通过 Laravel Chatter 扩展包在十分钟内快速为应用搭建问答/论坛系统
简介
Chatter 是一个简单的 Laravel 论坛扩展包,你可以在这里查看官方演示站点:https://devdojo.com/forums,代码仓库位于 GitHub:https://github.com/thedevdojo/chatter。安装 & 初始化
通过 Composer 安装 Chatter:
composer require "devdojo/chatter=0.2.*"
安装完成后注册服务提供者(Laravel 5.5+跳过此步骤):
DevDojo\Chatter\ChatterServiceProvider::class
接下来通过如下命令发布资源文件:
php artisan vendor:publish --provider="DevDojo\Chatter\ChatterServiceProvider"
因为发布了新文件到应用所以需要重新加载 Composer:
composer dump-autoload
最新运行迁移命令生成数据表:
php artisan migrate
注:运行迁移命令之前确保按照自己的环境在 .env 中配置好了数据库。
最后,运行数据填充命令为数据库插入一些测试数据:
php artisan db:seed --class=ChatterTableSeeder
在开始使用之前,我们还要运行 Laravel 认证脚手架命令实现用户注册登录功能,Chatter 与 Laravel 自带认证功能无缝对接:
php artisan make:auth
该命令运行之后会在 resources/views 目录下生成一些视图文件,其中包括 layouts/app.blade.php,我们以此布局文件为基础,实现 Chatter 论坛视图。在该视图文件的 </head> 之前插入如下 Blade 代码:
@yield('css')
在 </body> 之前插入如下代码:
@yield('js')
现在我们就可以通过 http://laravel56.test/forums (域名以你自己配置的为准)访问论坛了:

视觉效果还是不错的,这样我们就在短短几分钟内搭建起了一套论坛系统。下面就来演示下一些基本功能的使用。
快速上手
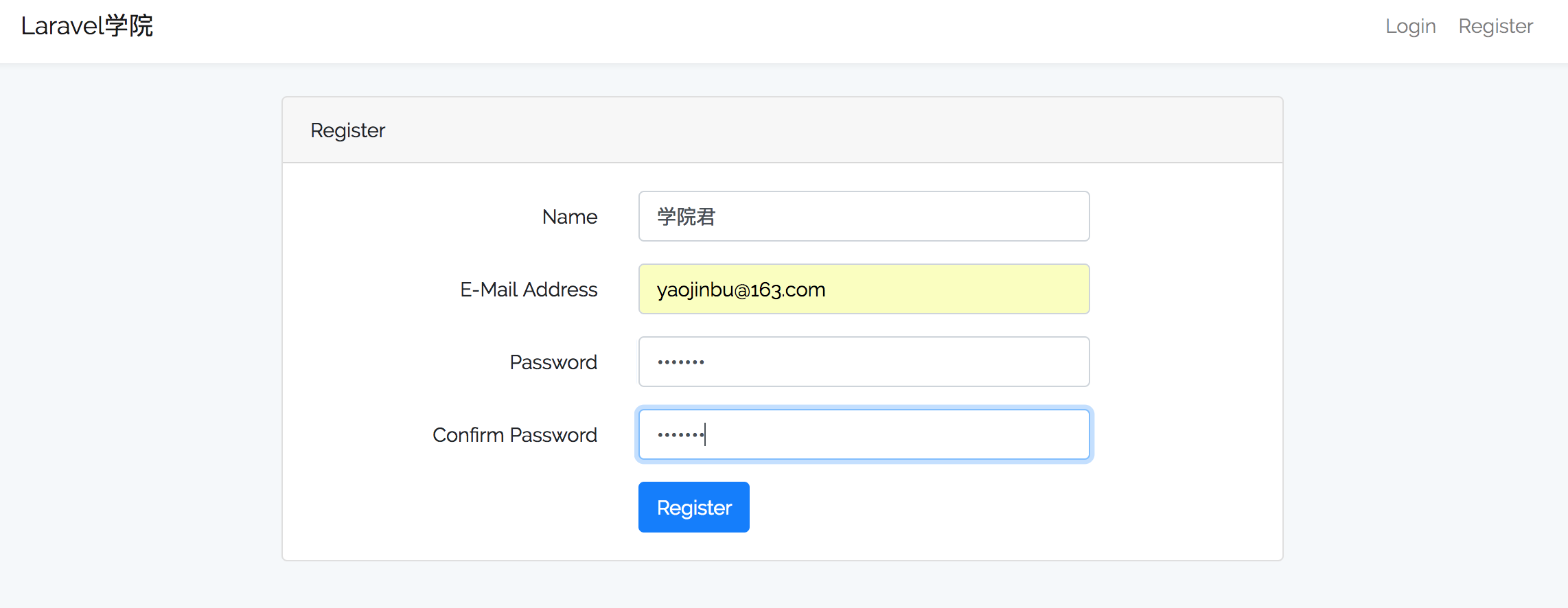
由于 Chatter 集成了 Laravel 自带的用户认证功能,所以我们可以点击右上角的注册按钮注册:

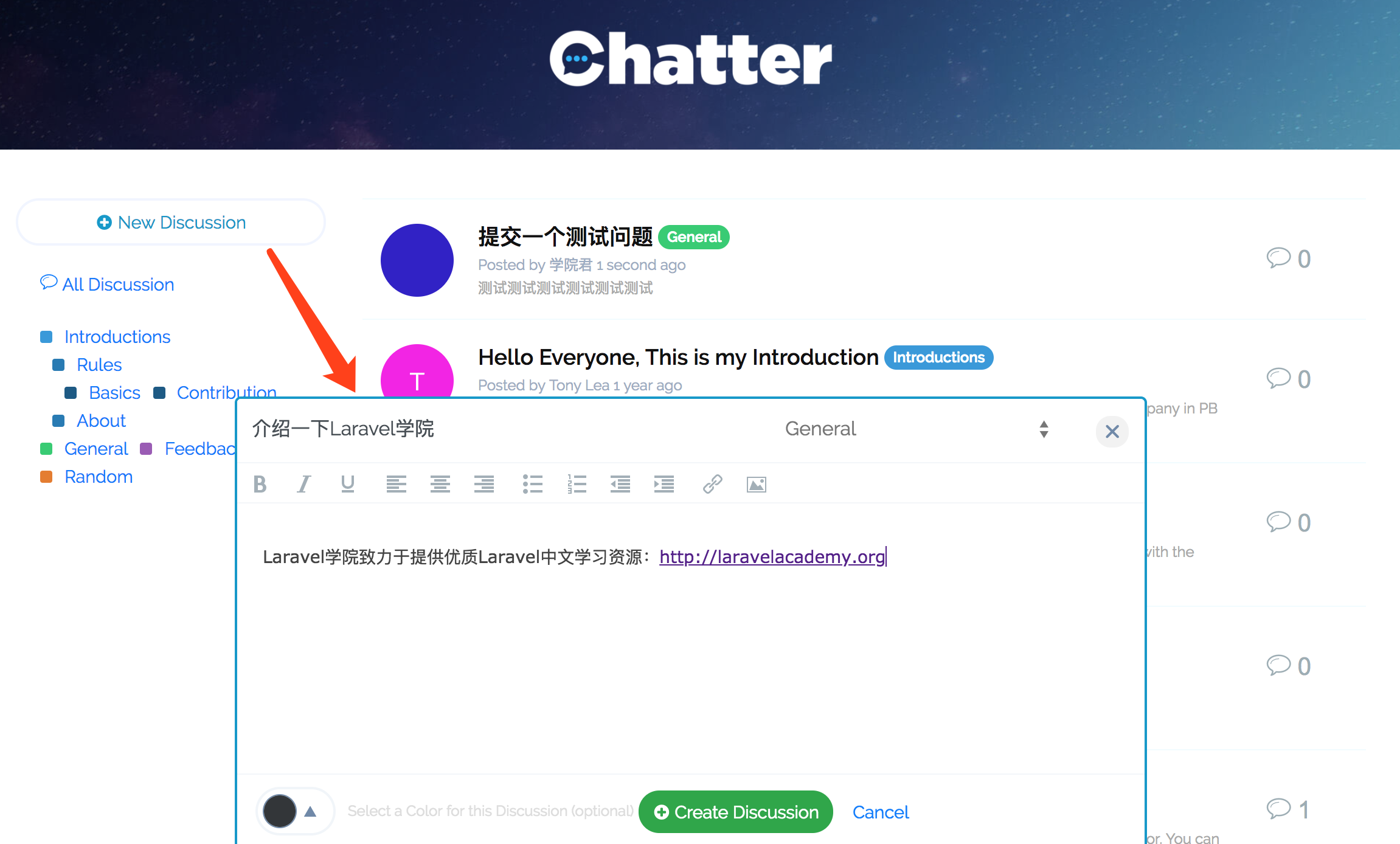
注册之后会自动登录,再回到 http://laravel56.test/forums 页面,我们就可以点击创建问题按钮创建新话题了:

默认的编辑器是富文本编辑器 tinymce,如果你更喜欢 Markdown 的话,可以在配置文件 config/chatter.php 中进行配置:
/*
|--------------------------------------------------------------------------
| Chatter Editor
|--------------------------------------------------------------------------
|
| You may wish to choose between a couple different editors. At the moment
| The following editors are supported:
| - tinymce (https://www.tinymce.com/)
| - simplemde (https://simplemde.com/)
| - trumbowyg (https://alex-d.github.io/Trumbowyg/) - requires jQuery >= 1.8
|
*/
'editor' => 'simplemde',
将 editor 配置为 simplemde 即对应 Markdown 编辑器,配置完成后,还需要安装以下依赖才能使用:
composer require graham-campbell/markdown
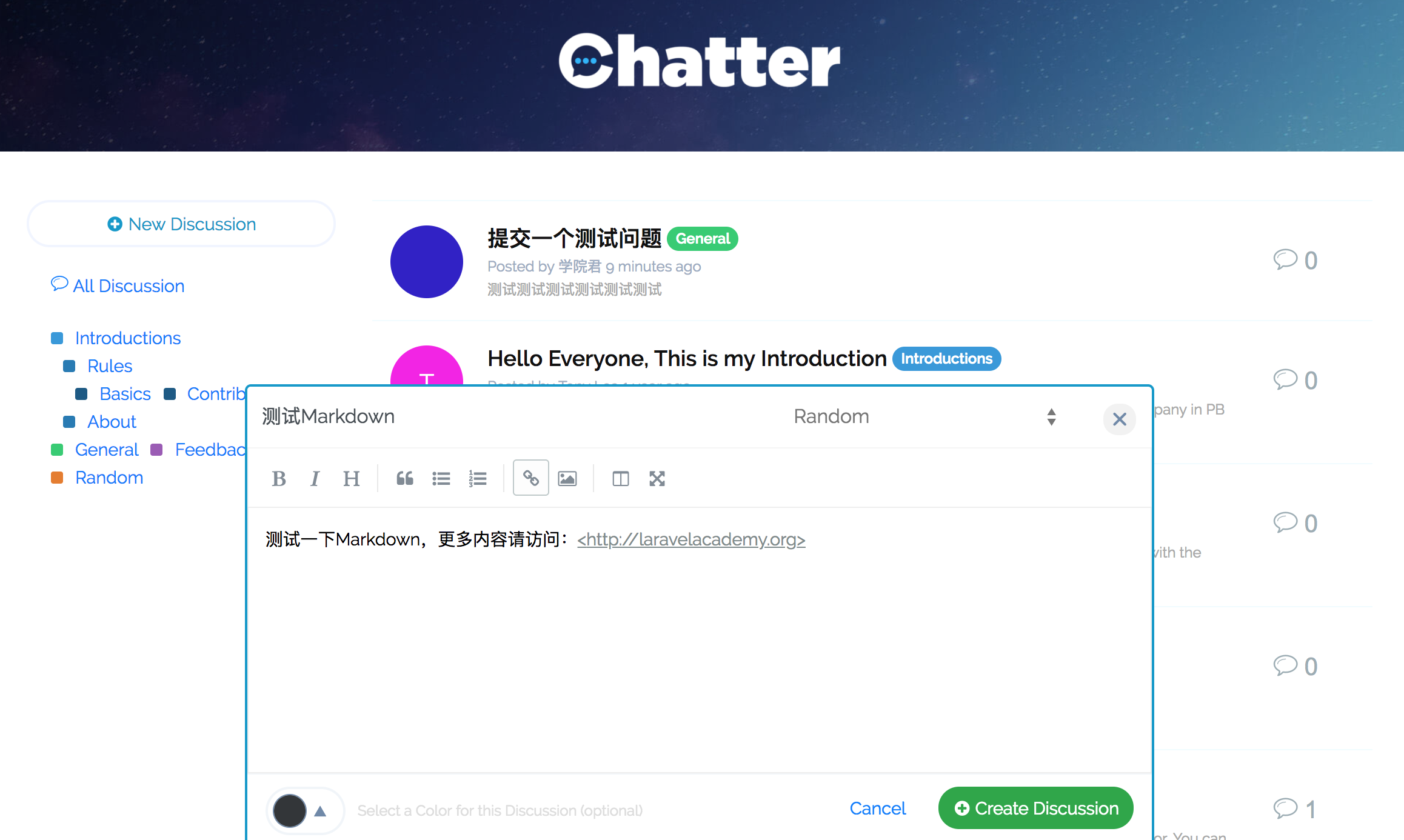
Markdown 编辑器的效果如下:

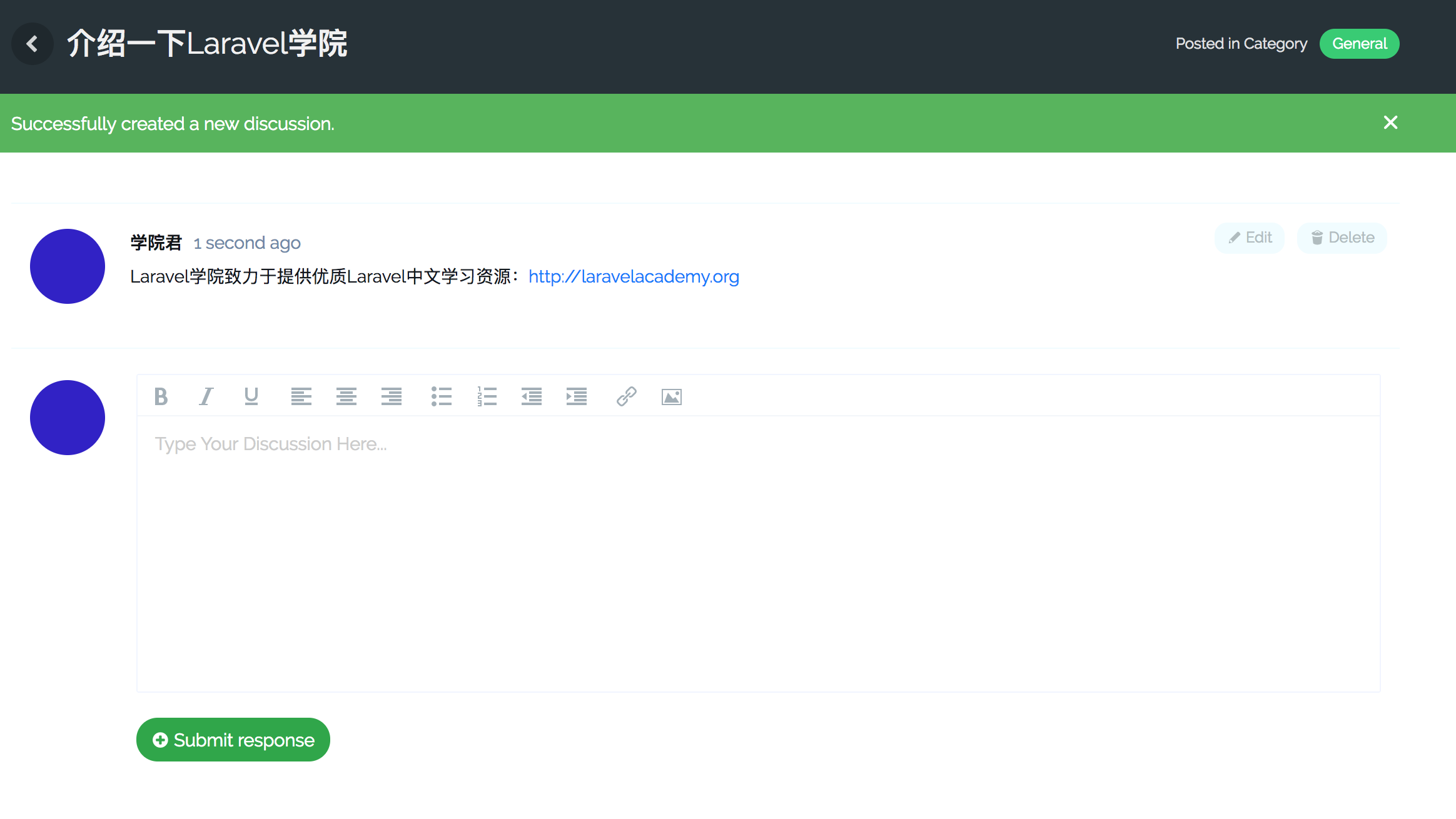
编写好话题之后(至少10个字符,否则创建不成功),即可点击进入话题详情页:

在下面的输入框中输入文字提交就可以对话题进行回复或讨论,很简单吧。
注:后台管理功能需要自行实现。
高级操作
前端自定义
自定义CSS
如果你想要添加额外的 CSS 样式调整,只需要在 @yield('css') 后面加上另一个样式文件即可。如果只想在用户访问论坛时加载该样式文件,可以将引入文件放到 if 语句里面:
@if(Request::is( Config::get('chatter.routes.home') ) || Request::is( Config::get('chatter.routes.home') . '/*' ))
<!-- LINK TO YOUR CUSTOM STYLESHEET -->
<link rel="stylesheet" href="/assets/css/forums.css" />
@endif
SEO优化
由于论坛使用了主布局文件,你需要添加必要的代码以便显示 SEO 友好的页面标题。为此,下面的代码需要添加到 app.blade.php 的 head 标签内:
@if( Request::is( Config::get('chatter.routes.home')) )
<title>论坛首页标题 - 站点名称</title>
@elseif( Request::is( Config::get('chatter.routes.home') . '/' . Config::get('chatter.routes.category') . '/*' ) && isset( $discussion ) )
<title>{{ $discussion->category->name }} - 站点名称</title>
@elseif( Request::is( Config::get('chatter.routes.home') . '/*' ) && isset($discussion->title))
<title>{{ $discussion->title }} - 站点名称</title>
@endif
覆盖默认视图
如果需要覆盖 Chatter 自带的视图,只需要在 resources/views/vendor 目录下创建一个 chatter 子目录,然后将你想要覆盖的对应 Chatter 视图文件拖进来进行编辑即可:
自定义钩子函数
有时候你可能还想要在用户创建新话题或者添加新回复的时候添加一些额外的功能,这可以通过内置的函数来实现:
- 用户创建新话题之前会调用一个全局辅助函数(如果存在的话):
function chatter_before_new_discussion($request, $validator){},其中$request代表用户请求输入。 - 用户创建新话题之后会调用一个全局辅助函数(如果存在的话):
function chatter_after_new_discussion($request){} - 用户添加新回复之前会调用一个全局辅助函数(如果存在的话):
function chatter_before_new_response($request, $validator){} - 用户添加新回复之后会调用一个全局辅助函数(如果存在的话):
function chatter_after_new_response($request){}
需要注意的是,以上四个辅助函数需要你自己去定义,Chatter 并没有提供。以 chatter_before_new_discussion 为例,对应的源码如下:
Event::fire(new ChatterBeforeNewDiscussion($request, $validator));
if (function_exists('chatter_before_new_discussion')) {
chatter_before_new_discussion($request, $validator);
}
事件监听
支持的Laravel事件
| 事件 | 可用属性 | 描述 |
|---|---|---|
ChatterBeforeNewDiscussion |
Illuminate\Http\Request ($request), Illuminate\Validation\Validator ($validator) | 话题验证&创建之前触发 |
ChatterAfterNewDiscussion |
Illuminate\Http\Request ($request), Models::discussion() ($discussion), Models::post() ($post) | 话题验证&创建之后触发 |
ChatterBeforeNewResponse |
Illuminate\Http\Request ($request), Illuminate\Validation\Validator ($validator) | 回复验证&创建之前触发 |
ChatterAfterNewResponse |
Illuminate\Http\Request ($request), Models::post() ($post) | 回复验证&创建之后触发 |
四个事件和上面的四个钩子函数一一对应。只不过是两种编程思维,一个是函数式编程,一个是面向对象式编程。两者选择其中一种实现即可,不要都实现了。
监听事件
要为这些事件注册事件监听器,参照 Laravel 事件文档即可。例如,如果要为「新话题创建之前」事件注册监听器,添加如下代码到 EventServiceProvider 即可:
protected $listen = [
'DevDojo\Chatter\Events\ChatterBeforeNewDiscussion' => [
'App\Listeners\HandleNewDiscussion',
],
];
其中 App\Listeners\HandleNewDiscussion 是一个需要你编写的用于处理事件发生时操作的监听器类。你可以像这样在监听器类中访问触发事件的对象:
public function handle(ChatterAfterNewDiscussion $event)
{
// $event->discussion
// $event->post
}

2 Comments