Laravel 调试利器 —— Laravel Debugbar 扩展包安装及使用教程

1、简介
Laravel Debugbar 在 Laravel 5 中集成了 PHP Debug Bar,用于显示调试及错误信息以方便开发。该扩展包包含了一个 ServiceProvider 用于注册调试条及开发过程中数据集合显示,你可以发布其前端资源和配置,还可以配置显示重定向及 Ajax 请求。
注意:只能在开发过程中使用该 Laravel Debugbar ,使用该扩展包对性能有影响(收集、聚合数据有系统开销)。
该扩展包包含以下自定义收集器:
- QueryCollector:显示所有查询,包含绑定和时间
- RouteCollector:显示当前路由信息
- ViewCollector:显示当前加载的视图(可选:显示共享数据)
- EventsCollector:显示所有事件
- LaravelCollector:显示Laravel版本和环境
- SymfonyRequestCollector:替换 RequestCollector,显示关于请求/响应的更多信息
- LogsCollector:显示来自日志文件的最新日志条目
- FilesCollector:显示 PHP include/require 的文件
- ConfigCollector:显示配置文件配置值
Laravel启动时包含的收集器:
- LogCollector:显示所有日志信息
- 为邮件提供的 SwiftMailCollector 和 SwiftLogCollector
以及以下默认收集器:
- PhpInfoCollector
- MessageCollector
- TimeDataCollector(包含启动及应用时间)
- MemoryCollector
- ExceptionsCollector
2、安装
使用 Composer 安装该扩展包:
composer require barryvdh/laravel-debugbar
安装完成后,在 config/app.php 中注册服务提供者到 providers 数组。
Laravel 5.x
注册如下服务提供者:
Barryvdh\Debugbar\ServiceProvider::class,
如果你想使用门面,在配置文件 config/app.php 中添加如下门面别名到 aliases 数组:
'Debugbar' => Barryvdh\Debugbar\Facade::class,
然后运行如下 Artisan 命令将该扩展包的配置文件拷贝到 config 目录下:
php artisan vendor:publish
如果配置文件中 debug 设置为 true 的话,Debugbar 分析器默认是启用的,如果你想要关闭该分析器,在配置文件 config/debugbar.php 中设置 enabled 为 false 即可。在该配置文件中,还可以进行更多配置,这里不一一赘述了。
Lumen
对于 Lumen 而言,在 bootstrap/app.php 中注册服务提供者:
if (env('APP_DEBUG')) {
$app->register(Barryvdh\Debugbar\LumenServiceProvider::class);
}
要修改默认配置,将配置文件拷贝到 config 目录并做相应修改:
$app->configure('debugbar');
3、使用
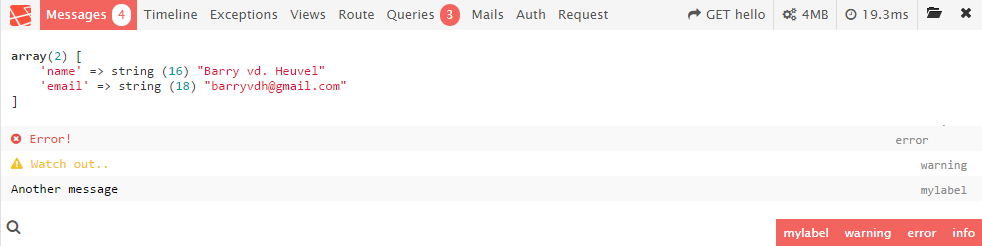
现在你可以使用 Debugbar 门面添加 PSR-3 级别消息:
Debugbar::info($object);
Debugbar::error('Error!');
Debugbar::warning('Watch out…');
Debugbar::addMessage('Another message', 'mylabel');
还可以设置开始/中止时间:
Debugbar::startMeasure('render','Time for rendering');
Debugbar::stopMeasure('render');
Debugbar::addMeasure('now', LARAVEL_START, microtime(true));
Debugbar::measure('My long operation', function() {
// Do something…
});
或者记录异常:
try {
throw new Exception('foobar');
} catch (Exception $e) {
Debugbar::addException($e);
}
此外还有辅助函数实现上述调用:
// All arguments will be dumped as a debug message
debug($var1, $someString, $intValue, $object);
start_measure('render','Time for rendering');
stop_measure('render');
add_measure('now', LARAVEL_START, microtime(true));
measure('My long operation', function() {
// Do something…
});
如果你想要添加自己的数据收集器(DataCollector),可以通过容器或门面实现:
Debugbar::addCollector(new DebugBar\DataCollector\MessagesCollector('my_messages'));
或者通过 App 容器:
$debugbar = App::make('debugbar');
$debugbar->addCollector(new DebugBar\DataCollector\MessagesCollector('my_messages'));
默认情况下,Debugbar 被注入到 </body> 之前。如果你想要自己注入 Debugbar,在其配置文件中设置 inject 为 false 然后使用渲染器自己渲染:
$renderer = Debugbar::getJavascriptRenderer();
更多渲染实现请参考:http://phpdebugbar.com/docs/rendering.html
注意:使用自动注入的话将会禁止显示 Request 信息,因为在响应之后才会添加该信息。你可以通过在配置文件中添加 default_request 数据收集器作为替换方案。
如果你想要在运行时开启/关闭 Debugbar,可以通过如下方式:
\Debugbar::enable(); \Debugbar::disable();

17 条评论
装了Laravel Debugbar, 发现本地 Booting耗时长(基本每次请求在2秒上下),怎么处理?
"barryvdh/laravel-debugbar": "^3.2", PHP 7.2.1 "laravel/framework": "5.8.*", 都装好了但是不显示。都是成功安装
\Debugbar::enable(); 这个在运行时开启是怎么控制的?在什么地方添加?外边的DEBUGBAR_ENABLED关闭之后好像没效果啊。