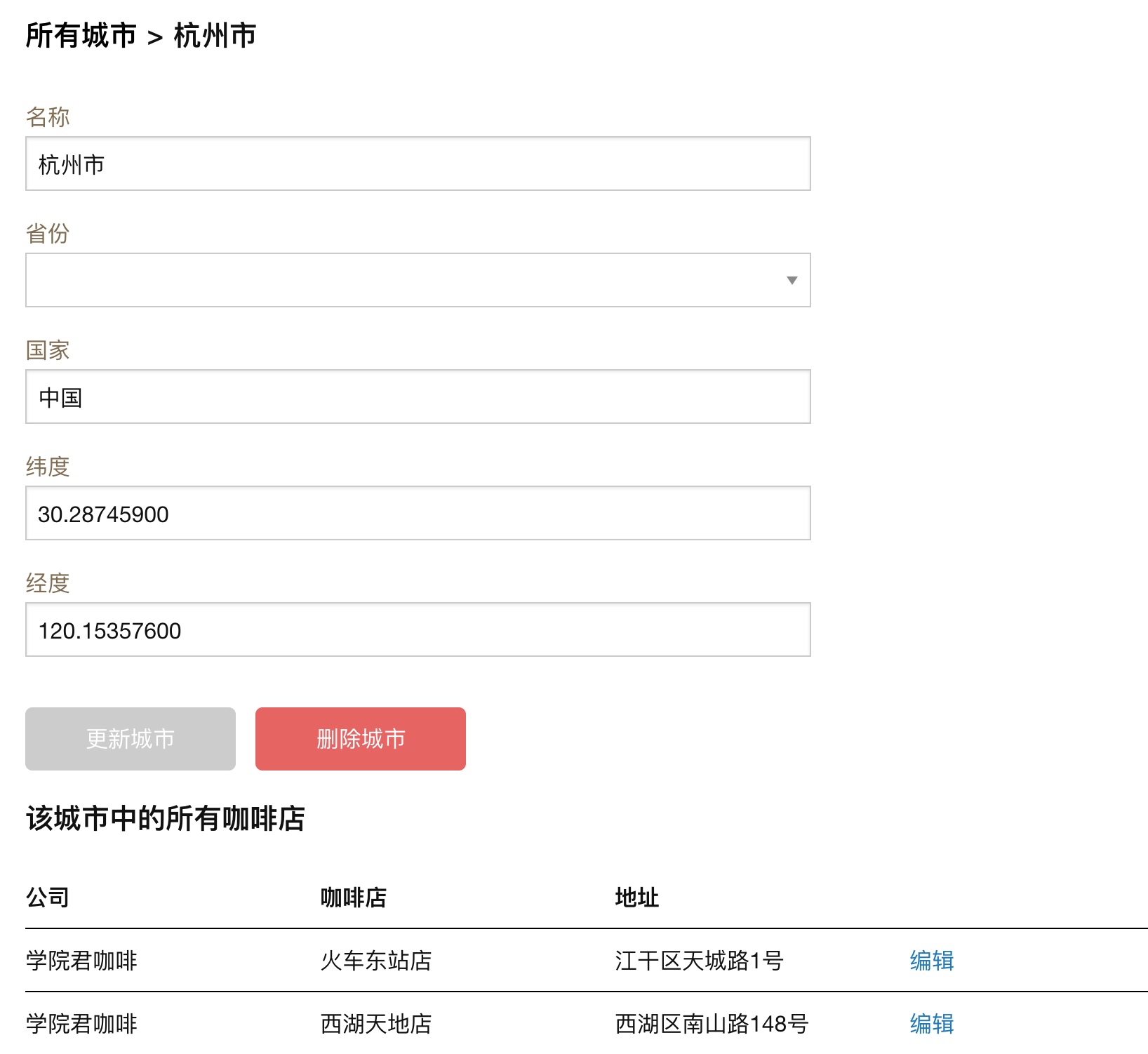
也可以编辑/删除已有的城市信息:

好了,这就是 Roast 应用后台管理系统目前提供的所有功能,你可以从项目仓库 nonfu/roastapp 中克隆代码到本地运行,体验项目的完整功能,也可以从这里看到后台功能的所有实现代码,然后将其拷贝到自己之前构建的项目中,在这个过程中有什么问题,欢迎在下方评论框提出与我讨论,项目代码有什么 bug 也欢迎给我提 issue。

2 Comments
感谢学院君宝宝
人家不是宝宝了 ?