前奏篇(二):Tailwind 与 Bootstrap 的区别和使用入门
我们知道,从 Laravel 8 开始,自带前端脚手架代码默认兼容 Tailwind CSS 框架,取代了之前的 Bootstrap CSS 框架。那么 Tailwind 是什么?它与 Bootstrap 有什么区别?如何在 HTML 页面中使用?学院君将在这篇教程中给大家简单介绍下。
Tailwind 是什么
简而言之,Taildwind 是一个实用优先的工具集 CSS 框架,旨在提升现代 Web 应用的开发效率。注意这里的关键词 —— 实用优先,这是 Tailwind 的最大亮点,不同于其他 CSS 框架(例如 Bootstrap、Foundation、Bulma 等)通过一个预设的「巨型」 class 包含一大堆样式属性,Tailwind 的每个 class 通常只会设置单个样式属性,你需要通过组合多个 class 得到自己想要的最终渲染效果。
Tailwind 另一个与其他 CSS 框架不同之处是使用 PostCSS 处理最终输出。
与 Bootstrap 有什么区别
正如上面所说的,Bootstrap 开箱提供了丰富的布局、组件和样式库,你可以不做任何调整直接拿来使用,这在构建一些内部项目或者验证原型的时候非常方便,但是如果需要定制自定义的样式风格,则需要覆盖默认的样式属性,这可能会导致大量无效样式属性的加载。
而 Tailwind 恰恰相反,开箱什么组件和样式库都没有提供,一切都需要自己 DIY:你需要自行去为每个页面元素设计样式,然后组合使用 Tailwind 提供的工具集 class(每个 class 通常只负责设置单个属性,而不是像 Bootstrap 那样包含一堆属性)达到最终的渲染效果。因此,使用 Tailwind 每个 HTML 元素的 class 属性通常会有一连串值,这看起来好像很麻烦,不过,Tailwind 的优点正好弥补了 Bootstrap 的不足:对于一些长期维护的、面向用户的、需要有定制样式风格的项目,你不需要去加载和覆盖框架内置的样式属性,就可以轻松设计定制出自己独特风格的样式代码。
注:Tailwind 现在也提供了官方组件库 Tailwind UI,不过完整版需要付费。
所以 Tailwind 不是银弹,你需要按照自己的项目需求去选择合适的 CSS 框架,对于内部系统、管理后台、原型项目,使用 Bootstrap 可能更合适,而对于需要长期维护的前端界面、或者需要定制设计样式风格的项目,则使用 Tailwind 可能更合适。
如果从面向对象编程的角度来看两者的区别,要自定义扩展页面样式,Bootstrap 使用的是继承的方式实现,而 Tailwind 则使用的是组合的方式实现,如果你对面向对象编程有比较深刻的理解,就可以体味到两者各自的优势,如果项目需要扩展样式,使用 Tailwind 越到后面越灵活,而如果项目样式根本不需要扩展,使用 Bootstrap 就够了。
渲染一个卡片组件
下面我们分别通过 Bootstrap 和 Tailwind 框架渲染一个卡片组件,来看看两者实际使用的区别。为了简化演示流程,我们通过 CDN 域名来引入对应的 CSS 资源文件。
使用 Bootstrap
通过 Bootstrap 框架实现非常简单,因为 Bootstrap 内置的组件库提供了卡片组件,直接拿来用就好了:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基于 Bootstrap 渲染卡片组件</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="card" style="width: 24rem; margin: 30px;">
<img src="https://cdn.laravel.geekai.co/storage/uploads/images/gallery/2020-09/php-fullstack-880.jpg" class="card-img-top" alt="Laravel 全栈工程师指南">
<div class="card-body">
<h5 class="card-title">PHP 全栈工程师指南</h5>
<p class="card-text">学院君带你彻底掌握 Laravel + Vue.js,成为合格的 PHP 全栈工程师!</p>
<a href="https://laravel.geekai.co/books/php-fullstack" class="btn btn-primary">前往学习</a>
</div>
</div>
</body>
</html>
预览这个 HTML 文档,卡片组件渲染效果如下:

可以看到,我们不用做任何样式设计和编码就可以基于 Bootstrap 内置的卡片组件相关 class 渲染出一个漂亮的卡片组件来。
使用 Tailwind
Tailwind 开箱没有提供任何组件库,因此通过 Tailwind 框架渲染同样的卡片组件需要组合使用 Tailwind 提供的工具集 class 来实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基于 Tailwind 渲染卡片组件</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<body>
<div class="max-w-sm rounded overflow-hidden shadow-lg m-5">
<img class="w-full" src="https://cdn.laravel.geekai.co/storage/uploads/images/gallery/2020-09/php-fullstack-880.jpg" alt="Laravel 全栈工程师">
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">PHP 全栈工程师指南</div>
<p class="text-gray-700 text-base">
学院君带你彻底掌握 Laravel + Vue.js,成为合格的 PHP 全栈工程师!
</p>
</div>
<div class="px-6 pb-4">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
前往学习
</button>
</div>
</div>
</body>
</html>
注:所有这些内置的工具集 class 可以在 Tailwind 官方文档查阅。
在浏览器中预览该 HTML 文档,渲染效果如下:

可以看到,Tailwind 的实现看起来更复杂一些,但是对于默认样式的扩展更方便,不需要像 Bootstrap 那样在 HTML 元素上设置 style 属性覆盖默认样式,而是在 class 列表中引入新的工具集 class 即可。
类名属性对比
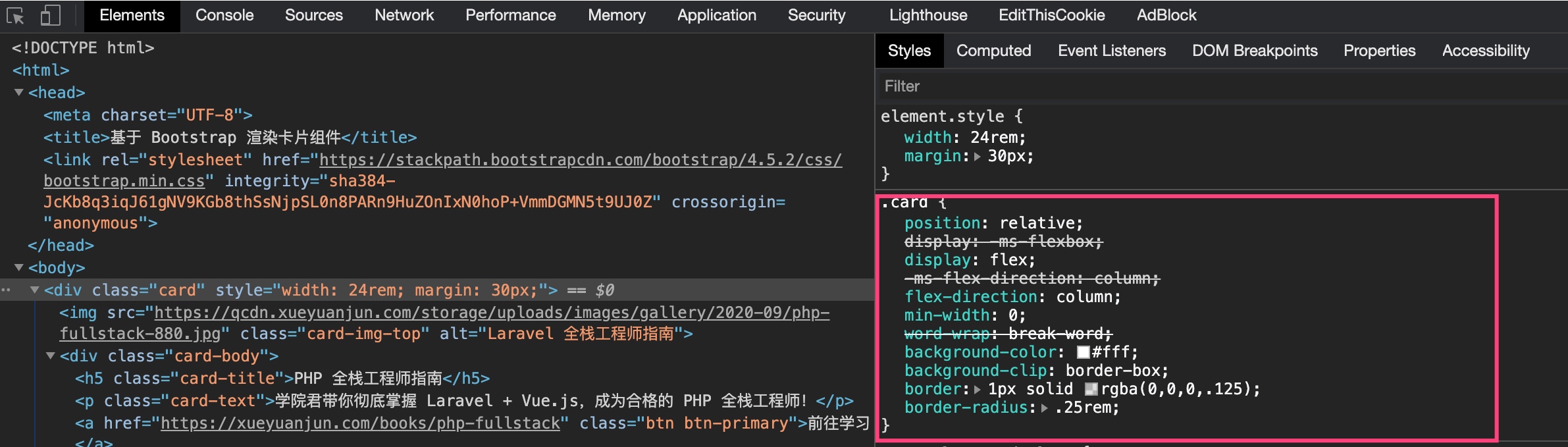
另外,你还可以对比两种 CSS 框架渲染卡片组件的 class 类名,Bootstrap 的一个 class 包含了多个样式属性设置(负责多个职能):

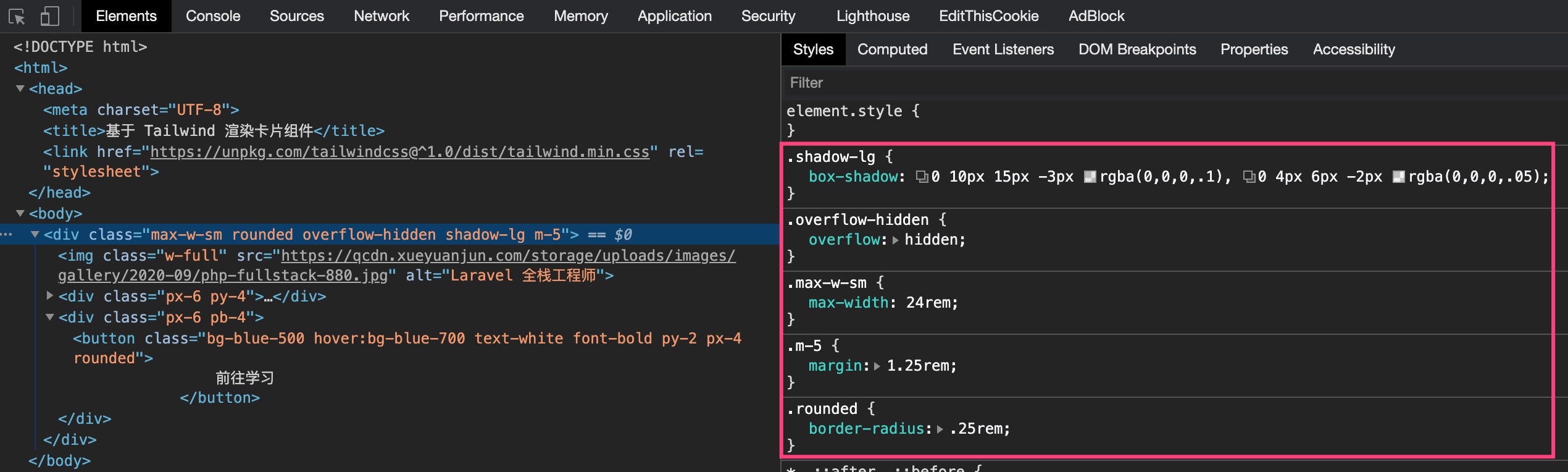
而 Tailwind 的一个 class 往往只包含单个样式属性设置(负责单个职能):

以上就是 Tailwind 和 Bootstrap 的主要区别和基本使用介绍,更多细节,请参考 Tailwind 官方文档。

No Comments