使用 Captcha 扩展包 为 Laravel 5 应用生成验证码

1、安装
我们通过 Composer 安装 Captcha 扩展包:
composer require mews/captcha
注:Windows中使用该扩展包还需要安装 GD2 扩展(在php.ini中取消php_gd2.dll前面的注释)。
2、配置
使用Captcha服务提供者之前还需要在config/app.php中注册服务提供者:
'providers' => [
// ...
Mews\Captcha\CaptchaServiceProvider::class,
]
同时注册下相应门面:
'aliases' => [
// ...
'Captcha' => Mews\Captcha\Facades\Captcha::class,
]
如果要使用自定义的配置,还可以发布配置文件到config目录:
$ php artisan vendor:publish
编辑新生成的captcha.php:
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];
3、使用示例
// app/Http/routes.php
Route::any('captcha-test', function()
{
if (Request::getMethod() == 'POST')
{
$rules = ['captcha' => 'required|captcha'];
$validator = Validator::make(Input::all(), $rules);
if ($validator->fails())
{
echo '<p style="color: #ff0000;">Incorrect!</p>';
}
else
{
echo '<p style="color: #00ff30;">Matched :)</p>';
}
}
$form = '<form method="post" action="captcha-test">';
$form .= '<input type="hidden" name="_token" value="' . csrf_token() . '">';
$form .= '<p>' . captcha_img() . '</p>';
$form .= '<p><input type="text" name="captcha"></p>';
$form .= '<p><button type="submit" name="check">Check</button></p>';
$form .= '</form>';
return $form;
});
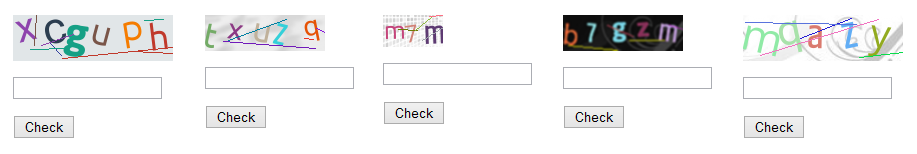
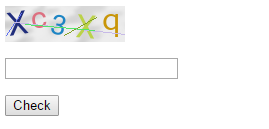
显示效果如下:

如果要返回原生图片,可以调用这个函数:
captcha();
或者
Captcha::create();
如果要返回URL:
captcha_src();
或者
Captcha::src();
如果要返回HTML:
captcha_img();
我们这个示例中使用的就是这个函数,或者调用Captcha门面上的方法:
Captcha::img();
要使用配置文件captcha.php中不同的配置项,可以这样调用:
captcha_img('flat');
Captcha::img('inverse');

60 Comments
vendor/mews/captcha/src/CaptchaServiceProvider.php29行的this->app['router']->get('captcha/{config?}', 'MewsCaptchaCaptchaController@getCaptcha')后面添加->middleware('web');确认你的web中间件分组内有StartSession中间件。另外你也可以添加5.2新特性频率限制到后面->middleware('throttle:60,1')以防止恶意攻击。看到学院君发这篇教程,正好最近踩了这个坑,来提醒大家一下