通过 Vue Router 配置前端路由
单页面应用的实现有赖于 HTML 5 History API,不过现在让你从头学习 HTML 5 History API 肯定不现实,好在 Vue Router 帮我们处理了几乎所有底层操作,比如推入和弹出状态,而且我们通过 Vue 构建应用,使用起来会更加如鱼得水,并且可以和 Vue 中的其他组件无缝对接。
在这篇教程中,我们会设置首页路由、咖啡店列表路由、咖啡店详情页路由、以及新增咖啡店路由,需要注意的是,这些只是前端路由,对应的后端 API 路由会在下一篇教程中添加。
第一步:配置路由文件
打开 resources/assets/js/routes.js 文件,我们将在这个文件中维护应用的所有前端路由。首先,需要导入 Vue 和 Vue Router 并告知 Vue 我们使用 Vue Router 来处理应用路由:
/*
|-------------------------------------------------------------------------------
| routes.js
|-------------------------------------------------------------------------------
| Contains all of the routes for the application
*/
/**
* Imports Vue and VueRouter to extend with the routes.
*/
import Vue from 'vue'
import VueRouter from 'vue-router'
/**
* Extends Vue to use Vue Router
*/
Vue.use( VueRouter )第二步:添加路由
我们需要将以下四个前端路由添加到应用中:
-
/- 首页 -
/cafes- 咖啡店列表 -
/cafes/new- 新增咖啡店 -
/cafes/:id- 显示单个咖啡店
对于如何添加路由,Vue Router 文档写的非常详细。和 Laravel 一样,在 Vue Router 中也可以使用命名路由。
在 Vue Router 路由数组中,每个路由都是一个对象,由于我们将路由放到了不同的文件中,所以需要导出默认模块以便可以将其导入到 app.js 文件。
添加路由后的 resources/assets/js/routes.js 文件内容如下:
/*
|-------------------------------------------------------------------------------
| routes.js
|-------------------------------------------------------------------------------
| Contains all of the routes for the application
*/
/**
* Imports Vue and VueRouter to extend with the routes.
*/
import Vue from 'vue'
import VueRouter from 'vue-router'
/**
* Extends Vue to use Vue Router
*/
Vue.use( VueRouter )
/**
* Makes a new VueRouter that we will use to run all of the routes for the app.
*/
export default new VueRouter({
routes: [
{
path: '/',
name: 'home',
component: Vue.component( 'Home', require( './pages/Home.vue' ) )
},
{
path: '/cafes',
name: 'cafes',
component: Vue.component( 'Cafes', require( './pages/Cafes.vue' ) )
},
{
path: '/cafes/new',
name: 'newcafe',
component: Vue.component( 'NewCafe', require( './pages/NewCafe.vue' ) )
},
{
path: '/cafes/:id',
name: 'cafe',
component: Vue.component( 'Cafe', require( './pages/Cafe.vue' ) )
}
]
});每个路由都有一个名字,以便我们在应用中直接通过名字就可以访问该路由。此外,在每个路由还有一个 component 对象,用于定义渲染每个页面的 Vue 组件,上一篇教程中已经提及,我们会将这些页面存放到 resources/assets/js/pages 目录下。最后需要注意的是最后一个路由 /cafes/:id 包含 :id 参数,表明它是一个动态路由,我们可以通过传入指定 ID 参数来加载对应的咖啡店详情。
第三步:添加页面组件
在 Vue Router 中,所有被渲染的页面都是组件。在上一篇教程中,我们创建了 resources/assets/js/pages 来存放这些页面组件,根据上一步定义的路由,需要创建如下文件:
resources/assets/js/pages/Cafe.vueresources/assets/js/pages/Cafes.vueresources/assets/js/pages/Home.vueresources/assets/js/pages/NewCafe.vue
接下来将以下内容填充到上面四个文件:
<style>
</style>
<template>
<div>
</div>
</template>
<script>
export default {
}
</script>如果你之前没使用过单文件 Vue 组件,可以先阅读对应官方文档,简单来说,其实就是将页面的 JavaScript、CSS、HTML 都塞到一个文件中。由于我们使用的是 Laravel 和 Laravel Mix,这些组件的编译功能是开箱可用的。
第四步:将路由导入 app.js
现在我们可以将路由导入 resources/assets/js/app.js 了。
在
import Vue from 'vue';之后插入如下这行代码:
import router from './routes.js'接下来告知 Vue 实例使用刚刚导入的 router:
new Vue({
router
}).$mount('#app') 第五步:构建应用
现在我们已经配置好了 Vue、axios 和 Vue Router,如果没有运行 npm run watch 实时监听前端文件变动并重新编译构建应用,也可以在开发环境每次手动运行 npm run dev 来编译构建应用。
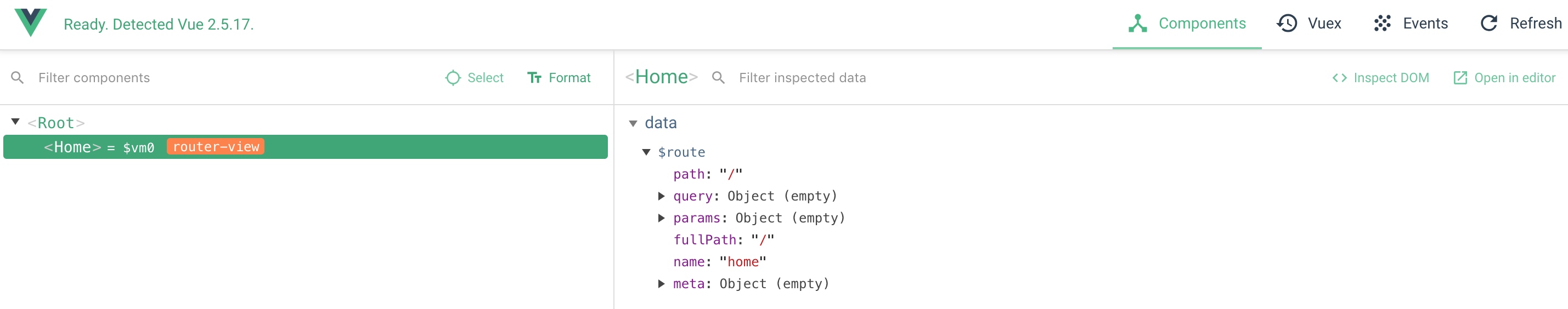
现在页面仍然没有任何数据和功能,但是已经可以通过 Vue 开发者工具看到路由信息了:

在下一篇教程添加完后端 API 路由之后就可以使用 Axios 来发送 HTTP 请求到后端 API 获取数据,我们将在 Laravel 后端构建 API,在前端通过 JavaScript 请求这些 API,然后配置 Vuex 来保存返回的数据,在此基础上,我们就可以为 Roast 应用开发出一些实际的功能了。
项目源码位于 Github 上:nonfu/roastapp。

27 Comments
component是没有问题的,是required的文件路径问题吧,改好了之后又出现了别的错误
https://github.com/vuejs/vue-loader/releases/tag/v13.0.0 大概是这个原因吧,vue的重大更新
请问怎么访问域名还是8080端口,我访问域名.test不可以呢,访问vue的路由也不能成功,我用的是laravel6.0.. 求指教
我npm install一堆的报错,本来就对前端的不熟,这报错就更懵逼了
不知道为什么就先把 npm 升级到最新版 但是还是先简单分析下错误原因最好
laravel8 出现 "You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file" 参考 https://stackoverflow.com/questions/65607153/how-to-fix-the-error-you-may-need-an-appropriate-loader-to-handle-this-file-typ 执行后会安装 vue-loader vue-template-compiler