使用 Jigsaw 扩展包基于 Laravel Blade 模板构建静态站点 —— 前端编译篇
1、Markdown
有些页面你更想使用Markdown而不是Blade?在Jigsaw中使用Markdown很简单,只需要创建以.markdown或.md为文件扩展名的文件即可,并且以YAML front matter的方式指定细节。
例如,假设你有这样的布局并且想要以Markdown文本填充content部分:
<html>
<head>...</head>
<body>
@yield('body')
</body>
</html>
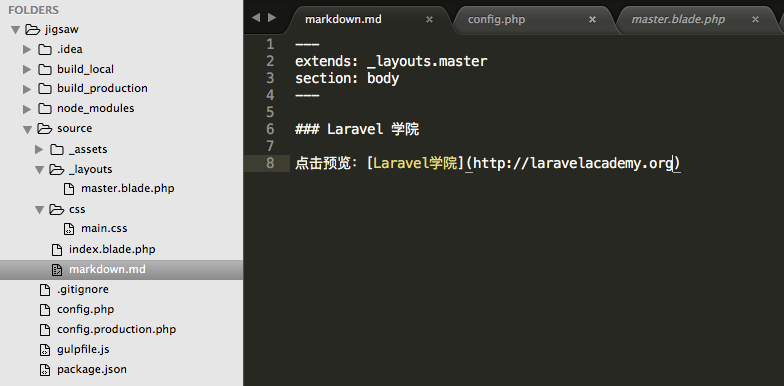
如果这个布局使用了_layouts目录下的master布局,就可以像这样创建一个使用该布局的Markdown文件:

最终生成的页面内容如下:

这样我们就可以在浏览器中通过http://jigsaw.dev/markdown来访问以Markdown格式编辑的页面。
自定义front matter变量
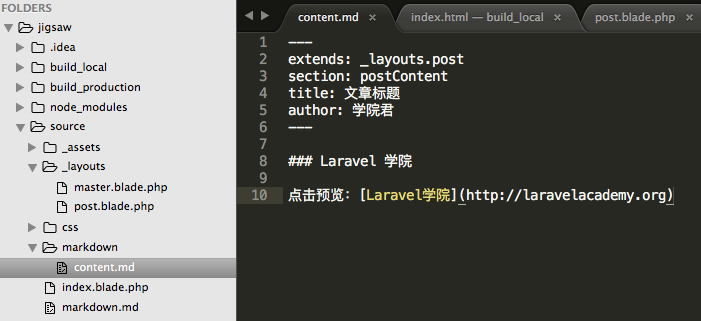
下面我们来看一些更加复杂的设置,假设你在_layouts目录下有一个名为post.blade.php的布局文件:
@extends('_layouts.master')
@section('content')
<h1>{{ $title }}</h1>
<h2>by {{ $author }}</h2>
@yield('postContent')
@endsection
你可以通过添加键到 YAML front matter 来填充$title和$author:

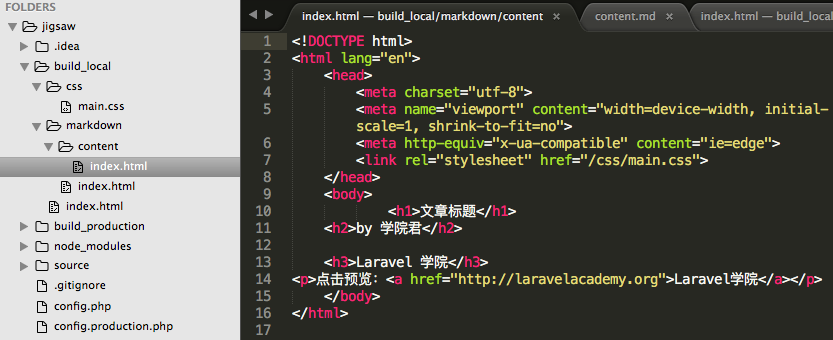
构建之后最终生成的文件内容如下:

通过http://jigsaw.dev/markdown/content即可访问该页面。
2、编译前端资源
Jigsaw站点开箱支持Laravel Elixir,如果你在Laravel项目中使用过Elixir,也就知道如何在Jigsaw中使用Elixir。
设置环境
开始之前,确保已经安装了Node.js和NPM并配置好环境。
安装好了之后,拉取需要的依赖以便编译资源:
npm install
更多安装细节,请参考完整的Elixir文档。
组织前端资源
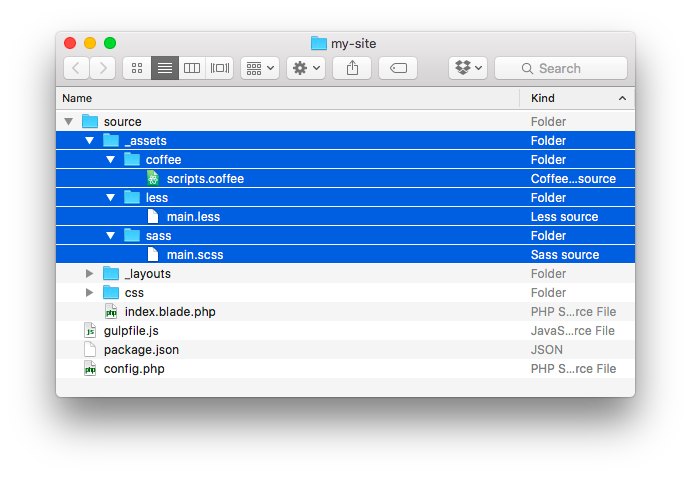
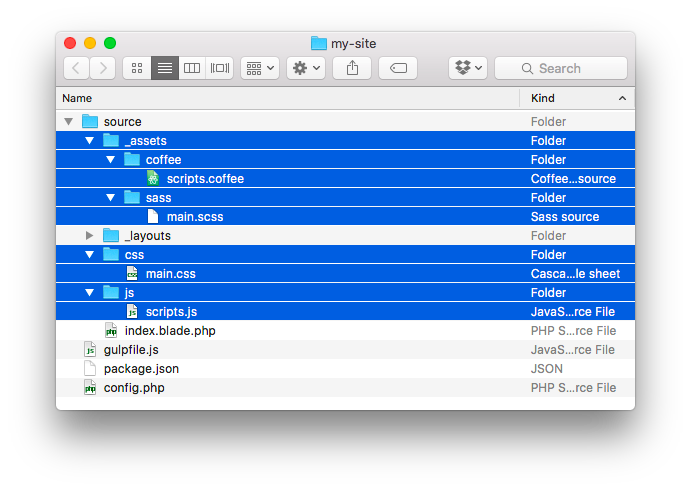
默认情况下,所有你想处理的前端资源都位于source/_assets目录:
 Elixir会遍历子目录下每个资源文件的文件类型(如Sass、Less或Coffeescript),我们建议遵循这种约定以避免额外的配置。
Elixir会遍历子目录下每个资源文件的文件类型(如Sass、Less或Coffeescript),我们建议遵循这种约定以避免额外的配置。
默认情况下,一旦前端资源编译之后,它们就会被放置到source目录下相应的位置:
 如果你想要修改前端资源编译的源目录和目标目录,可以编辑
如果你想要修改前端资源编译的源目录和目标目录,可以编辑gulpfile.js中的这两行:
elixir.config.assetsPath = 'source/_assets'; elixir.config.publicPath = 'source';
启用不同的预处理器
Jigsaw开箱处理如下的gulpfile.js并配置为使用Sass:
var gulp = require('gulp');
var elixir = require('laravel-elixir');
var argv = require('yargs').argv;
elixir.config.assetsPath = 'source/_assets';
elixir.config.publicPath = 'source';
elixir(function(mix) {
var env = argv.e || argv.env || 'local';
var port = argv.p || argv.port || 3000;
mix.sass('main.scss')
.exec('jigsaw build ' + env, ['./source/*', './source/**/*', '!./source/_assets/**/*'])
.browserSync({
port: port,
server: { baseDir: 'build_' + env },
proxy: null,
files: [ 'build_' + env + '/**/*' ]
});
});
如果你想要切换到Less、使用Coffeescript、或者利用其它的Elixir特性,可以按照自己的所需对这个文件进行编辑。
下面是一个使用Less和CoffeeScript的例子:
var gulp = require('gulp');
var elixir = require('laravel-elixir');
elixir.config.assetsPath = 'source/_assets';
elixir.config.publicPath = 'source';
elixir(function(mix) {
mix.less('main.less')
.coffee('scripts.coffee')
.exec('jigsaw build', ['./source/**/*', '!./source/_assets/**/*'])
.browserSync({
server: { baseDir: 'build_local' },
proxy: null,
files: [ 'build_local/**/*' ]
});
});
编译资源
要编译资源,可以使用如下命令:
gulp
编译之后,会自动运行jigsaw build,这样就可以在浏览器中预览更改。
监听修改
每次手动运行gulp让修改生效很麻烦,取而代之地,你可以运行如下命令让修改生效:
gulp watch
项目中任意时间任意文件的修改,资源都会被重新编译并且Jigsaw都会重新生成静态HTML页面。
使用gulp watch还会启用Browsersync,这样浏览器会在修改的时候自动刷新,此外,它还会为你管理本地站点服务,而不必启动本地PHP服务器。
还可以通过--env标识指定要监听的环境:
gulp watch --env=staging
本系列教程:
- 使用 Jigsaw 扩展包基于 Laravel Blade 模板构建静态站点 —— 安装预览篇
- 使用 Jigsaw 扩展包基于 Laravel Blade 模板构建静态站点 —— 环境变量篇
- 使用 Jigsaw 扩展包基于 Laravel Blade 模板构建静态站点 —— 视图布局篇
- 使用 Jigsaw 扩展包基于 Laravel Blade 模板构建静态站点 —— 前端编译篇
- 使用 Jigsaw 扩展包基于 Laravel Blade 模板构建静态站点 —— 站点部署篇

No Comments