使用 Laravel-Modules 扩展包通过模块化开发大型 Laravel 应用
简介
当我们开发大型应用时,经常需要将应用划分成不同的模块,比如博客、电商、论坛等,Laravel-Modules 就是这样一个使用模块帮助我们管理大型应用的扩展包。模块和扩展包有点类似,包含视图、控制器、模型等子组件,但是用于区别大的功能单元时使用模块更加清晰,本扩展包是 pingpong/modules 的升级版,且最新版支持 Laravel 5.5。
AsgardCMS 就是使用了该扩展包进行模块化管理和开发。
安装
注:安装最新 Laravel-Modules 要求 PHP 版本在7.0以上,同时 Laravel 版本是5.5.*。
首先在 Laravel 项目根目录下使用 Composer 安装该扩展包:
composer require nwidart/laravel-modules
该扩展包会自动注册服务提供者和别名。此外,你可以通过运行如下命令来发布配置文件:
php artisan vendor:publish --provider="Nwidart\Modules\LaravelModulesServiceProvider"
我们可以通过如下命令生成应用的第一个模块:
php artisan module:make Blog
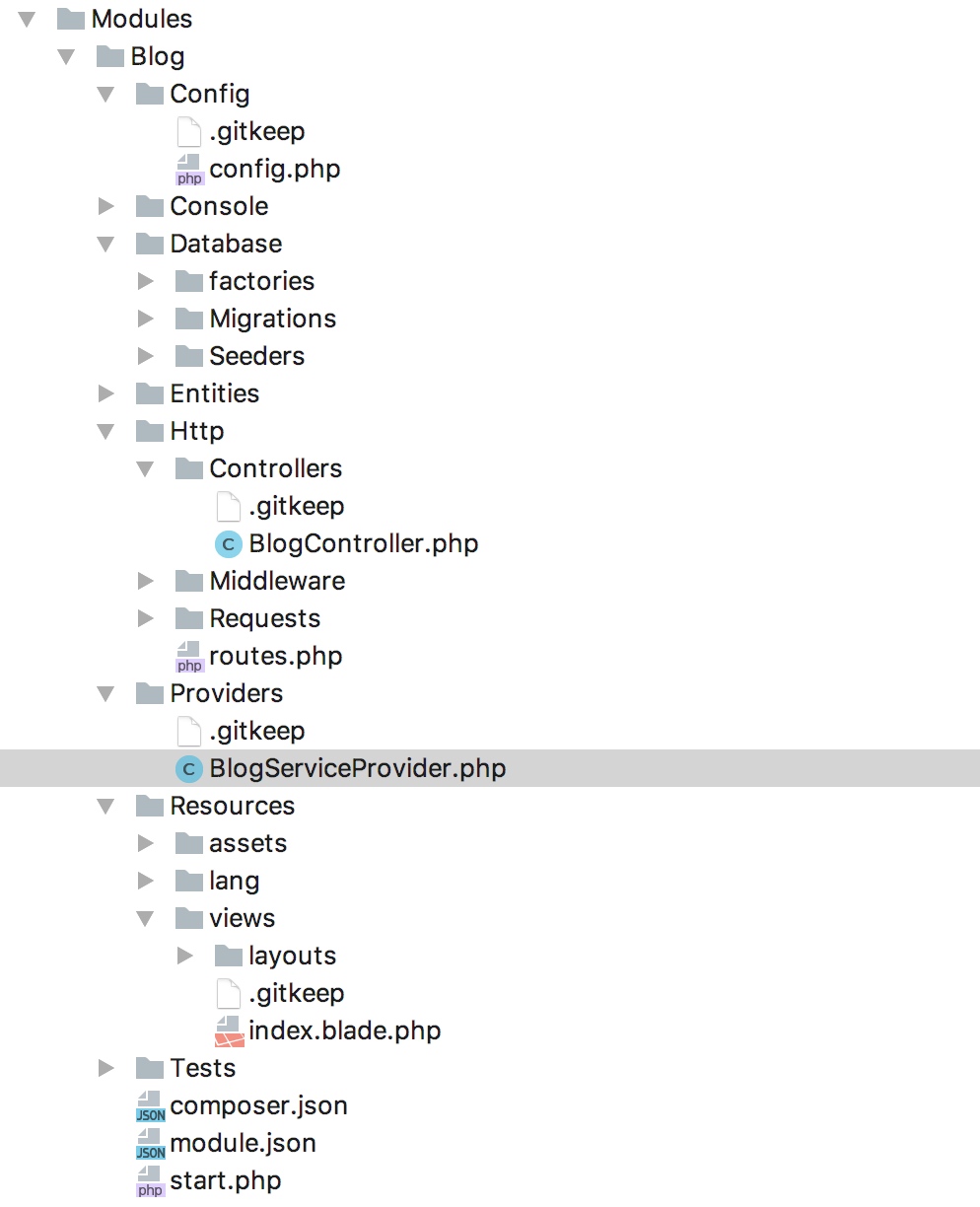
生成的模块目录结构如下:

要让模块目录中定义的类可以自动加载,可以这样配置 composer.json:
{
"autoload": {
"psr-4": {
"App\\": "app/",
"Modules\\": "Modules/"
}
}
}
配置完成后不要忘记运行 composer dump-autoload 命令让修改生效。
基本使用
我们简单定义一个路由来访问模块中的控制器方法。
首先在 Laravel 应用根目录下的 routes/web.php 定义一个路由:
Route::get('/blog', '\Modules\Blog\Http\Controllers\BlogController@index');
然后在浏览器中访问 http://demo.dev/blog(假设我们使用 demo.dev 访问应用),页面显示如下:

其实跟我们在 Laravel 原生应用 app 目录下开发完全一致,只是通过模块重新组织了目录结构而已,更多使用方法可参考官方文档。

14 条评论
模块内的配置加载的是根目录的配置而不是模块的配置,在先等