基于 Laravel 扩展包 Wink 构建类 Medium 风格的内容发布系统
Wink 是一个 Laravel 扩展包,通过它可以轻松在 Laravel 项目中集成类 Medium 风格的内容发布系统,并且支持最新发布的 Laravel 6.0 版本。下面我们基于 Homestead 文档中配置的 laravel6 项目来安装这个扩展包:
composer require writingink/wink安装完成后登录到 Homestead 虚拟机,发布前端资源和配置文件:
php artisan wink:install
然后生成文件存储目录软链接:
php artisan storage:link接下来在 .env 中新增 WINK_DB_CONNECTION 配置指定数据库连接:
WINK_DB_CONNECTION=mysql再运行数据库迁移命令初始化相关数据表:
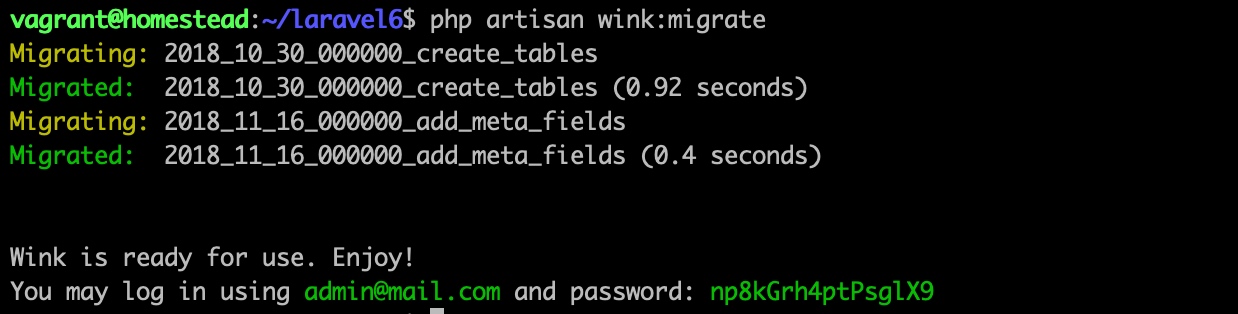
php artisan wink:migrate
需要注意的是,Wink 会单独创建一张作者表来存储具备发布权限的用户,如果需要的话你可以将其和已有的 users 表合并,这块功能需要自己去实现。
接下来,我们就可以通过 http://homestead.test/wink 来访问对应功能了,如果你想自定义这个路由前缀的话,可以在 .env 中配置 WINK_PATH 选项,比如将默认的 wink 修改为 blog:
WINK_PATH=blog这样,我们就可以通过 http://homestead.test/blog 访问博客系统了:

使用运行数据库迁移命令时提供的测试账号和密码登录即可:

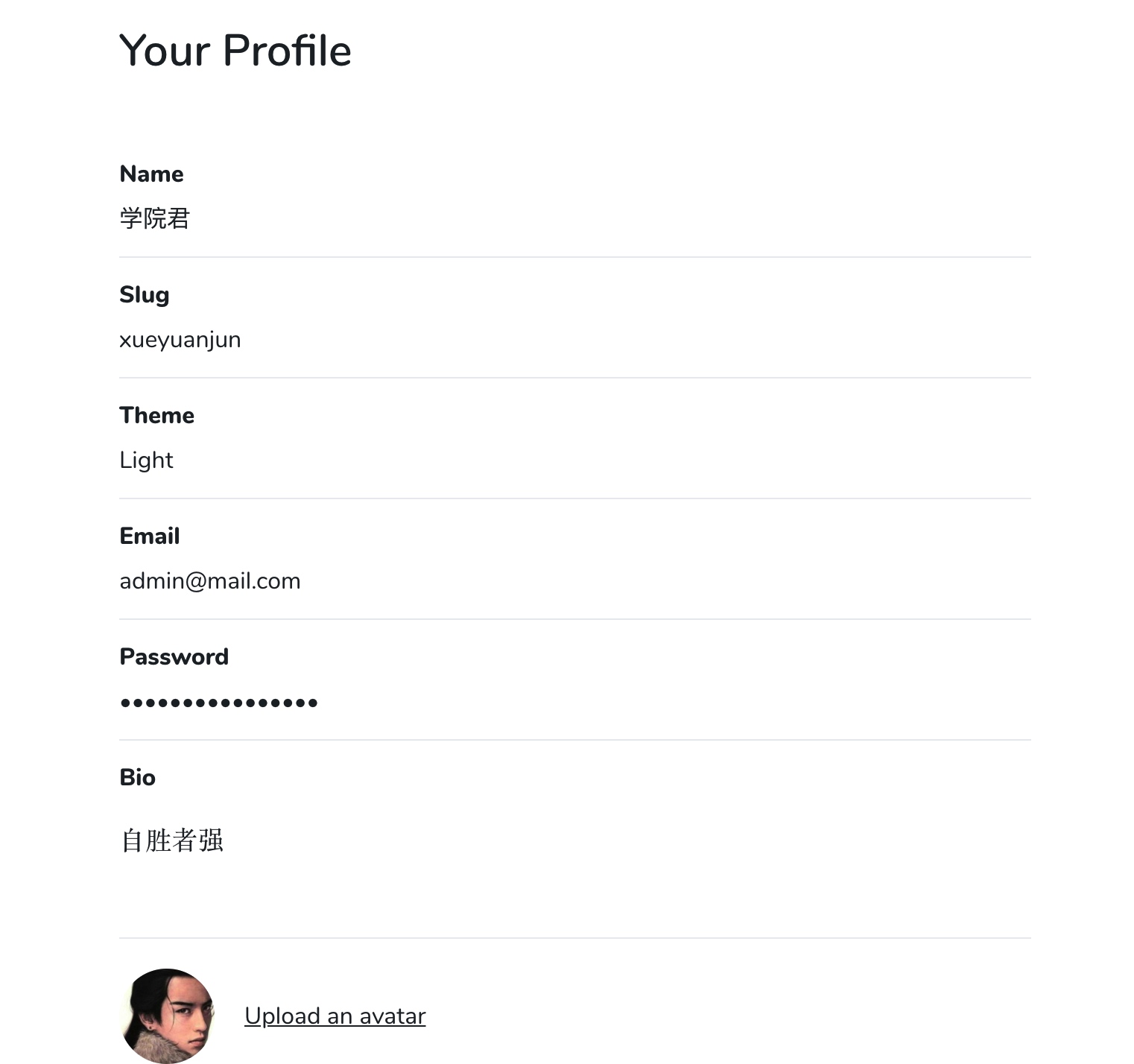
先点击右上角用户头像修改用户信息:

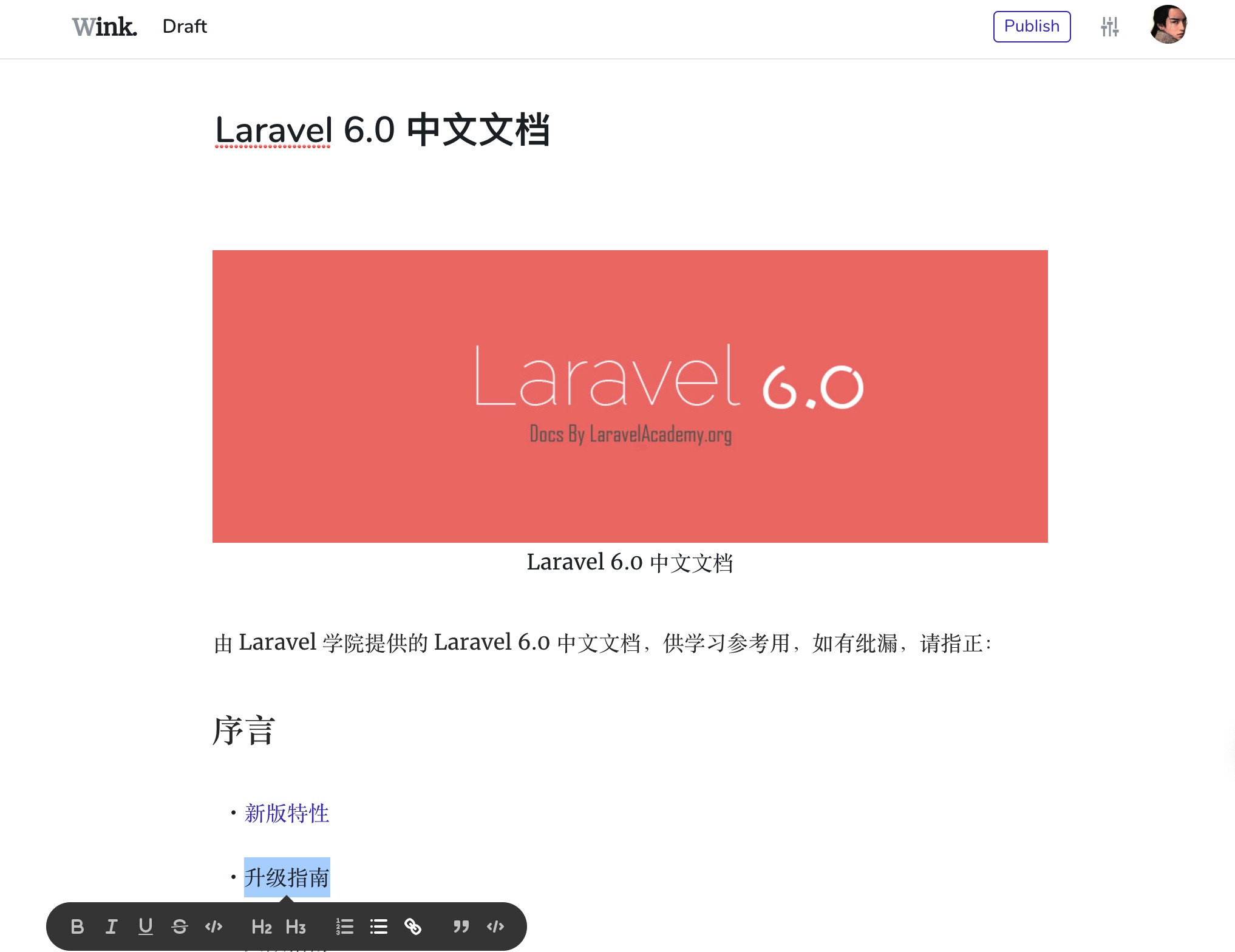
然后保存,再点击「New Post」按钮创建文章,文章发布页面编辑器类似 Medium 风格:

编辑完成后,点击右上角「Publish」按钮发布,就会跳转到文章详情页,效果和所见即所得编辑器完全一样:

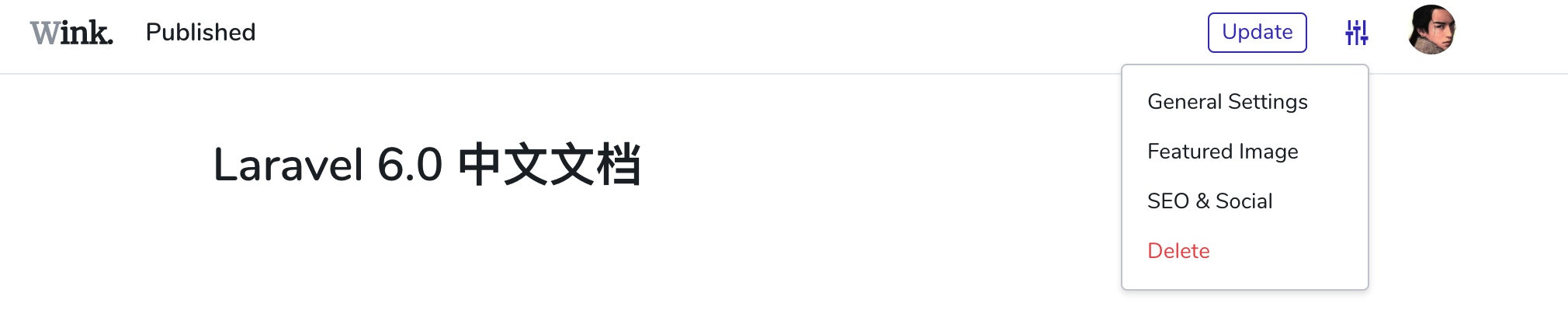
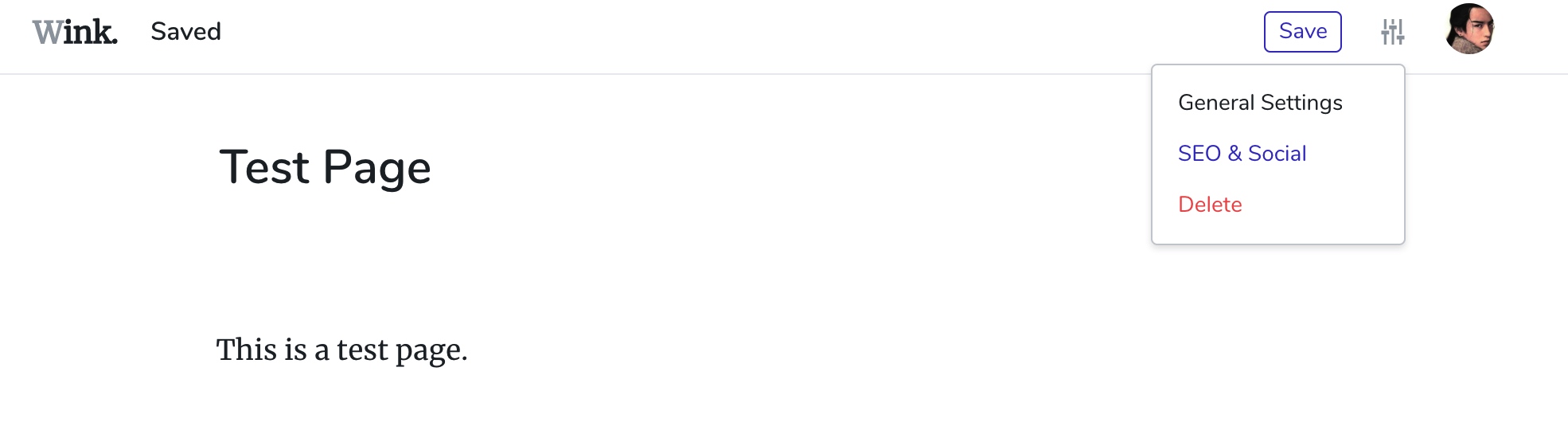
咱们可以在这个页面直接对文章进行修改,还可以通过页面右上角的设置按钮对文章进行更多设置:

比如在「General Setting」中可以为文章设置 slug 字段、作者、标签、摘要:

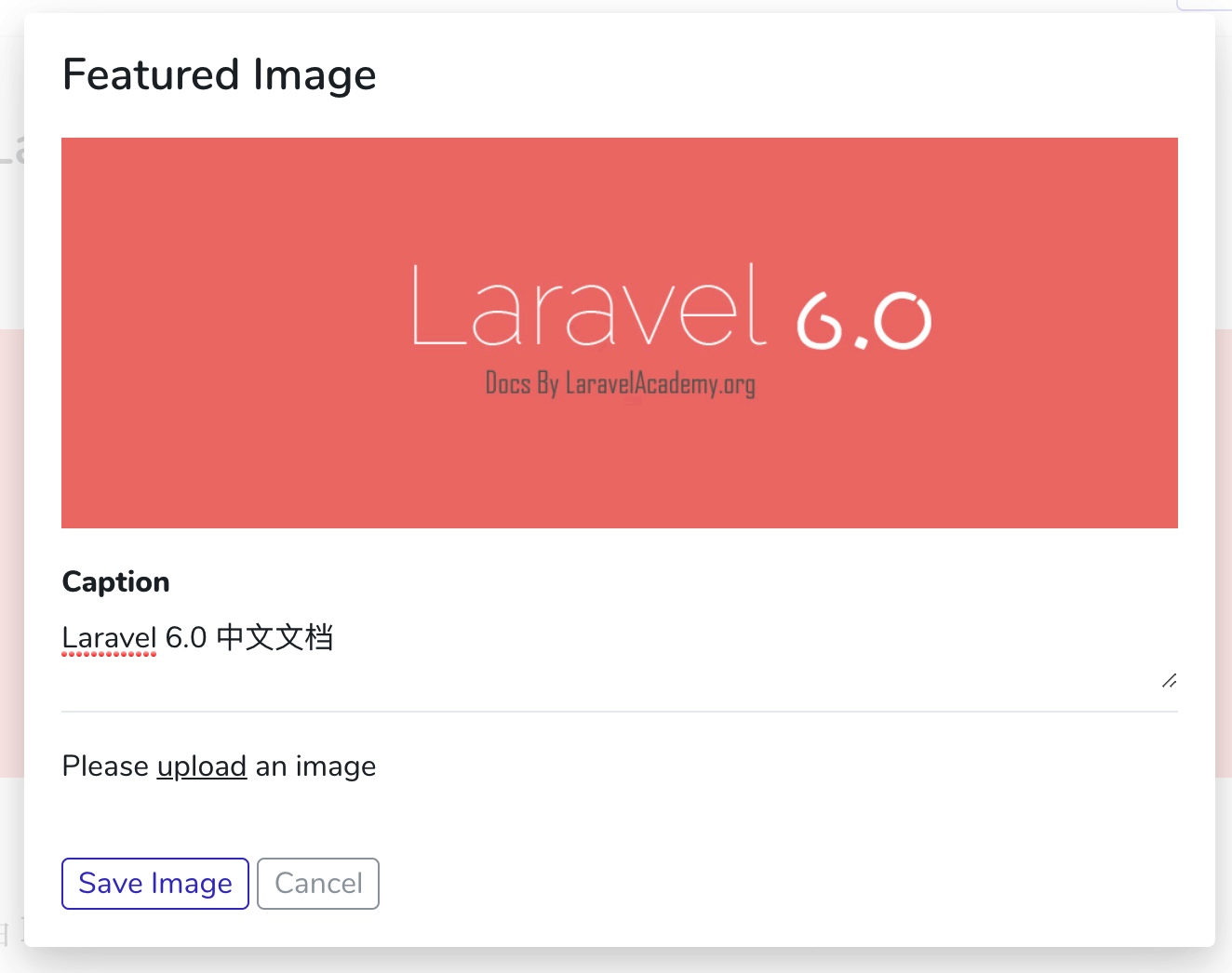
在「Feature Image」中可以为文章设置封面图片:

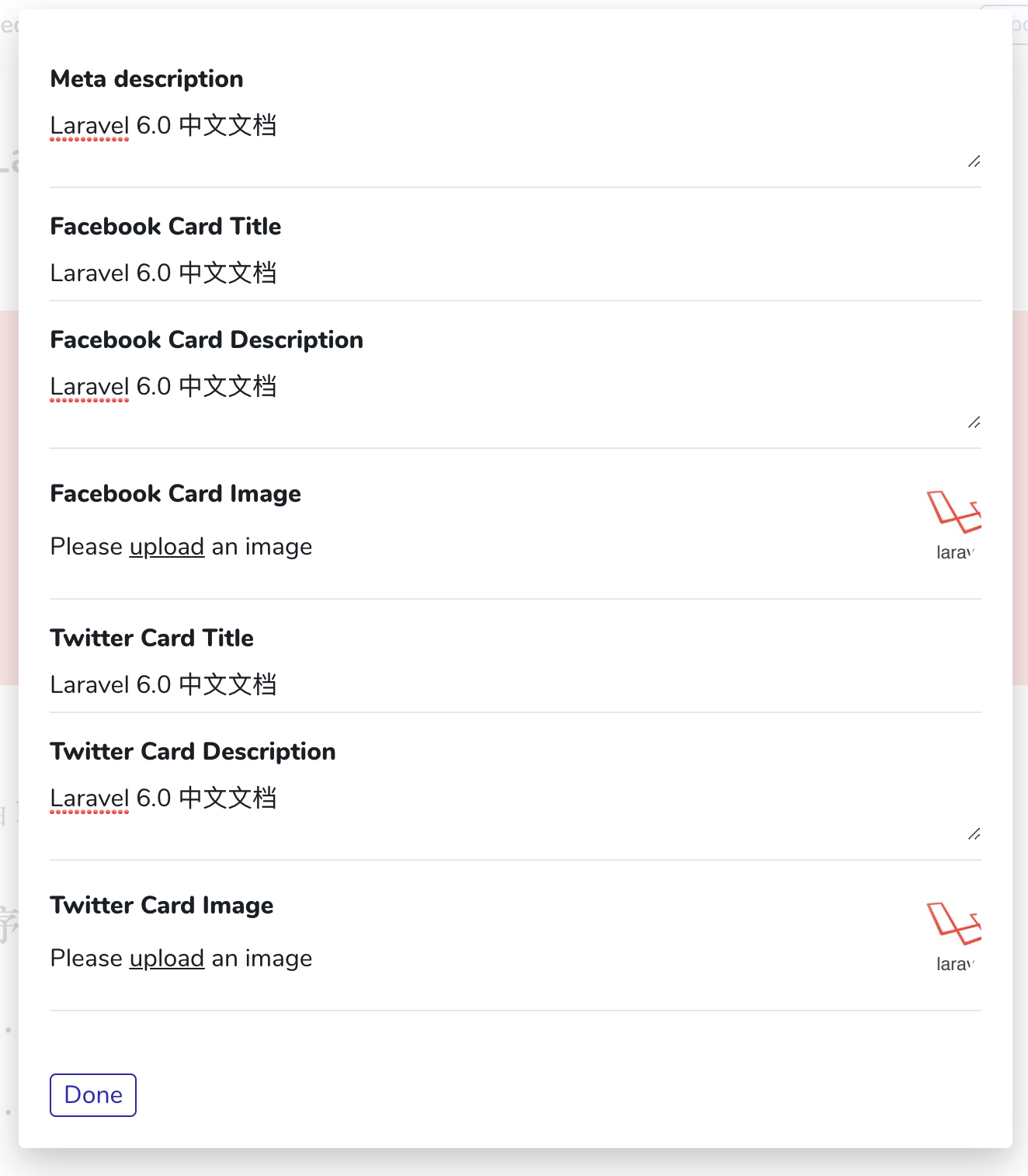
在「SEO & Social」中可以进行 SEO 优化和社交媒体分享所需信息:

最后,你可以通过「Delete」删除这篇文章。
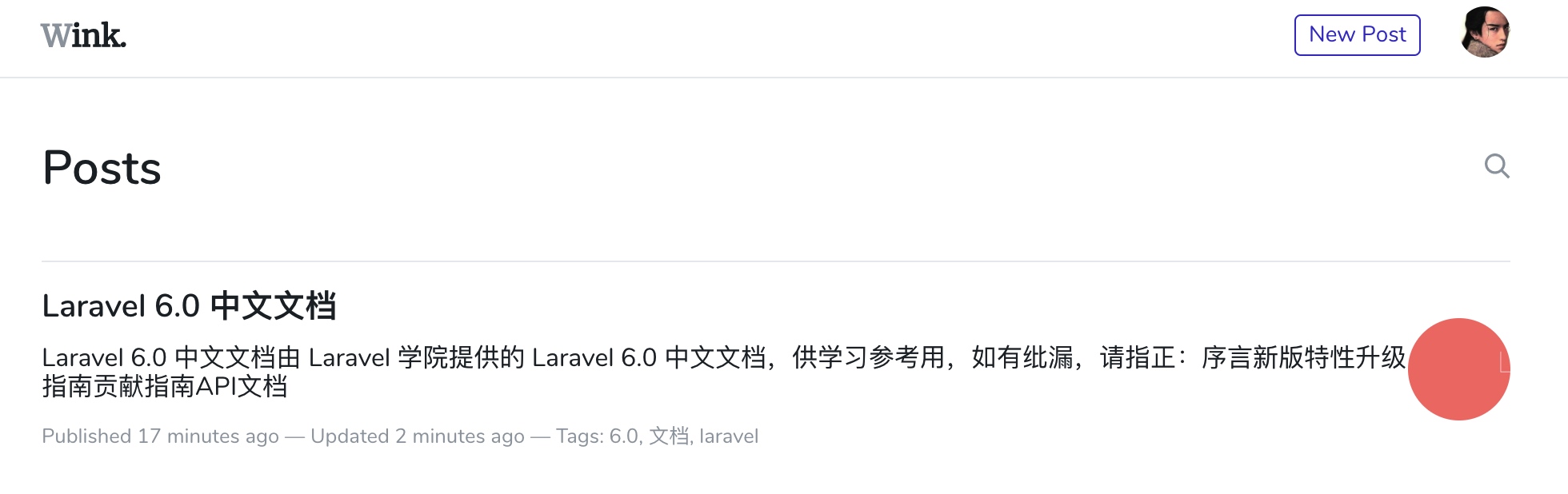
回到博客首页,即可看到发布的文章列表,并且支持对文章进行搜索:

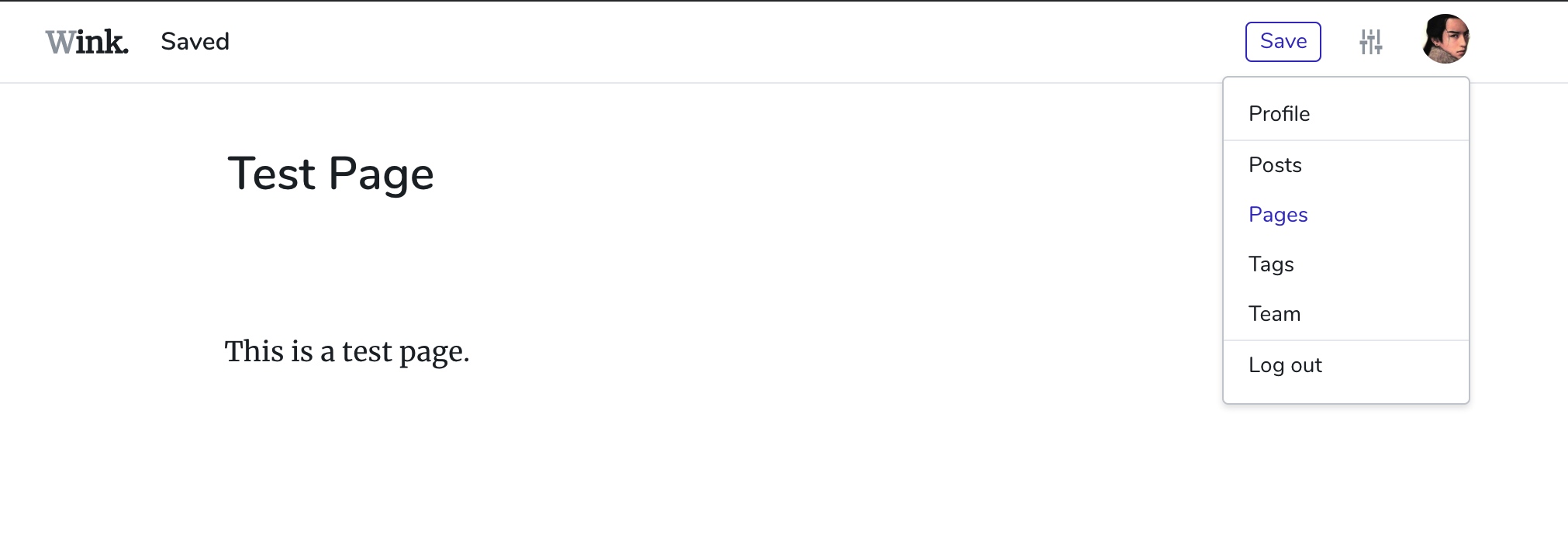
此外,你还可以通过「Pages」链接创建新的页面:

页面编辑器和文章编辑器是共用的,你也可以对页面进行额外设置,只是功能比文章少很多:

对于页面、文章列表和详情页需要认证之后才能访问这一块可以通过自定义代码去掉相关的认证中间件校验。

No Comments