通过 Laravel Trix 扩展包在 Laravel 项目中集成使用 Trix 编辑器
Trix 简介
Trix 是由 Basecamp 开源的一款优秀的富文本编辑器,在 Github 上已经拥有了超过 1 万的 star,现在我们可以通过 Laravel Trix 扩展包将其集成到 Laravel 项目中来。
安装配置
在项目根目录下通过 Composer 安装 Laravel Trix:
composer require te7a-houdini/laravel-trix
然后运行如下 Artisan 命令将扩展包的资源及配置文件发布到项目对应目录下:
php artisan vendor:publish --provider="Te7aHoudini\LaravelTrix\LaravelTrixServiceProvider"
最后还要运行数据库迁移命令生成相关数据表:
php artisan migrate
默认会新增两张与 Trix 相关的数据表,分别是用于存放富文本信息的 trix_rich_texts 和用于存放附件的 trix_attachments 表。
使用示例
接下来,我们就可以在 Laravel 视图模板中引入 Trix 编辑器了。
引入资源文件
首先,需要引入 Trix 编辑器所需的前端样式和脚本文件,我们可以在已有布局文件中引入,也可以创建新的独立视图模板文件,为了简化演示流程,这里我们在 resources/views 目录下创建独立的演示视图文件 trix.blade.php:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<title>Trix 富文本编辑器演示页面</title>
@trixassets
</head>
<body>
</body>
</html>
然后我们在 routes/web.php 定义一个测试路由:
Route::get('trix', function () {
return view('trix');
});
渲染 Trix 编辑器
要渲染 Trix 编辑器,需要将其和某个模型关联起来,假设这个模型是 Post,富文本字段是 body,我们可以这样在视图模板中渲染这个编辑器:
<body>
@trix(\App\Post::class, 'body')
</body>
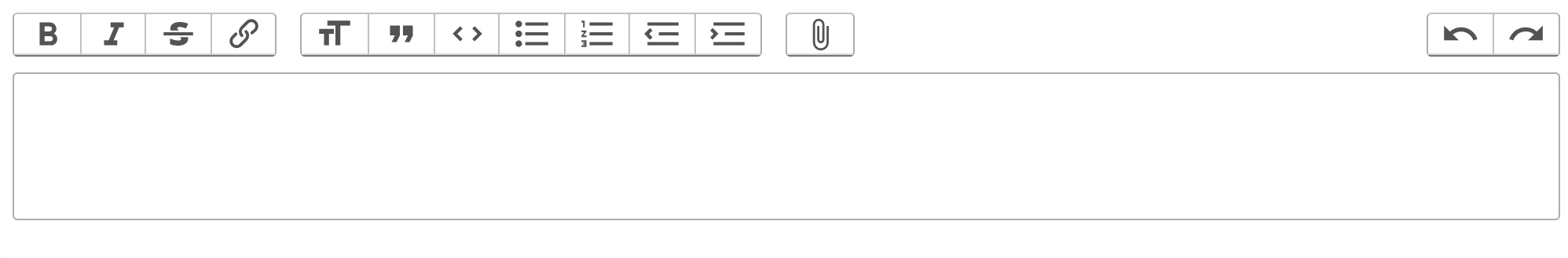
访问 http://laravel6.test/trix,就可以看到 Trix 编辑器的效果了:

保存富文本信息
要保存编辑器编辑的富文本信息,需要在后台添加对应的处理逻辑:
php artisan make:controller PostController --resource
编写 PostController 的 store 方法实现如下:
public function store(Request $request)
{
return Post::create(request()->all());
}
然后在 Post 模型类中使用 HasTrixRichText Trait 使其和 Trix 编辑器自带数据表关联起来:
use Te7aHoudini\LaravelTrix\Traits\HasTrixRichText;
class Post extends Model
{
use HasTrixRichText;
protected $guarded = [];
}
在 routes/web.php 中新增如下资源路由:
Route::resource('posts', 'PostController');
最后,修改 trix.blade.php 中的编辑器表单代码如下:
<body>
<form method="POST" action="{{route('posts.store')}}">
@csrf
@trix(\App\Post::class, 'body')
<input type="submit" value="保存">
</form>
</body>
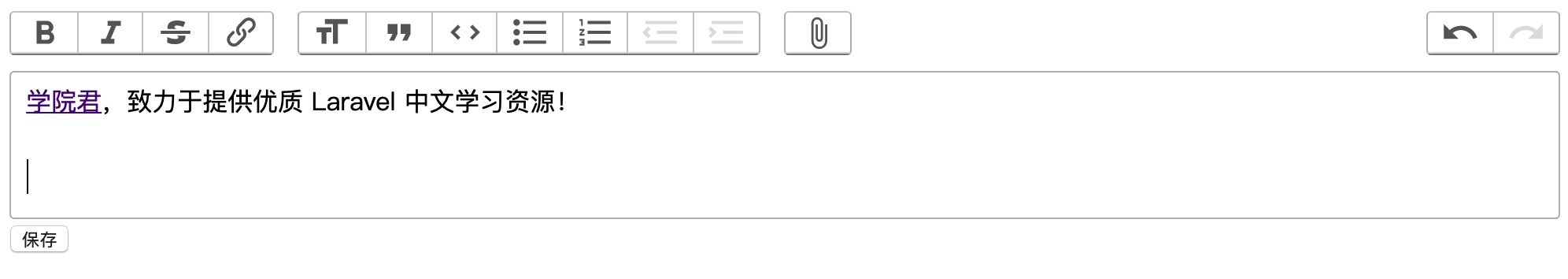
刷新 Trix 编辑器页面,输入文本信息:

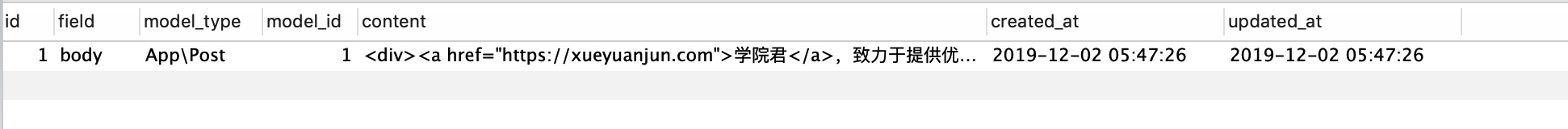
点击“保存”按钮,即可将表单数据保存到 trix_rich_texts 表中。需要注意的是,posts 表本身不会保存富文本信息,因为这个保存操作被 HasTrixRichText 提供的方法拦截并转为保存到 trix_rich_texts 表:

渲染富文本信息
要渲染已保存富文本信息,需要先编写 PostController 的 create
、 edit 和 update 方法如下:
public function create()
{
$post = new Post();
return view('trix', ['post' => $post]);
}
...
public function edit($id)
{
$post = Post::find($id);
return view('trix', ['post' => $post]);
}
public function update(Request $request, $id)
{
$post = Post::find($id);
if ($post->update($request->all())) {
return $post;
} else {
return back()->withInput();
}
}
以便在 Trix 编辑器视图模板中通过 $post 变量映射 Post 模型:
<body>
<form method="POST" action="{{empty($post->id) ? route('posts.store') : route('posts.update', $post->id)}}">
@csrf
@if (!empty($post->id))
@method('PUT')
@endif
@trix($post, 'body')
<input type="submit" value="保存">
</form>
</body>
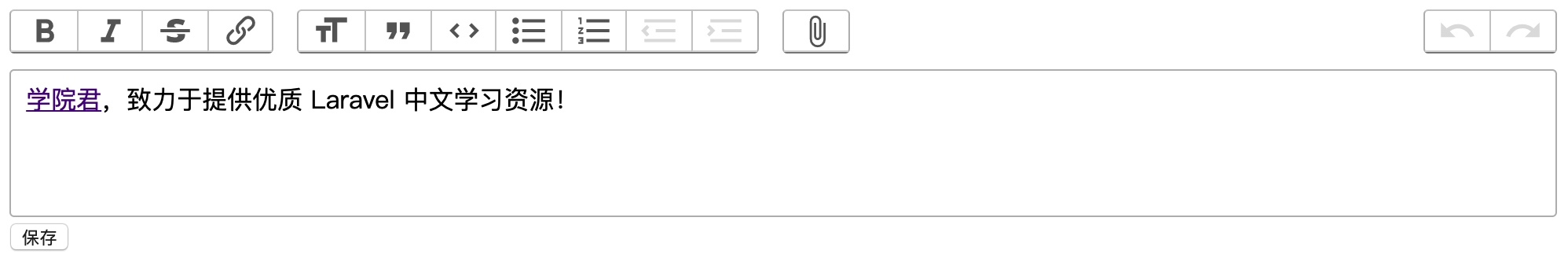
这样,我们就可以通过 http://laravel6.test/posts/1/edit 编辑刚刚保存的富文本信息了:

上传图片/文件
此外,Laravel Trix 还支持上传图片和文件等附件信息,我们在之前编写的文本基础上测试图片上传功能(点击最右侧附件图标):

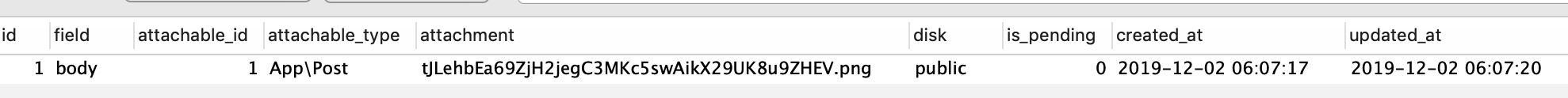
同理,包含附件时,HasTrixRichText Trait 提供的方法会将其保存到 trix_attachments 表:

默认使用 Laravel Storage 提供的 public 配置对文件进行本地存储,你可以在 config/laravel-trix.php 中对其进行修改:
<?php
return [
'storage_disk' => env('LARAVEL_TRIX_STORAGE_DISK', 'public'),
'store_attachment_action' => Te7aHoudini\LaravelTrix\Http\Controllers\TrixAttachmentController::class.'@store',
'destroy_attachment_action' => Te7aHoudini\LaravelTrix\Http\Controllers\TrixAttachmentController::class.'@destroy',
];
此外,你还可以在编辑器中动态指定:
@trix($post, 'body', ['disk' => 'local'])
如果要通过 Web 访问上传的附件,不要忘了执行 php artisan storage:link 命令在 public 目录下创建附件存储目录的软链。
配置 Trix 编辑器
最后,你还可以对 Trix 编辑器本身进行调整,比如隐藏或显示某些工具栏按钮:
@trix($post, 'content', [ 'hideButtonIcons' => ['attach', 'bold'] ])
@trix($post, 'content', [ 'hideTools' => ['text-tools'] ])
更多详细配置可参考官方文档:https://github.com/Te7a-Houdini/laravel-trix。

No Comments