使用 Clockwork 扩展在 Chrome 浏览器中显示 Laravel 应用调试信息
之前我们已经介绍了一款在Laravel中很流行的调试工具Debugbar,今天我们来介绍另外一款 —— Clockwork。
Clockwork是一个用于PHP开发调试的Chrome扩展工具,该扩展工具在chrome浏览器的开发者工具中新增了一个名为Clockwork的面板,用于显示所有对调试和分析PHP代码有用的信息,这些信息包括请求、头、get/post数据、cookies、Session、数据库查询、路由、运行时间、日志等等。
安装该扩展很简单,只需在Chrome网上应用店搜索Clockwork并安装即可。安装完成,在页面F12即可看到开发者工具新增Clockwork面板:

这里的Clockwork只是个客户端工具,俗话说一个巴掌拍不响,如果要完成相关数据显示,还需要在服务器端实现相应代码。
首先,我们需要使用Composer安装Clockwork依赖包:
composer require itsgoingd/clockwork ~1.11.1
需要说明的是,该依赖包独立于Laravel,支持Laravel、Lumen、Slim 2以及CodeIgniter 2.1等框架。这里我们仅演示如何在Laravel中的用法,更多使用示例请参考其Github项目:https://github.com/itsgoingd/clockwork。
和其他扩展包一样,首先我们需要在config/app.php中注册服务提供者和门面:
'providers' => array(
...
Clockwork\Support\Laravel\ClockworkServiceProvider::class
)
'aliases' => array(
...
Clockwork' => 'Clockwork\Support\Laravel\Facade::class,
)
然后我们还需要在app/Http/Kernel.php中注册Clockwork中间件:
protected $middleware = [
Clockwork\Support\Laravel\ClockworkMiddleware::class,
...
]
出了从容器中获取实例以及使用门面之外,Clockwork扩展还为我们提供了辅助函数clock()用于添加记录到Clockwork日志已经添加事件到Timeline,下面我们就以clock()为例演示Clockwork的使用:
Route::get('test', function () {
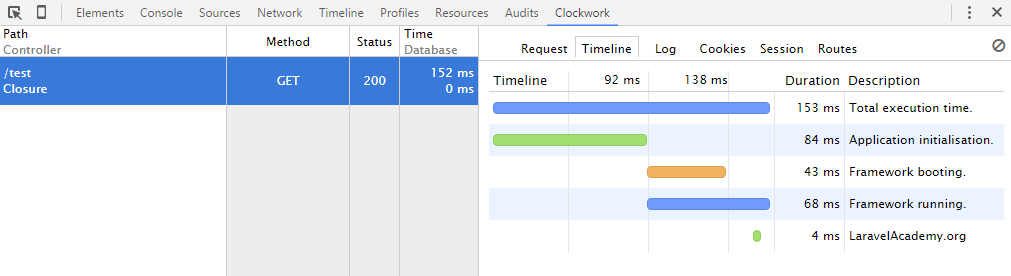
clock()->startEvent('event_name', 'LaravelAcademy.org'); //事件名称,显示在Timeline中
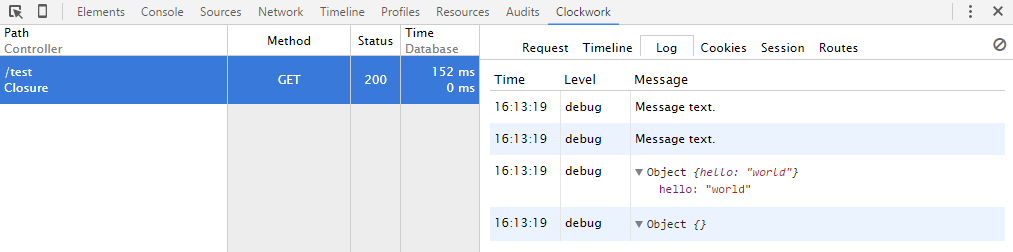
clock('Message text.'); //在Clockwork的log中显示'Message text.'
logger('Message text.'); //也Clockwork的log中显示'Message text.'
clock(array('hello' => 'world')); //以json方式在log中显示数组
//如果对象实现了__toString()方法则在log中显示对应字符串,
//如果对象实现了toArray方法则显示对应json格式数据,
//如果都没有则将对象转化为数组并显示对应json格式数据
clock(new Object());
clock()->endEvent('event_name');
});
在浏览器中显示如下:



6 Comments
有错字