基于 Laravel-Admin 在十分钟内搭建起功能齐全的后台模板
1、简介
为 Laravel 提供后台模板的项目越来越多,学院君已陆续为大家介绍过Laravel Angular Admin、LaraAdmin、Voyager等,网友也贡献了很多后台模板,这对 Laravel 生态来说自然是好事,今天学院君还要给大家介绍一个后台模板扩展包,其官方文档号称可以帮助大家在十分钟内构建器功能完备的 Laravel 应用后台。接下来,让我们来一窥究竟吧。
laravel-admin 是一个用于为Laravel提供后台界面的构建器,仅仅通过数行代码,就可以帮助我们构建CRUD后台。
演示地址:http://120.26.143.106/admin
Github仓库:https://github.com/z-song/laravel-admin
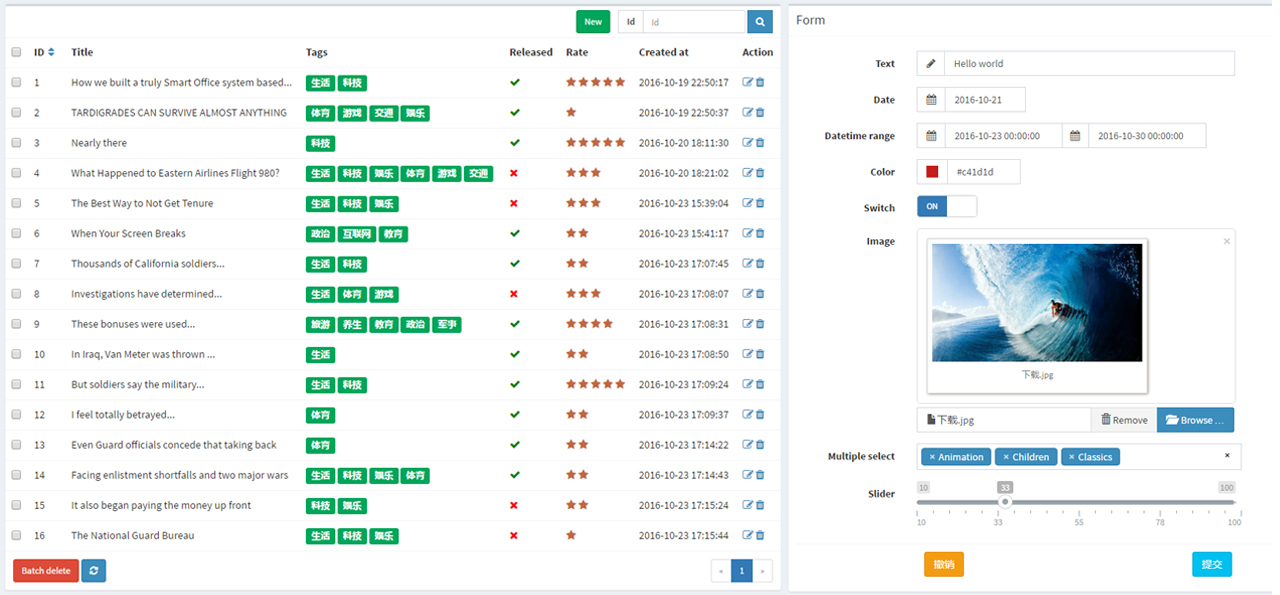
截图:

2、安装
注:安装前确保数据库连接配置正确。
以下是不同版本 Laravel 下 Composer 安装命令:
# Laravel 5.2 composer require encore/laravel-admin "dev-master" # Laravel 5.3 composer require encore/laravel-admin "1.3.x-dev" # Laravel 5.1 composer require encore/laravel-admin "1.1.x-dev"
在config/app.php中注册服务提供者:
Encore\Admin\Providers\AdminServiceProvider::class
然后运行以下命令完成安装:
php artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider" php artisan admin:install
在浏览器中访问http://localhost/admin/,使用admin/admin登录到后台。
配置文件位于config/admin.php,如果需要的话,可以打开该文件进行自定义配置。
3、快速入门
接下来我们以users表为例讲解该扩展包的使用,该数据表的结构如下:
CREATE TABLE `users` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`email` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`password` varchar(60) COLLATE utf8_unicode_ci NOT NULL,
`remember_token` varchar(100) COLLATE utf8_unicode_ci DEFAULT NULL,
`created_at` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00',
`updated_at` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00',
PRIMARY KEY (`id`),
UNIQUE KEY `users_email_unique` (`email`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci
该数据表对应的模型App\User.php。
下面我们来看下如何实现CRUD页面:
1)添加控制器
我们使用如下Artisan命令为User模型创建对应的控制器:
php artisan admin:make UserController --model=App\\User
生成的控制器位于app/Admin/Controllers/UserController.php。
2)添加路由
在app/Admin/routes.php中添加路由:
$router->resource('users', UserController::class);
3)添加左侧菜单项
打开http://localhost/admin/auth/menu,添加菜单链接并刷新页面,就会看到左侧菜单条。
4)构建格子和表单
接下来要做的是打开app/Admin/Contollers/UserController.php,找到grid和form方法,并通过model-grid和model-form编写自己的代码。
4、第三方组件
laravel-admin使用了以下第三方插件和服务:

105 条评论
是这样的,安装好的laravel-admin后,我的app目录下有Admin目录,public目录下vendor下存放laravel-admin静态文件,所以public下我找不到后台admin在哪?麻烦请教我的安装目录结构是否有问题
不会 /admin 是路由控制的 跟路径无关
可问题是按流程安装好后,没做其他改动包括第三方插件都在相应的位置上,app目录下Admin与Console,Http,Providers等目录同级的,那么怎么才能进到我后台admin??
访问 localhost 可以看到首页页面吗 localhost/admin 看不到后台登录页面的话 看下nginx及项目的日志 看看错误信息
直接访问public下面的index.php能进入laravel的默认页,但/admin是进不了项目后台页面,安装完后需要改路由?
学院君,是否可以把安装好的项目目录展示在文档中,我无法判断是我安装环节出问题还是nginx配置问题?
建议你先改用虚拟域名进行测试 不要用localhost
修改了nginx配置,已经能运行了,谢谢~
Encore\Admin\Providers\AdminServiceProvider::class 这里是不是错误了呢? 我这个运行 php artisan vendor:publish --tag=laravel-admin 的时候会报错, Class 'Encore\Admin\Providers\AdminServiceProvider' not found, 但是改成Encore\Admin\AdminServiceProvider::class 即可
超赞的