优化高德地图多个点标记信息窗体显示 & 引入 Google Analytics 进行单页面应用访问统计
我们在前两篇教程中实现咖啡店列表和点标记的筛选过滤功能,这篇教程与前面教程没啥关系,可以算作是针对 Roast 应用的两个优化项。
优化多点标记高德地图信息窗体显示
我们在之前实现了在高德地图上点击点标记显示信息窗体的功能,不过那个窗体有点太简陋了,只显示了咖啡店的名称,我们可以通过编写 HTML 内容片段为信息窗体提供更加丰富的显示信息,打开 assets/js/components/cafes/CafeMap.vue 文件,修改 buildMarkers 方法代码如下:
// 为所有咖啡店创建点标记
buildMarkers() {
// 初始化点标记数组
this.markers = [];
// 自定义点标记
var image = ROAST_CONFIG.APP_URL + '/storage/img/coffee-marker.png';
var icon = new AMap.Icon({
image: image, // Icon的图像
imageSize: new AMap.Size(19, 33)
});
// 遍历所有咖啡店创建点标记
var infoWindow = new AMap.InfoWindow();
for (var i = 0; i < this.cafes.length; i++) {
// 为每个咖啡店创建点标记并设置经纬度
var marker = new AMap.Marker({
position: new AMap.LngLat(parseFloat(this.cafes[i].latitude), parseFloat(this.cafes[i].longitude)),
title: this.cafes[i].location_name,
icon: icon,
extData: {
'cafe': this.cafes[i]
}
});
// 自定义信息窗体
var contentString = '<div class="cafe-info-window">' +
'<div class="cafe-name">' + this.cafes[i].name + this.cafes[i].location_name + '</div>' +
'<div class="cafe-address">' +
'<span class="street">' + this.cafes[i].address + '</span>' +
'<span class="city">' + this.cafes[i].city + '</span> ' +
'<span class="state">' + this.cafes[i].state + '</span>' +
'<span class="zip">' + this.cafes[i].zip + '</span>' +
'<a href="/#/cafes/' + this.cafes[i].id + '">Visit</a>' +
'</div>' +
'</div>';
marker.content = contentString;
// 绑定点击事件到点标记对象,点击打开上面创建的信息窗体
marker.on('click', mapClick);
// 将点标记放到数组中
this.markers.push(marker);
}
function mapClick(mapEvent) {
infoWindow.setContent(mapEvent.target.content);
infoWindow.open(this.getMap(), this.getPosition());
}
// 将所有点标记显示到地图上
this.map.add(this.markers);
},与之前相比,我们优化了针对多个点标记的信息窗体显示问题(之前的实现导致点击不同点标记显示的始终是最后一个点标记的信息窗体),以及信息窗体内容丰富度的问题。编写 HTML 代码之后,还要为 HTML 元素定义样式,修改 <style> 中的样式代码如下:
<style lang="scss">
@import '~@/abstracts/_variables.scss';
div#cafe-map-container {
position: absolute;
top: 50px;
left: 0px;
right: 0px;
bottom: 50px;
div#cafe-map {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
}
div.cafe-info-window {
div.cafe-name {
display: block;
text-align: center;
color: $dark-color;
font-family: 'Josefin Sans', sans-serif;
}
div.cafe-address {
display: block;
text-align: center;
margin-top: 5px;
color: $grey;
font-family: 'Lato', sans-serif;
span.street {
font-size: 14px;
display: block;
}
span.city {
font-size: 12px;
}
span.state {
font-size: 12px;
}
span.zip {
font-size: 12px;
display: block;
}
a {
color: $secondary-color;
font-weight: bold;
}
}
}
}
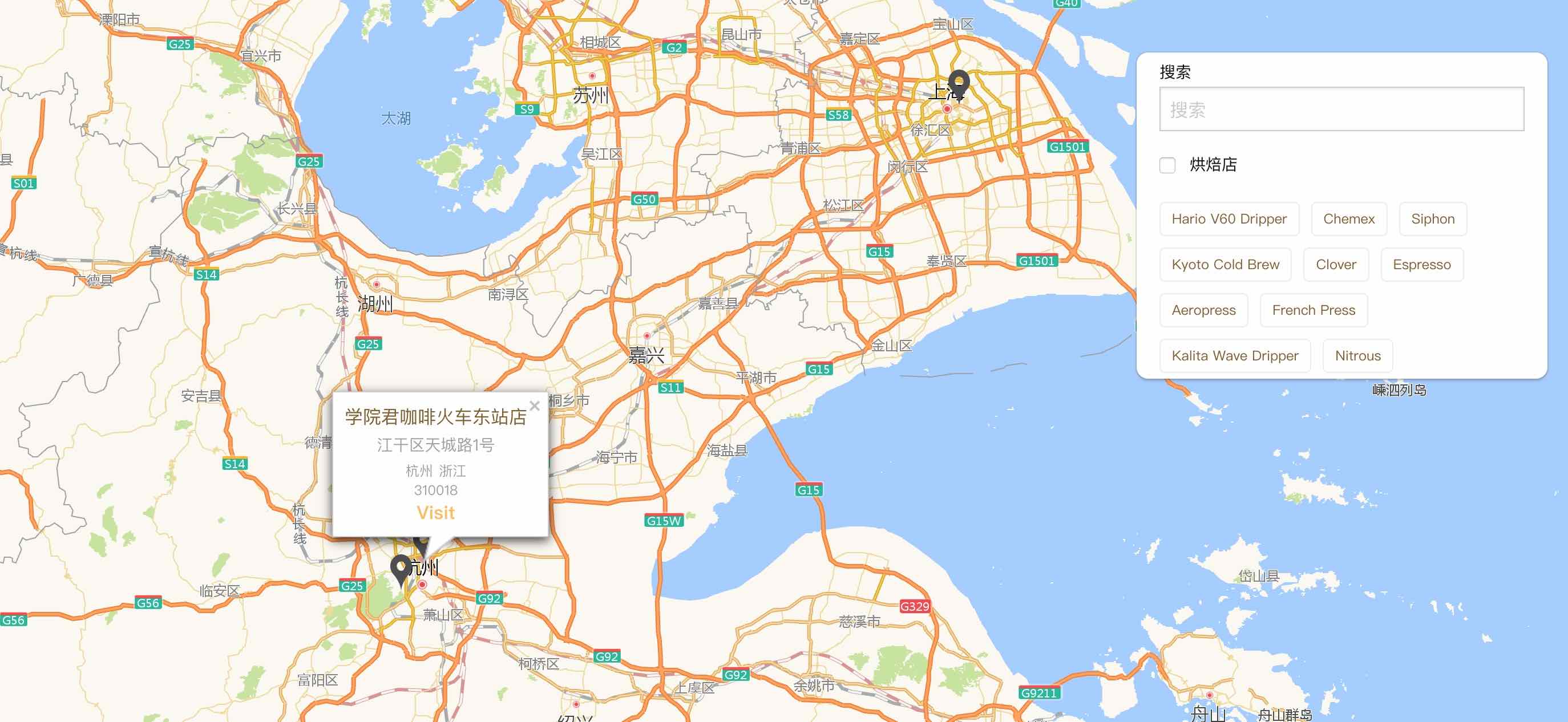
</style> 运行 npm run dev 重新编译前端资源,访问咖啡店列表页 http://roast.test/#/cafes,点击摸某个点标记,就可以看到新的信息窗体显示内容了,在不同点标记之间切换,也可以正确显示相应的信息窗体:

引入 Google Analytics 进行单页面应用访问统计
由于单页面应用访问不同链接不会刷新页面,我们要如何通过页面访问统计工具统计用户对不同页面的访问呢?接下来,我们以 Google Analytics 为例为你演示单页面应用的访问统计实现。
Google Analytics 是一个网站/应用访问统计工具,国内的对标产品有百度统计、CNZZ 站长统计之类,如果你没有用过 Google Analytics 的话,首先需要去官网注册一个 Google Analytics 账号:https://analytics.google.com。
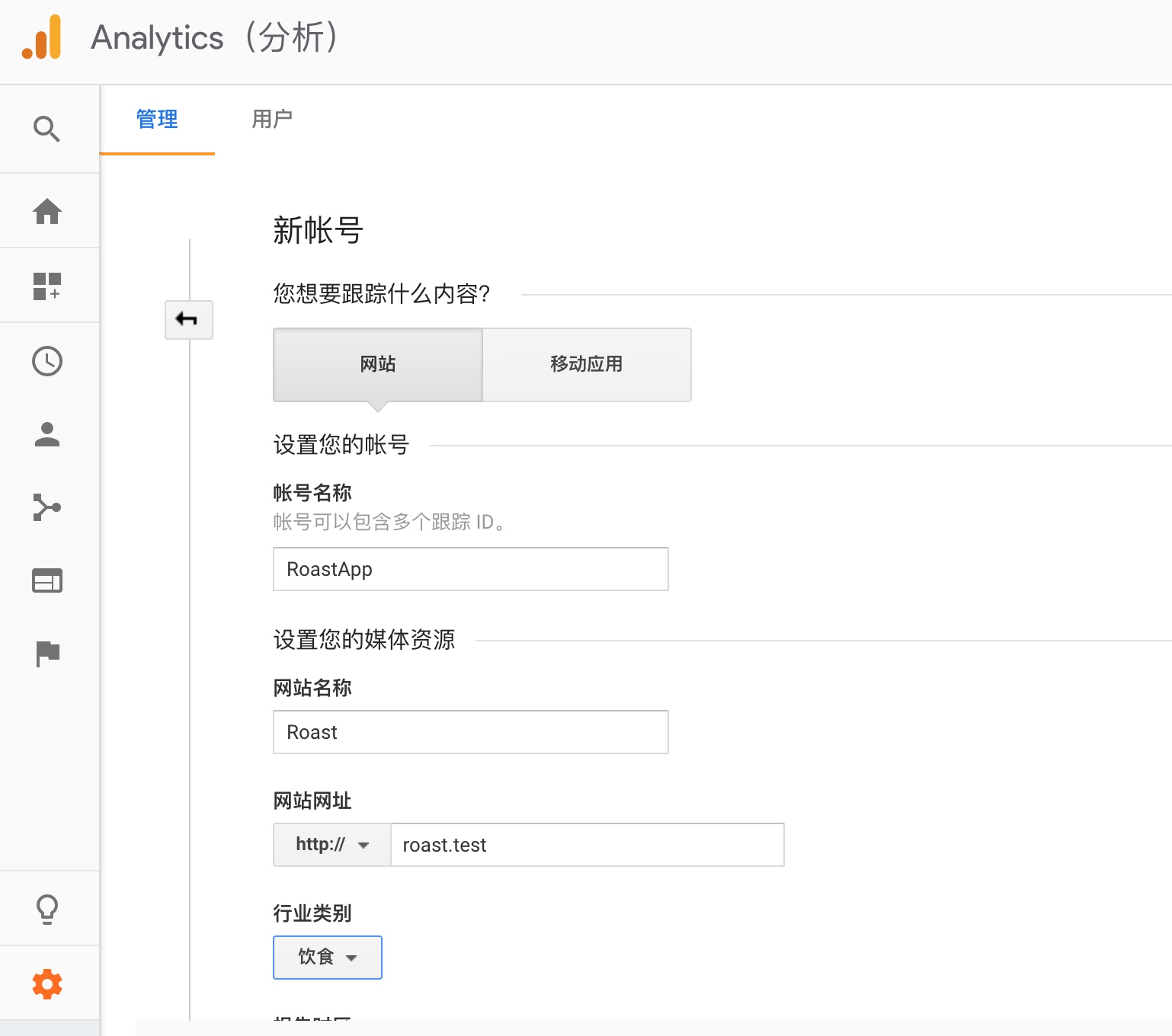
注册成功后,在管理页面创建一个新的账号:

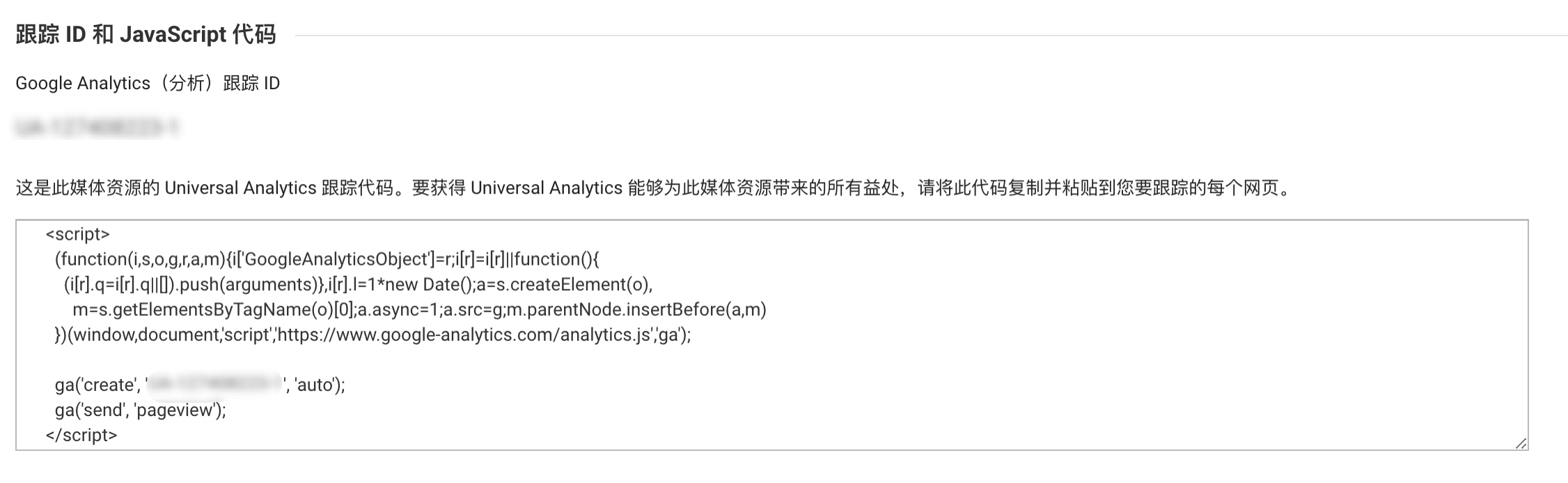
创建成功后,就可以获取到用于跟踪用户访问的 JS 统计代码:

将上面文本框中的 JS 代码插入到 resources/views/app.blade.php 的 </head> 标签之前。然后我们需要配置 Roast 应用的 Vue Router 支持 Google Analytics,在 resources/assets/js/app.js 文件末尾添加如下代码:
ga('set', 'page', router.currentRoute.path);
ga('send', 'pageview');
router.afterEach((to, from) => {
ga('set', 'page', to.path);
ga('send', 'pageview');
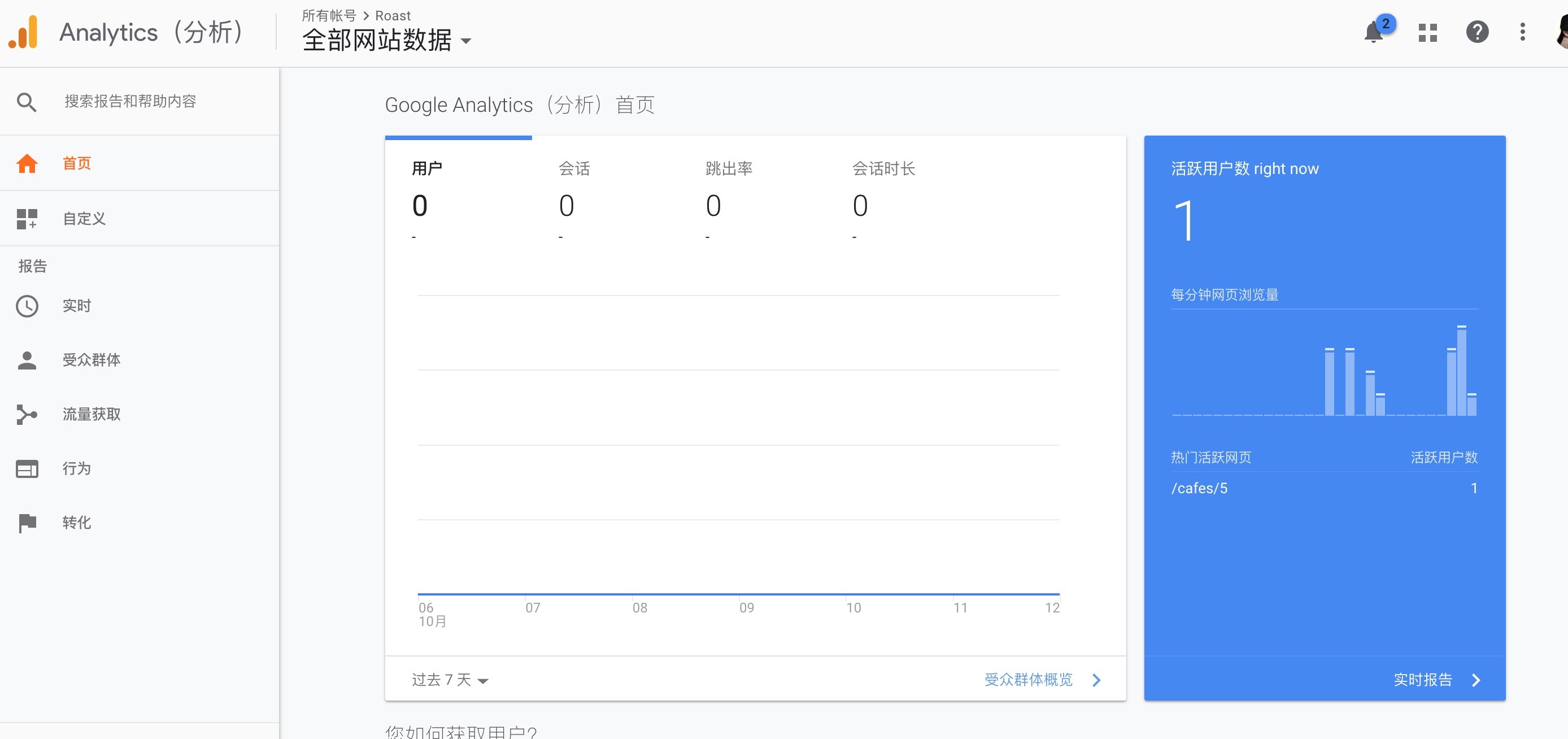
});我们在每次路由更新后,都会模拟向 Google Analytics 发送页面访问请求并设置访问的页面链接,这样我们就可以在 Google Analytics 查看访问统计信息了:


2 Comments
我自己写的自定义窗体真是太丑了,而且内容还不对。。。#233
其实就是 HTML + CSS,好看与否主要看 CSS 写的怎么样