Vue.js 列表渲染的基本使用和动态调整
我们继续介绍 Vue.js 框架的基本功能。
基本使用
在 Vue.js 中,可以通过 v-for 指令轻松实现列表渲染,在 vue_learning/basic 目录下新建 list.html,编写基于 Vue.js 实现的列表渲染代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>List</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app">
Web 编程语言:
<ul>
<li v-for="language in languages">
{{ language }}
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
languages: [
'PHP',
'JavaScript',
'Python',
'Golang',
'Java'
]
},
});
</script>
</body>
</html>
关于 <script> 标签中的 Vue 实例代码非常简单,我们通过数组初始化了模型数据 languages,然后在 HTML 文档中通过如下代码循环渲染 <li> 元素:
<li v-for="language in languages">
{{ language }}
</li>
v-for 指令可以循环迭代 languages,每个迭代项的值是 language,我们把这个迭代项输出到 <li> 标签中作为列表项,迭代完成,列表页就渲染完成,预览该页面,对应的输出结果如下:

还可以通过 v-text 指令替代 {{ langugae }} 设置列表项的值:
<li v-for="language in languages" v-text="language"></li>
输出结果和上面完全一样。
通过 v-for 指令进行循环迭代时,还支持获取数组索引:
<li v-for="(language, index) in languages">
{{ index }}: {{ language }}
</li>
对应输出结果如下:

动态调整列表
我们还可以结合数据绑定功能动态调整这个 HTML 列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>List</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app">
Web 编程语言:
<ul>
<li v-for="(language, index) in languages">
{{ index }}: {{ language }}
</li>
</ul>
<div>
<input type="text" id="input"/>
<button type="button" id="button">添加</button>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
languages: [
'PHP',
'JavaScript',
'Python',
'Golang',
'Java'
]
},
});
document.querySelector('#button').addEventListener('click', () => {
let language = document.querySelector('#input');
app.languages.push(language.value); // 将输入语言添加到模型数据数组
language.value = ''; // 清空输入框
});
</script>
</body>
</html>
我们添加了一个输入框用于添加编程语言到,然后在 JavaScript 代码中实现了一段监听按钮事件的代码,将输入框中的文本追加到模型数据,由于 Vue.js 的模型数据是双向绑定的,所以模型数据的变更会同步到 HTML 视图:


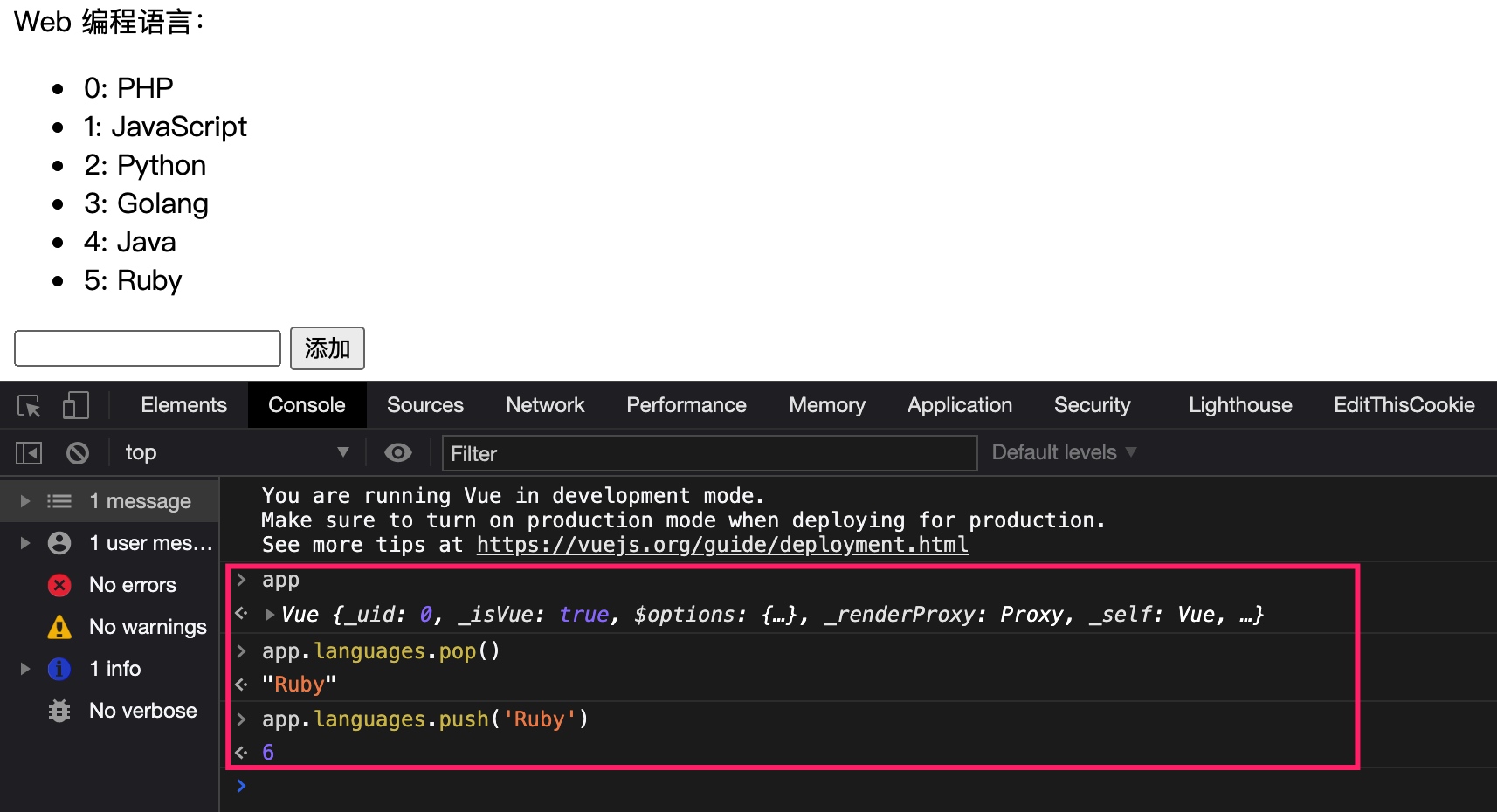
当然,我们也可以借助 Console 来直接操作 Vue 对象示例模拟模型数据的变更:

由于我们这里将 Vue 对象赋值给了 app 变量,所以在控制台中可以直接通过这个 app 来访问和操作 Vue 实例的模型数据。
引入 mounted 钩子
最后,我们还可以引入 Vue.js 的生命周期钩子 mounted 来初始化上述事件监听逻辑:
<script>
var app = new Vue({
el: '#app',
data: {
languages: [
'PHP',
'JavaScript',
'Python',
'Golang',
'Java'
]
},
mounted: () => {
document.querySelector('#button').addEventListener('click', () => {
let language = document.querySelector('#input');
app.languages.push(language.value); // 将输入语言添加到模型数据数组
language.value = ''; // 清空输入框
});
}
});
</script>
注:
mounted钩子会在编译好的 HTML 替换el属性所指向的 DOM 对象时执行,此时已完成文档初始化加载。
刷新 HTML 页面,测试输入编程语言,点击添加按钮,效果和之前完全一样。

1 Comment
打卡