在 Vue.js 中通过计算属性动态设置属性值
引子
前面我们已经陆续介绍了 Vue.js 框架的常用基本语法,现在,我们可以结合这些语法实现一个小功能:展示一个 Web 框架列表,并支持新增框架。
在 vue_learning/basic 目录下新建一个 computed.html 保存本篇教程的代码,然后编写上述功能的实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性示例代码</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<style>
.php {
color: cornflowerblue;
}
.javascript {
color: gold;
}
.golang {
color: aqua;
}
.python {
color: darkgreen;
}
</style>
</head>
<body>
<div id="app">
<p>Web开发框架:</p>
<ul>
<li v-for="framework in frameworks" :class="framework.language">
{{ framework.name }}
</li>
</ul>
<hr>
框架:<input v-model="newFramework" name="framework"/>
语言:
<select v-model="newLanguage">
<option v-for="language in languages" v-text="language"></option>
</select>
<button @click="addFramework">新增框架</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
frameworks: [
{'name': 'Laravel', 'language': 'php'},
{'name': 'Vue', 'language': 'javascript'},
{'name': 'Gin', 'language': 'golang'},
{'name': 'Flask', 'language': 'python'},
],
languages: [
'php', 'golang', 'javascript', 'python'
],
newFramework: '',
newLanguage: '',
},
methods: {
addFramework() {
this.frameworks.push(
{'name': this.newFramework, 'language': this.newLanguage}
);
}
}
});
</script>
</body>
</html>
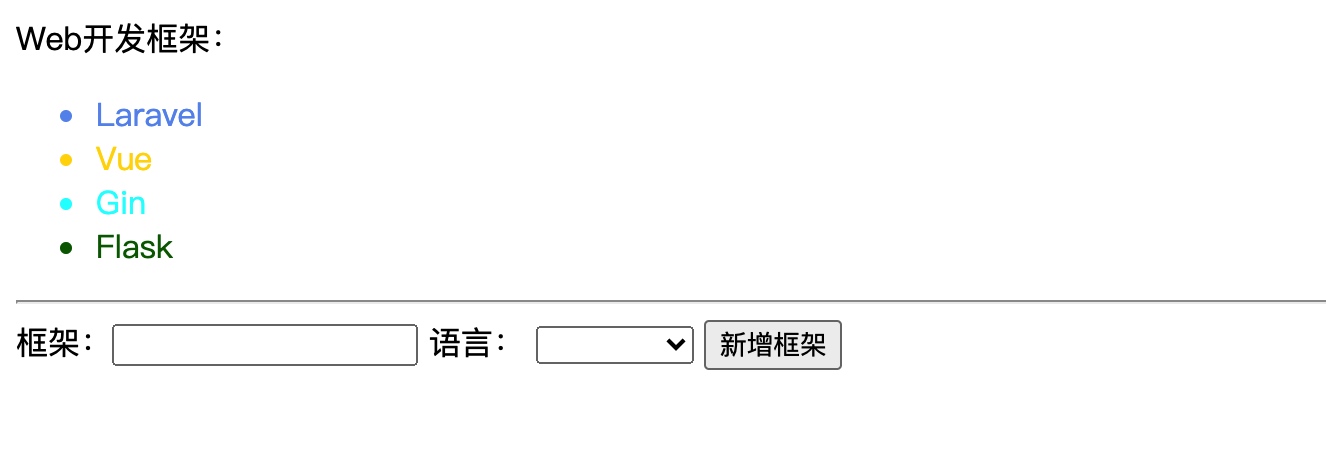
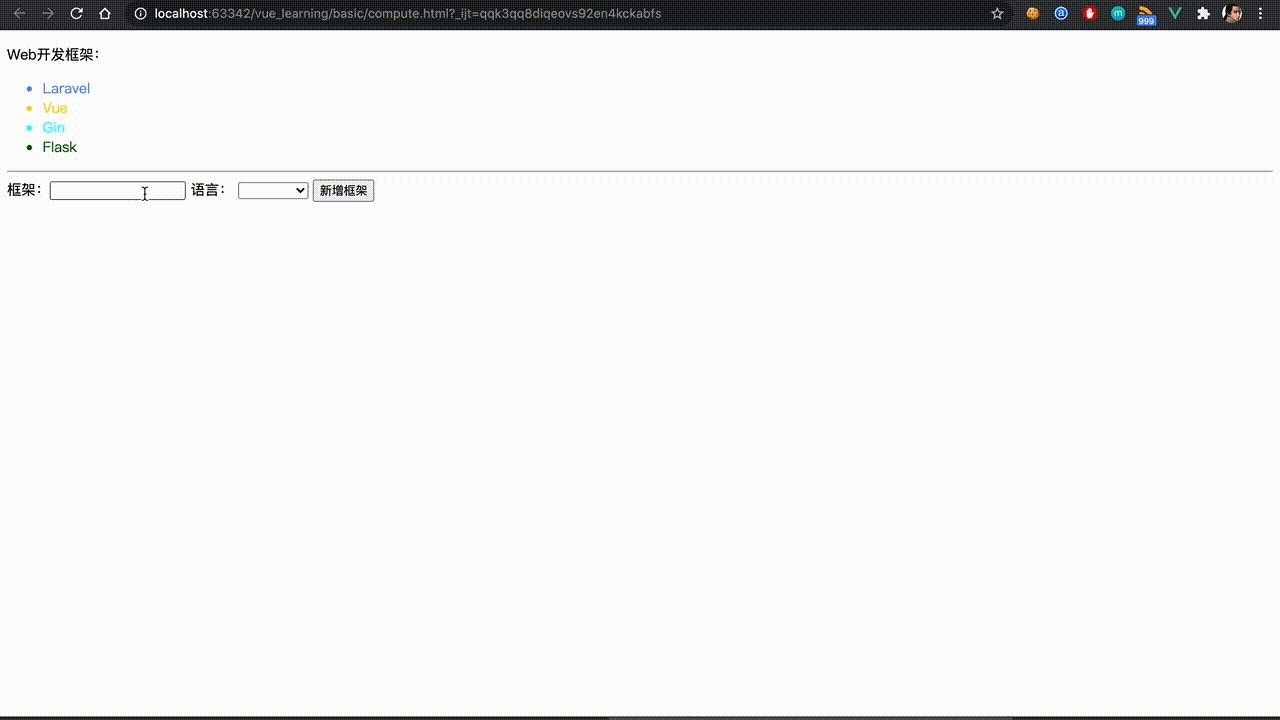
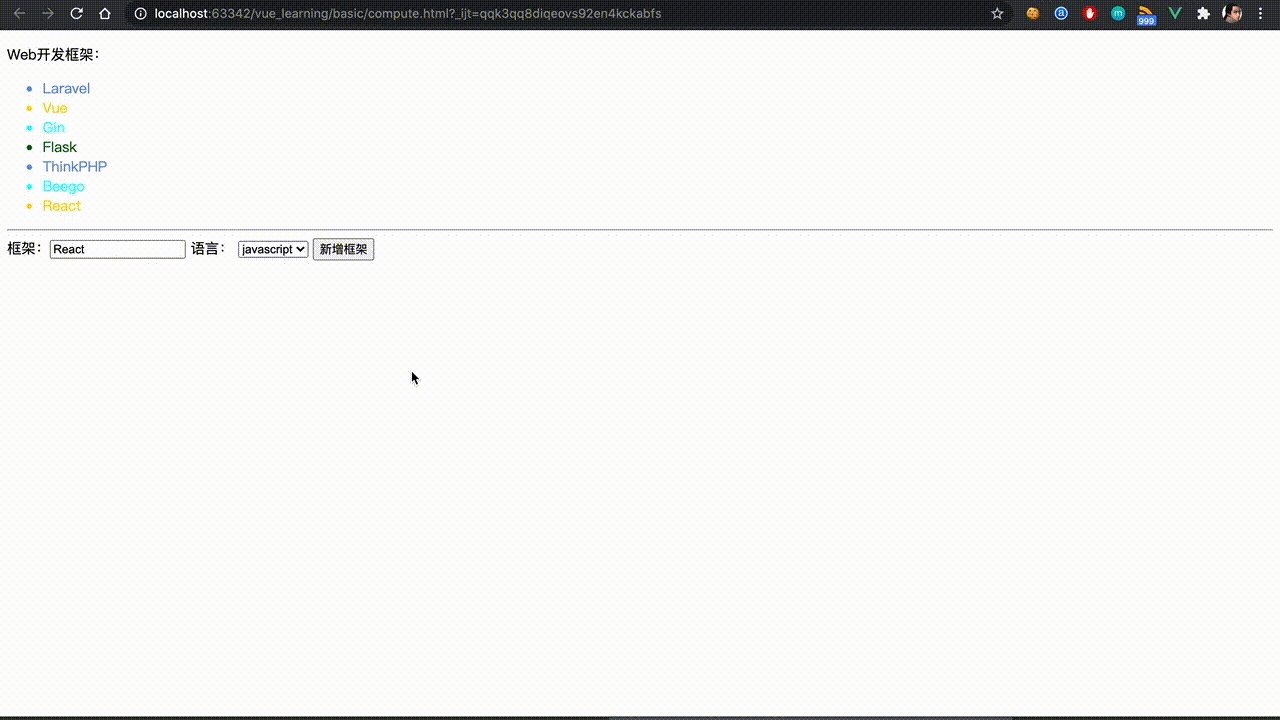
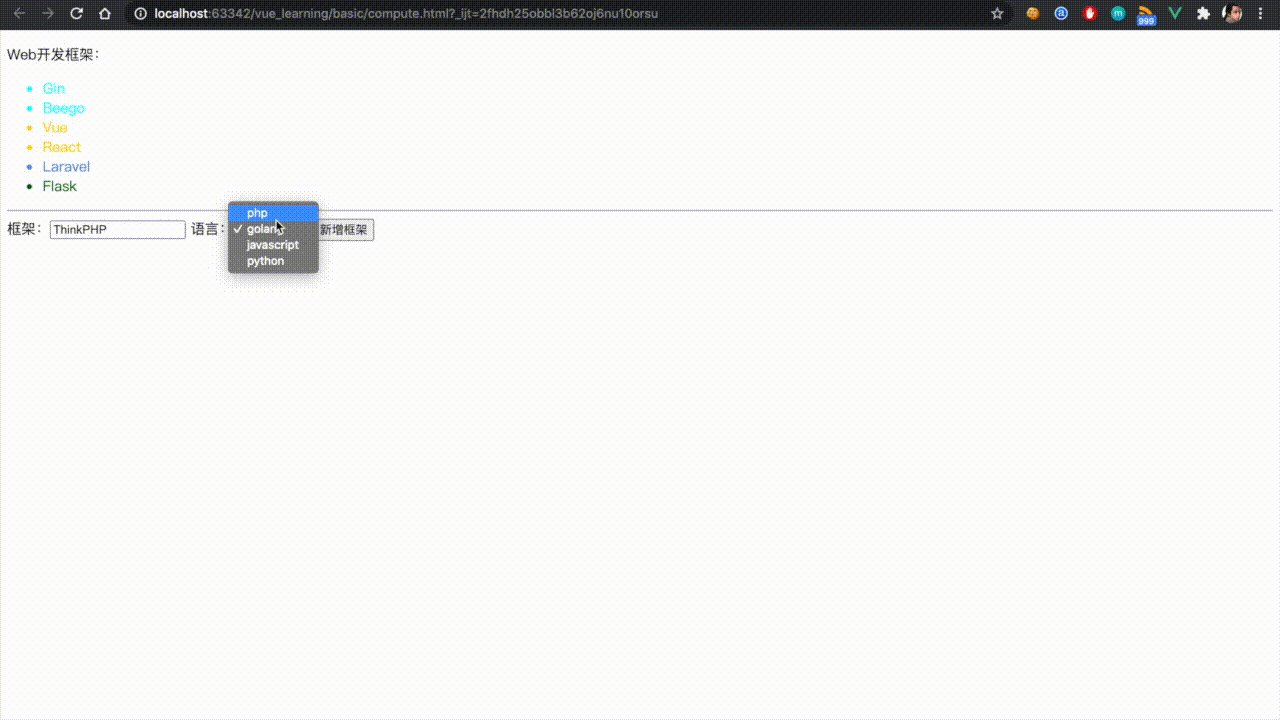
在上述代码中,我们使用到了前面介绍的数据绑定、列表渲染、事件监听和处理、属性和类名绑定等所有基本语法,在浏览器中预览该页面:

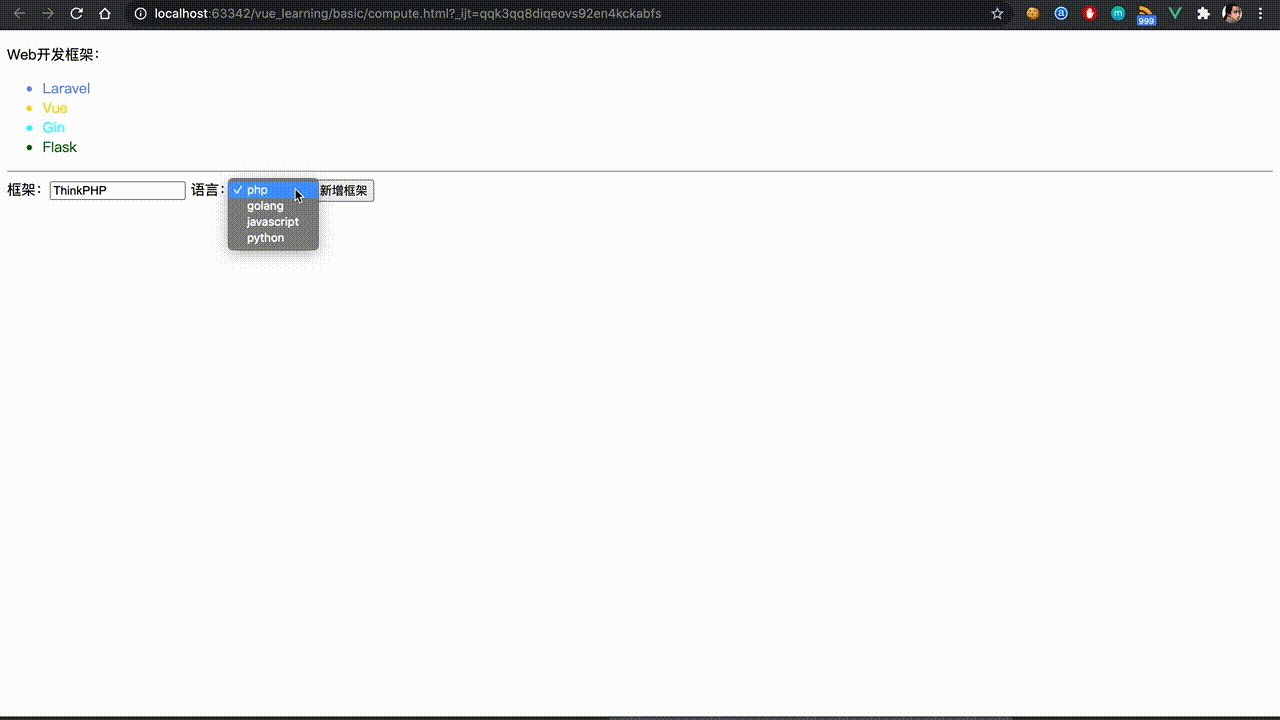
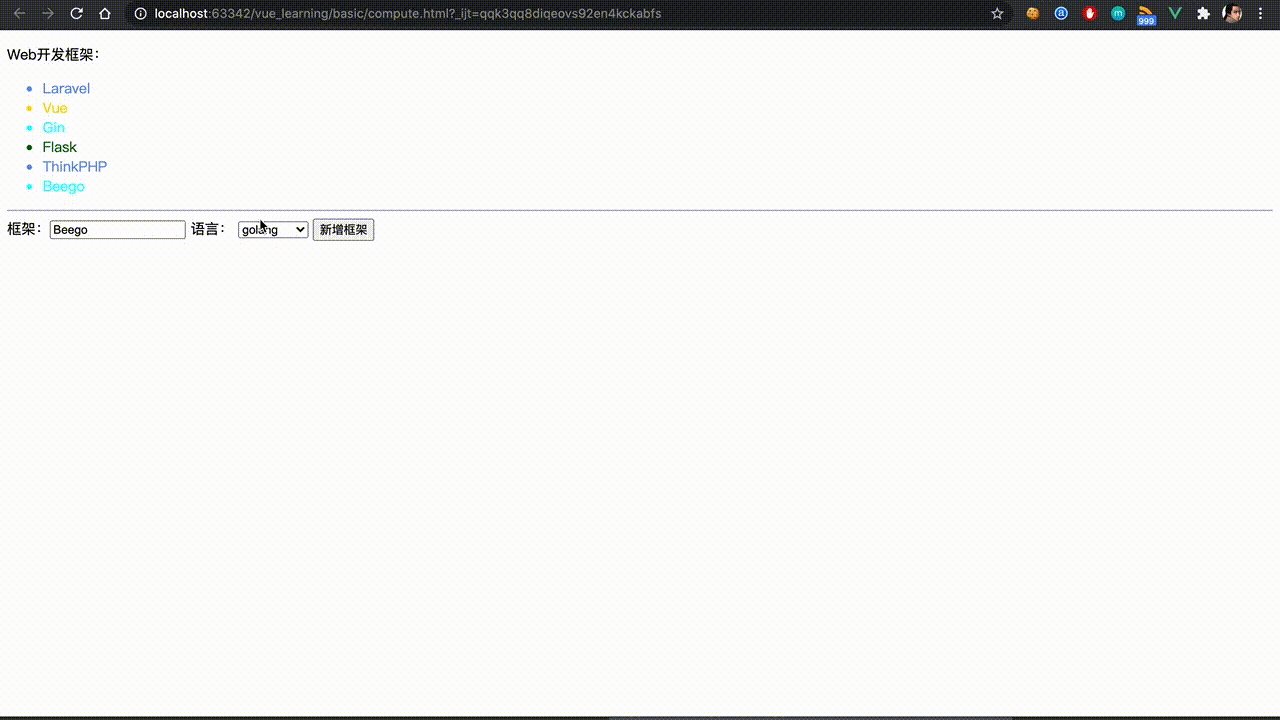
我们可以通过列表下面的输入框和按钮新增框架到列表项:

可以看到,使用 Vue.js 框架的开发效率比传统 JavaScript DOM 编程要高很多(jQuery 也是 DOM 编程,只是封装了很多常用的功能,为不同浏览器的兼容性做了底层适配)。不过,现在的列表项看起来有点乱,各种语言的框架随机分布在列表项中,不便识别,如果我们想要将同一个语言的 Web 框架都聚集在一起,该怎么做?
这可以通过对列表项的 language 字段做排序来实现分组展示。
排序函数
我们可以在 addFramework 函数中追加一段排序函数对 frameworks 数组按照 language 字段进行升序排序:
methods: {
addFramework() {
this.frameworks.push(
{'name': this.newFramework, 'language': this.newLanguage}
);
// 对 frameworks 数组按照 language 字段做升序排序
this.frameworks.sort((a, b) => {
if (a.language < b.language) {
return -1;
} else if (a.language > b.language) {
return 1;
} else {
return 0;
}
});
}
}
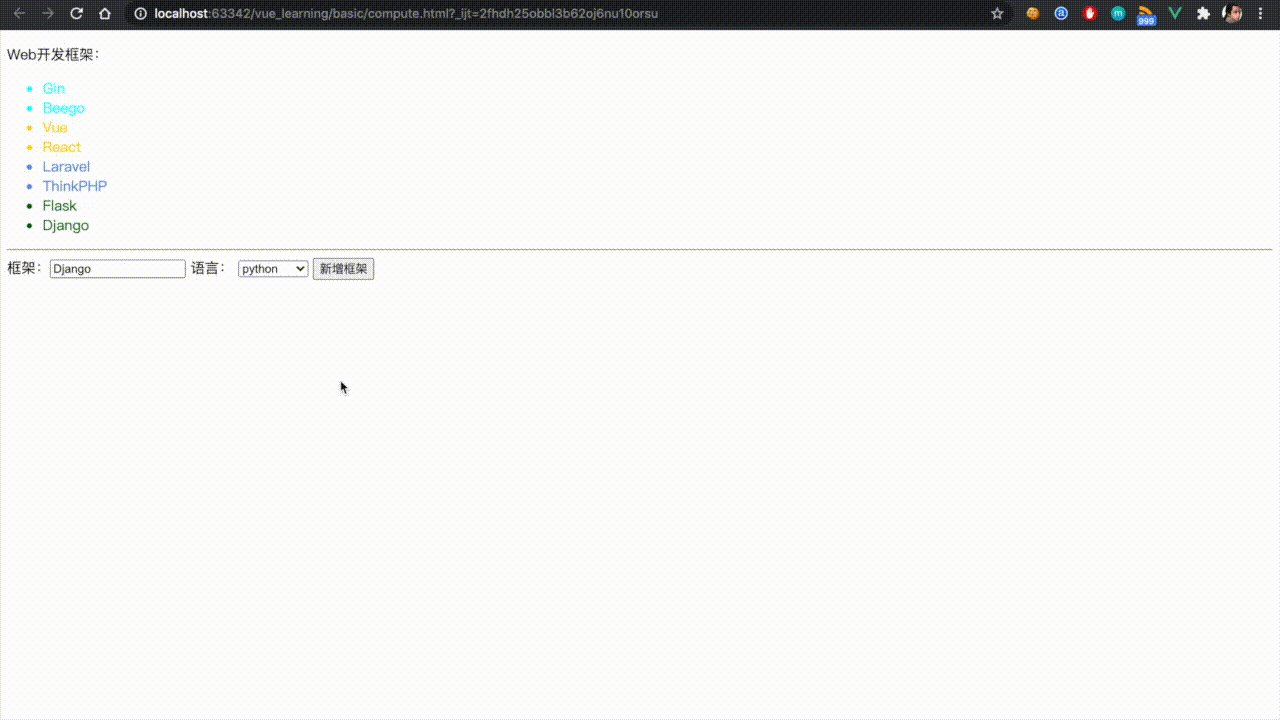
在浏览器刷新页面,添加框架后就可以看到框架列表会重新排序:

不过这种实现有个问题,就是页面一开始渲染的时候,列表项并没有按照 language 排序,为了更优雅的实现这个排序,可以使用 Vue.js 框架提供的计算属性功能。
计算属性
计算属性从字面意义上理解,就是经过计算后的属性,计算属性可以通过函数来定义,函数体中是该属性的计算逻辑,你可以在 HTML 视图中像调用普通属性一样调用计算属性,Vue 在初次访问该计算属性时,通过对应函数体计算属性值并缓存起来,以后每次计算属性依赖的普通属性值发生变更,才会重新计算,所以性能上没有问题。
计算属性定义在 Vue 实例的 computed 属性中,我们将上述排序逻辑通过计算属性 sortedFrameworks 来实现,对应的实现代码如下:
methods: {
addFramework() {
this.frameworks.push(
{'name': this.newFramework, 'language': this.newLanguage}
);
}
},
computed: {
// 定义一个计算属性 sortedFrameworks
sortedFrameworks() {
return this.frameworks.sort((a, b) => {
if (a.language < b.language) {
return -1;
} else if (a.language > b.language) {
return 1;
} else {
return 0;
}
});
}
}
注意在 sortedFrameworks 计算属性的函数体中,需要通过 return 关键字返回计算后的属性值,这里依赖的普通属性是 frameworks。
这样一来,我们就可以在 HTML 列表视图中调用这个计算属性 sortedFrameworks 来渲染 Web 框架了:
<ul>
<li v-for="framework in sortedFrameworks" :class="framework.language">
{{ framework.name }}
</li>
</ul>
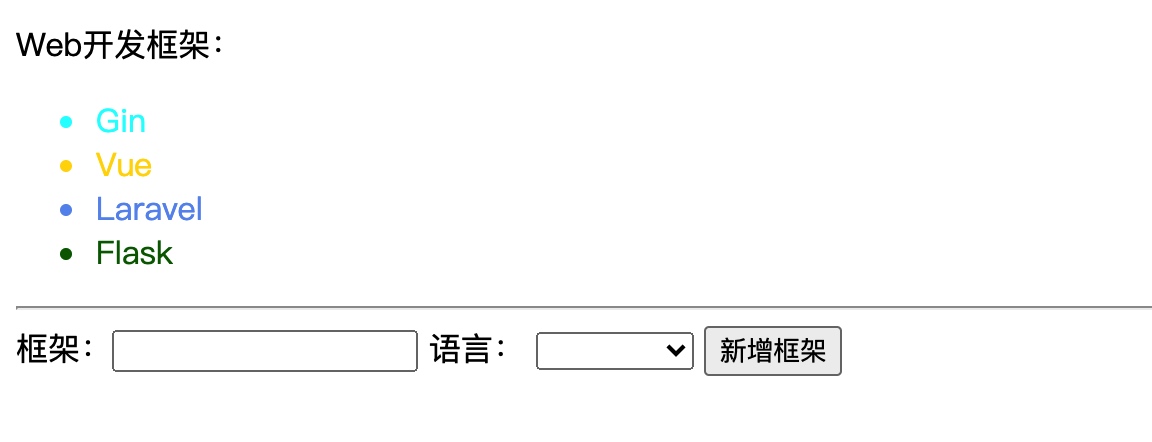
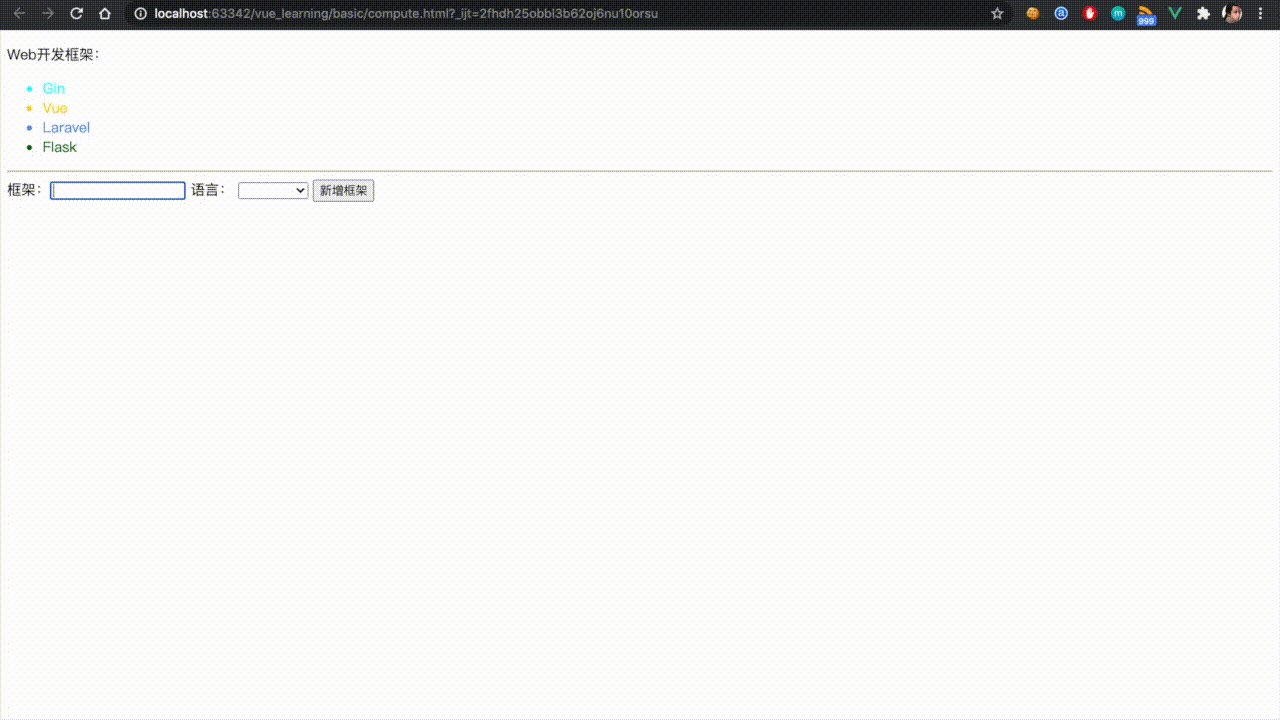
刷新对应的浏览器页面,页面初始化的时候,就会渲染排序后的列表:

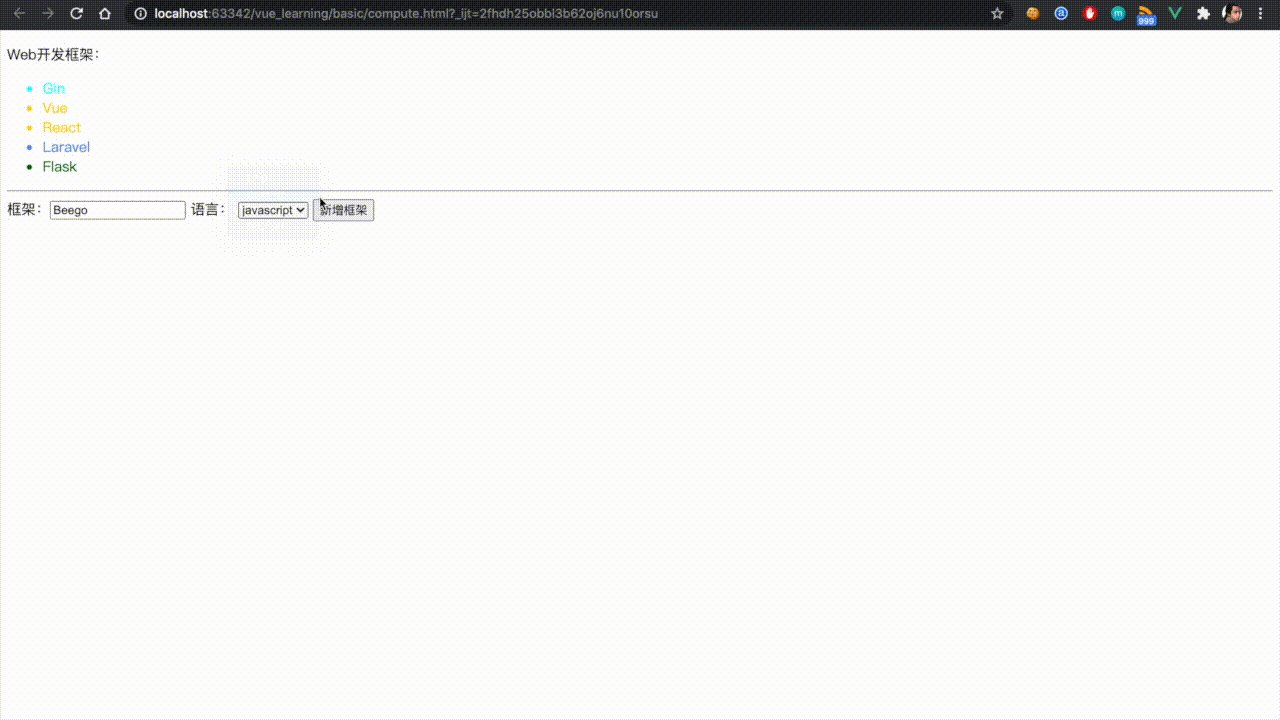
新增框架的时候,也会自动对该框架列表重新排序:

好了关于 Vue.js 的基本语法学院君就简单介绍到这里,下篇教程,我们将开启 Vue 组件开发之旅。

2 Comments
为什么vue.js系列不更新了啊
马上开始