使用 Vue.js Devtools 扩展作为 Vue 应用调试工具
上篇教程学院君给大家简单介绍了 Vue.js 框架,并演示了 Vue.js 的第一个功能特性 —— 数据绑定。想必大家已经能够感受到,Vue.js 相较于传统的 DOM 编程或者 jQuery 框架可以更快捷地实现视图和模型的数据同步,这还是只是冰山一角,接下来,学院君会给大家介绍 Vue.js 的更多功能特性,并最终将这些功能特性组合起来,构建复杂酷炫的 Vue 组件以及单页面应用。
安装扩展
在此之前,我们先来介绍一款 Vue.js 本地开发的调试工具 —— Vue.js Devtools,这是一个浏览器扩展,当前支持 Chrome 和 Firefox 浏览器,你可以在 Chrome 商店搜索并安装它:

也可以在 Firefox 扩展中搜索并安装它:

接下来,我们以 Chrome 为例来演示它的基本使用。
基本使用
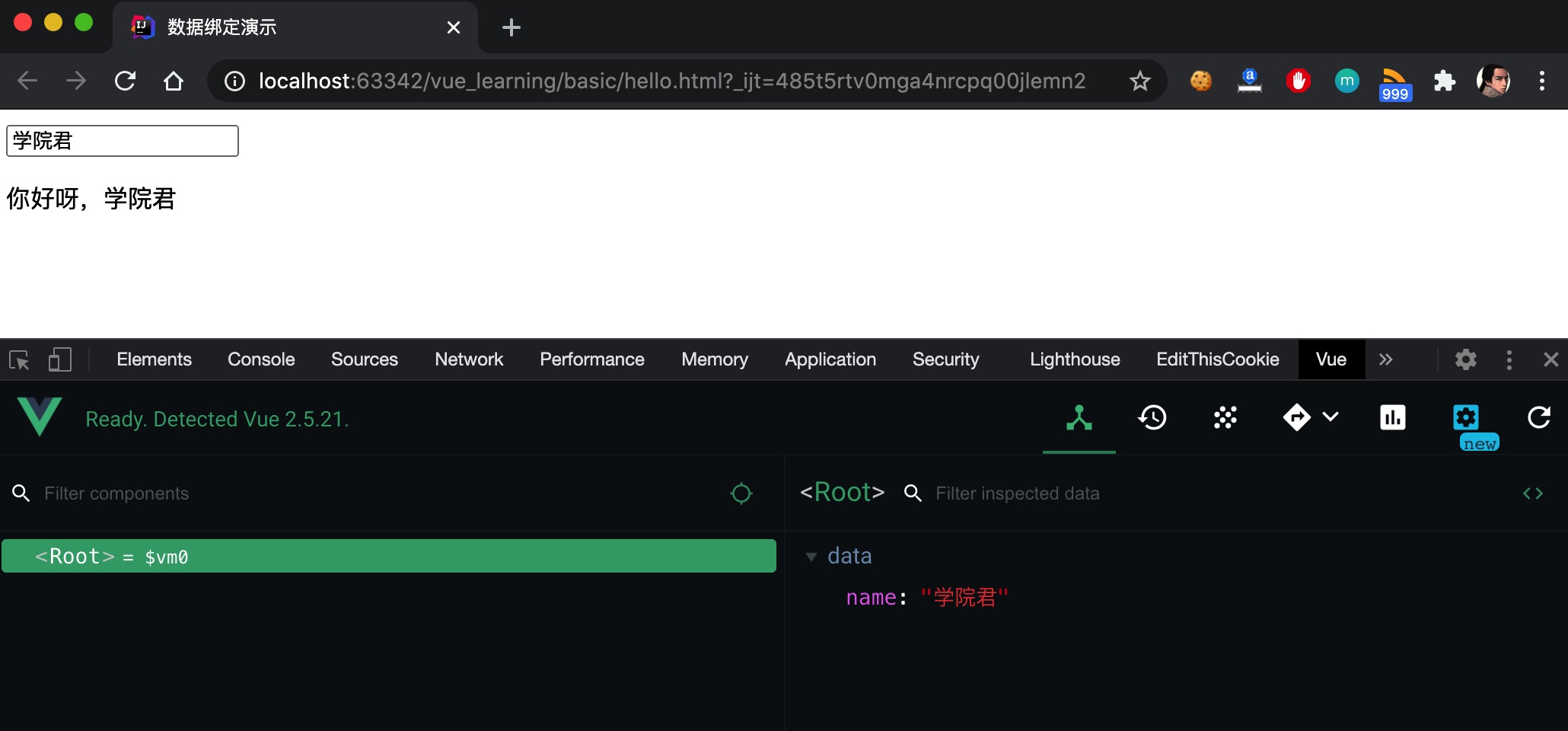
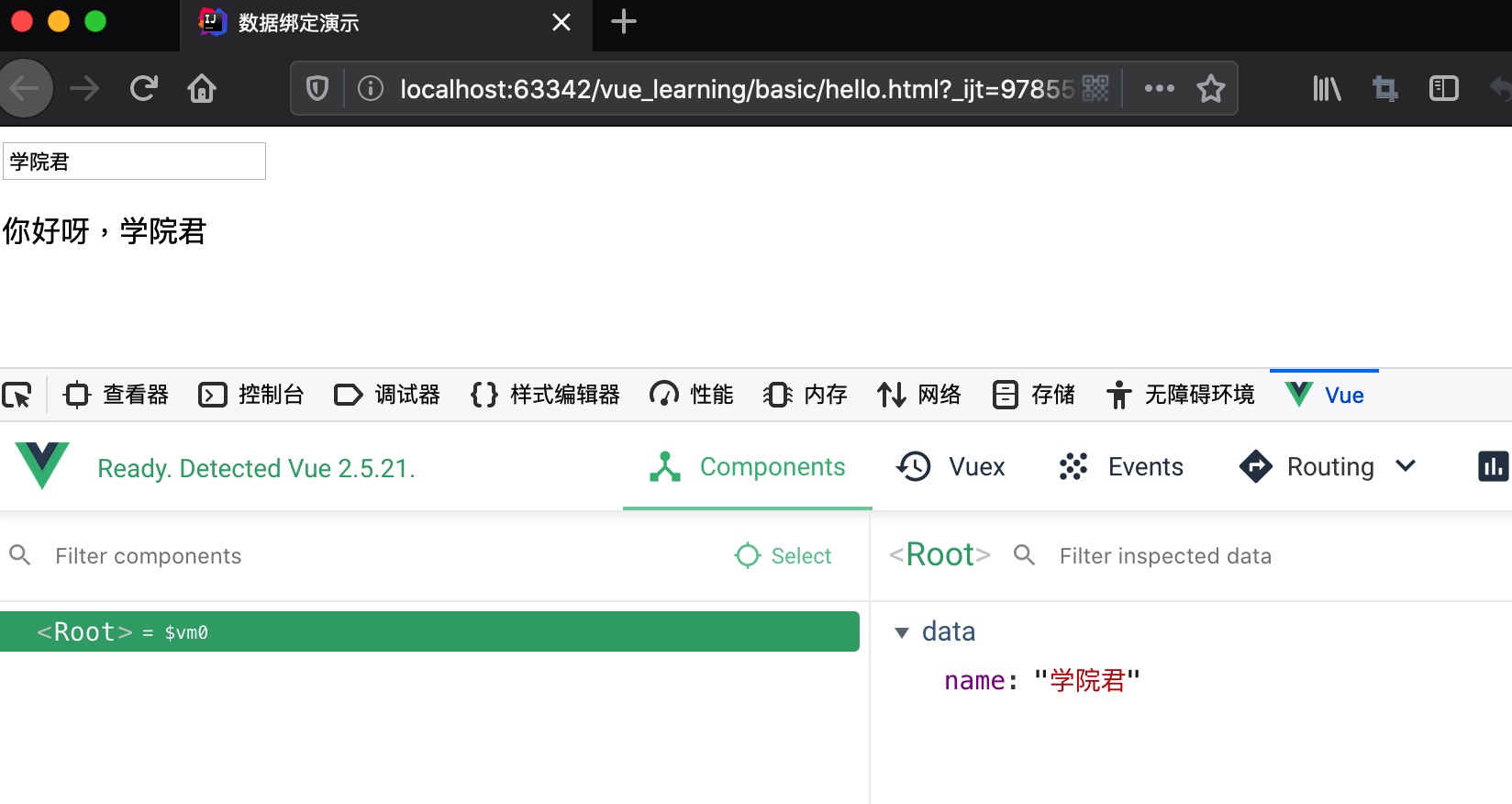
如果我们的前端页面使用了 Vue.js 框架,那么安装了 Vue.js Devtools 扩展的浏览器会嗅探到其中的 Vue 实例、组件、事件、路由以及状态。以上篇教程创建的 HTML 文档为例,在 IntelliJ IDEA 中点击在 Chrome 浏览器预览之后,在打开的 Chrome 浏览器页面通过 Option + Command + I 打开开发者工具(Windows 是 F12)面板,可以在在标签页的最右侧看到 Vue 选项卡:

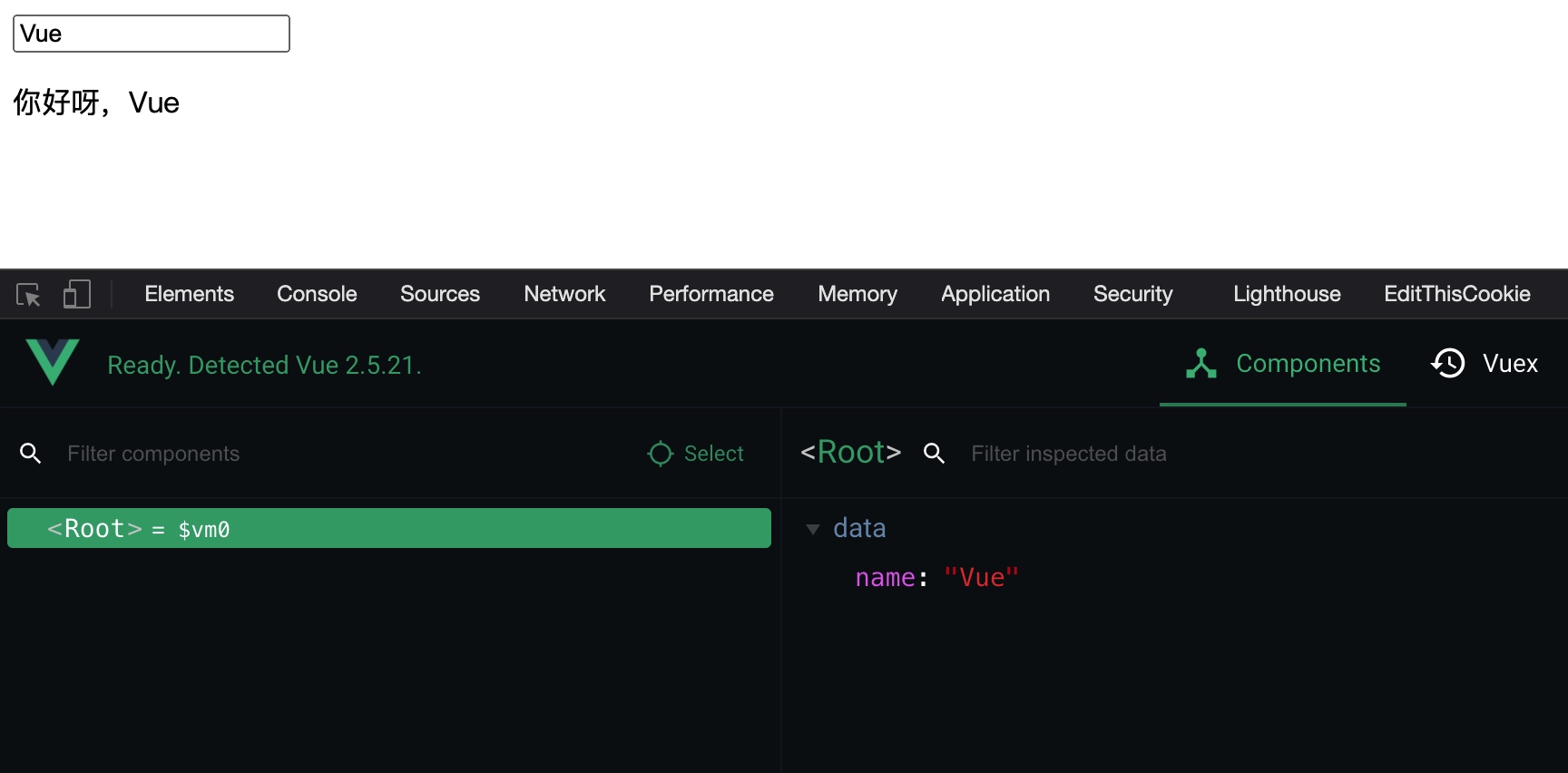
在组件标签页(Components)下点击 Root 就可以看到当前页面 Vue 实例中的模型数据。如果修改输入框中的值,由于在该元素上设置了数据绑定,所以对应的修改也会同步到模型数据:

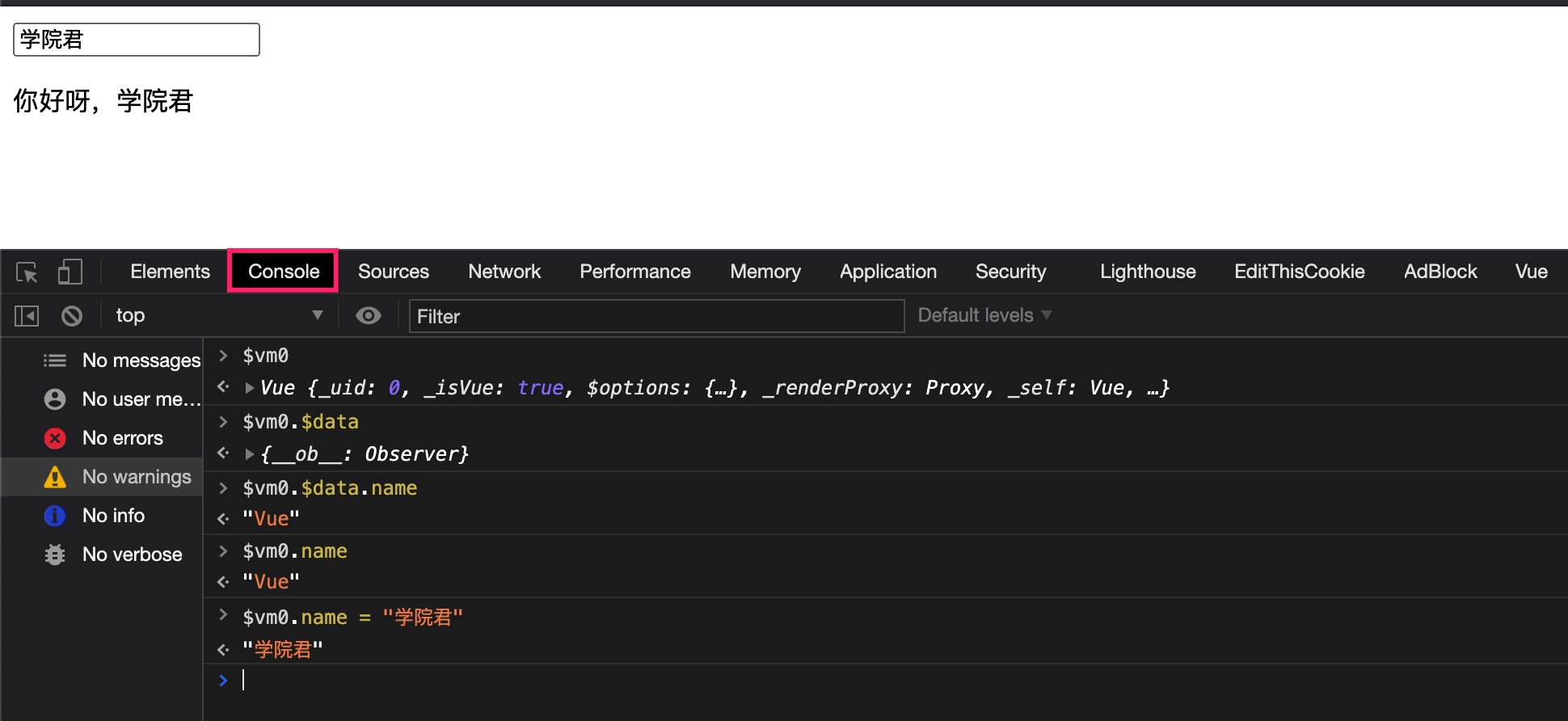
此外,我们还可以在开发者工具的 Console 选项卡中通过 $vm0 对象来操作这个 Vue 实例:

可以通过这个对象访问和操作持有 Vue 实例的所有属性和方法,比如在这里,我们可以访问和设置模型变量 name,设置之后,对应的数据值会同步到 HTML 元素上。
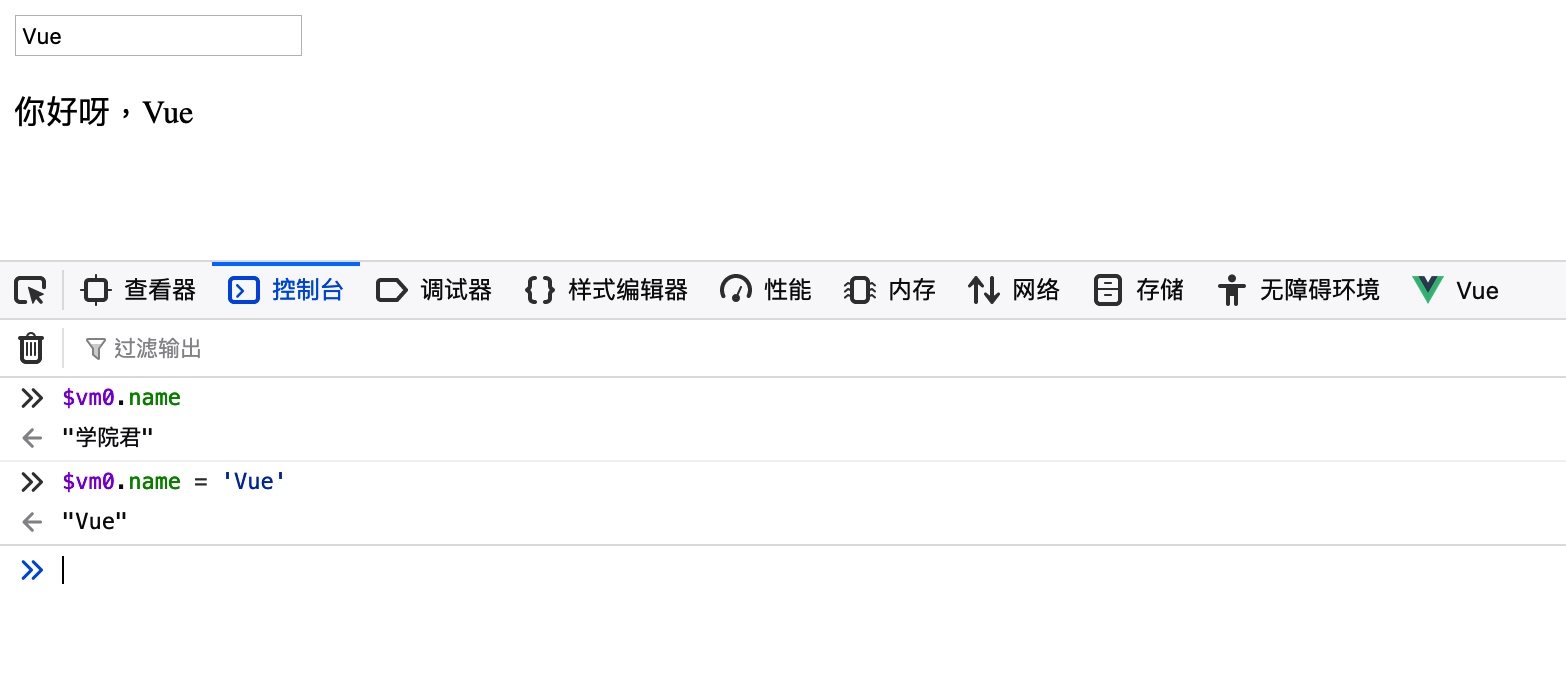
Firefox 浏览器中的操作方式也是完全一样:


当然,现在的业务逻辑还非常简单,只是一个简单的 Vue 实例而已,还没有引入事件监听、Vue Router、Vuex 等更复杂的功能,所以这些功能暂时还无法演示,后面用到的时候再详细演示。
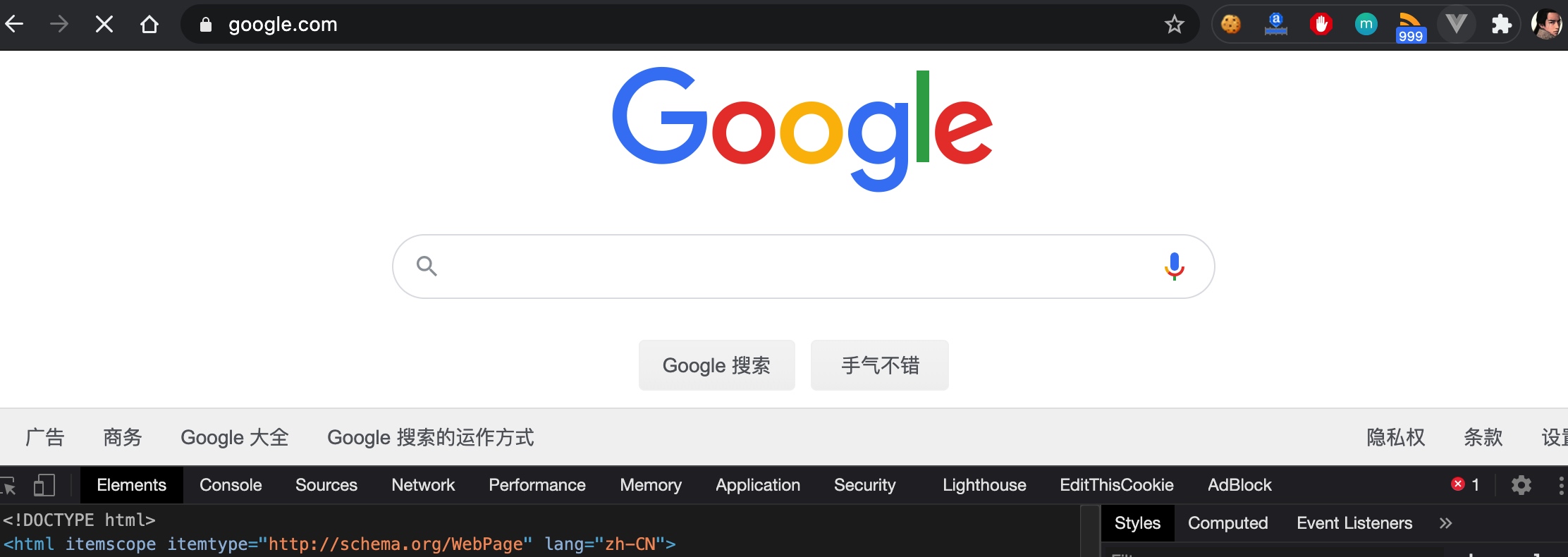
另外,如果当前 HTML 页面没用使用 Vue 框架,Vue.js Devtools 扩展会处于未激活状态:

可以看到该扩展的颜色是灰色的,同时在开发者工具的标签页也没有 Vue 选项卡,表示该页面没有使用 Vue.js 框架。
好了,关于 Vue.js Devtools 的基本使用学院君先简单介绍到这里,在后续教程中,我们将基于它作为开发 Vue 应用的调用工具。

No Comments