使用 Laravel Telescope Toolbar 在浏览器工具条查看 Telescope 数据
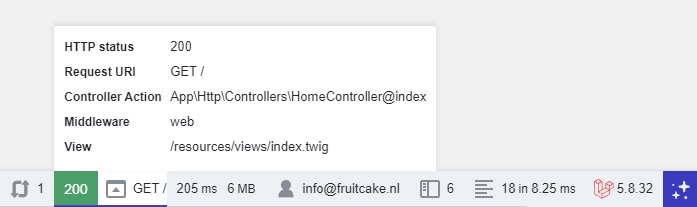
Barry vd. Heuvel 基于 Symfony Web Profiler 为 Laravel Telescope 开发了可以实时在浏览器工具条显示的扩展包 —— Laravel Telescope Toolbar,这样一来,就不需要同时安装 Telescope 和 Debugbar 了,因为和后者一样,Telescope 数据现在也可以直接在浏览器工具条查看了,效果如下:

下面学院君简单给大家介绍下这个扩展包的安装和使用。在此之前,假设你的项目中已经安装过 Telescope 了,如果还没有安装,请参考官方文档安装并初始化。
接下来,在项目根目录下,直接通过 Composer 安装 Laravel Telescope Toolbar:
composer require fruitcake/laravel-telescope-toolbar --dev
我们只在开发环境使用,所以在安装的时候加上了 --dev 标记,当然和 Debugbar 一样,千万不要在生产环境使用这个扩展包,否则我们的应用数据和逻辑就直接暴露给终端用户了。
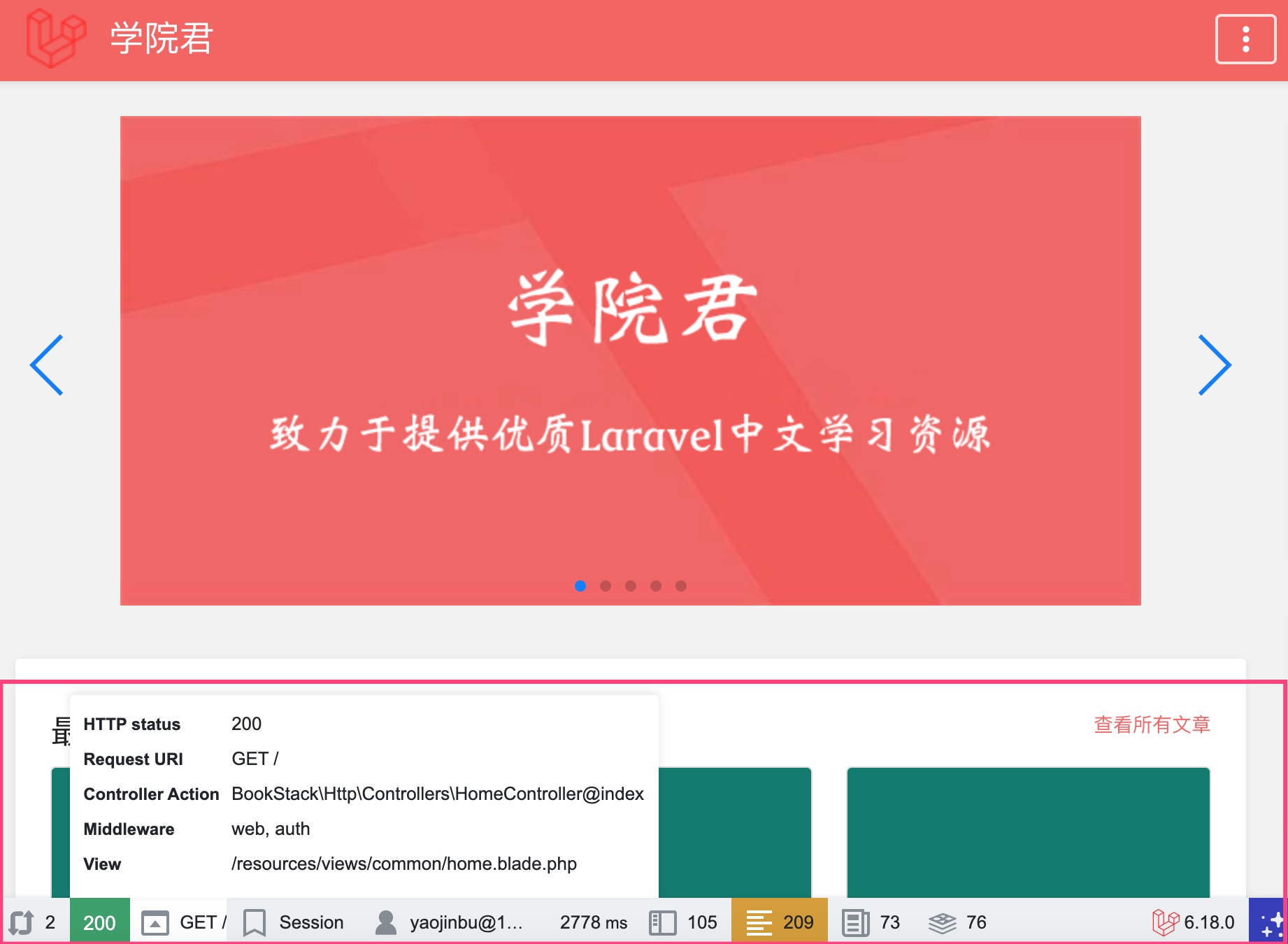
安装完成后,就可以在浏览器中访问项目页面查看效果了:

和 Debugbar 工具条一样,Telescope Toolbar 工具条也是在页面底部,默认依次提供了 HTTP 请求处理基本信息、Session、登录用户(未登录显示 n/a)、请求耗时、视图模板、SQL 语句、缓存等信息,你可以自己安装后依次点击体验下,这里就不一一介绍了。
目前 Laravel Telescope Toolbar 支持以下功能特性:
- 将 Telescope 数据注入工具条以便快速查看
- 显示重定向和 Ajax 请求信息
- 链接到相关的 Telescope Entry 页面
- 最多显示5个收集器实体,更多细节可以点开链接查看,目前支持的收集器包括:
- 请求信息/时间
- 用户认证
- 数据库查询
- Laravel/PHP 版本
- 缓存命中/未命中/设置
- 日志实体
- 异常
- 邮件
- 通知
- 任务
- Dump
- 命令/模型/事件数量
更多细节,请查看 Laravel Telescope Toolbar 文档。

No Comments