Laravel 5 表单中如何集成使用 Google reCAPTCHA 验证码
1、简介
有时候我们需要在表单提交时使用验证码以防止灌水、机器人等恶意操作,关于验证码有很多开源库可供使用,目前使用率最高的当属Google reCAPTCHA——无论是客户端还是服务器端使用起来都很简单方便,所以这里我们以Google reCAPTCHA为例演示如何在Laravel应用的表单中嵌入验证码。

Github上有现成的集成Google reCAPTCHA到Laravel的项目:anhskohbo/no-captcha。在这篇教程中我们将演示如何在Laravel 5中使用验证码。
2、安装&配置
我们使用Composer安装该扩展包:
composer require anhskohbo/no-captcha
对于 Laravel 5.5 以下版本,安装完成后,我们需要在config/app.php中注册服务提供者到providers数组(5.5 以上版本会自动发现该服务提供者,无需手动注册):
Anhskohbo\NoCaptcha\NoCaptchaServiceProvider::class
然后将扩展包的配置文件发布到 config 目录下:
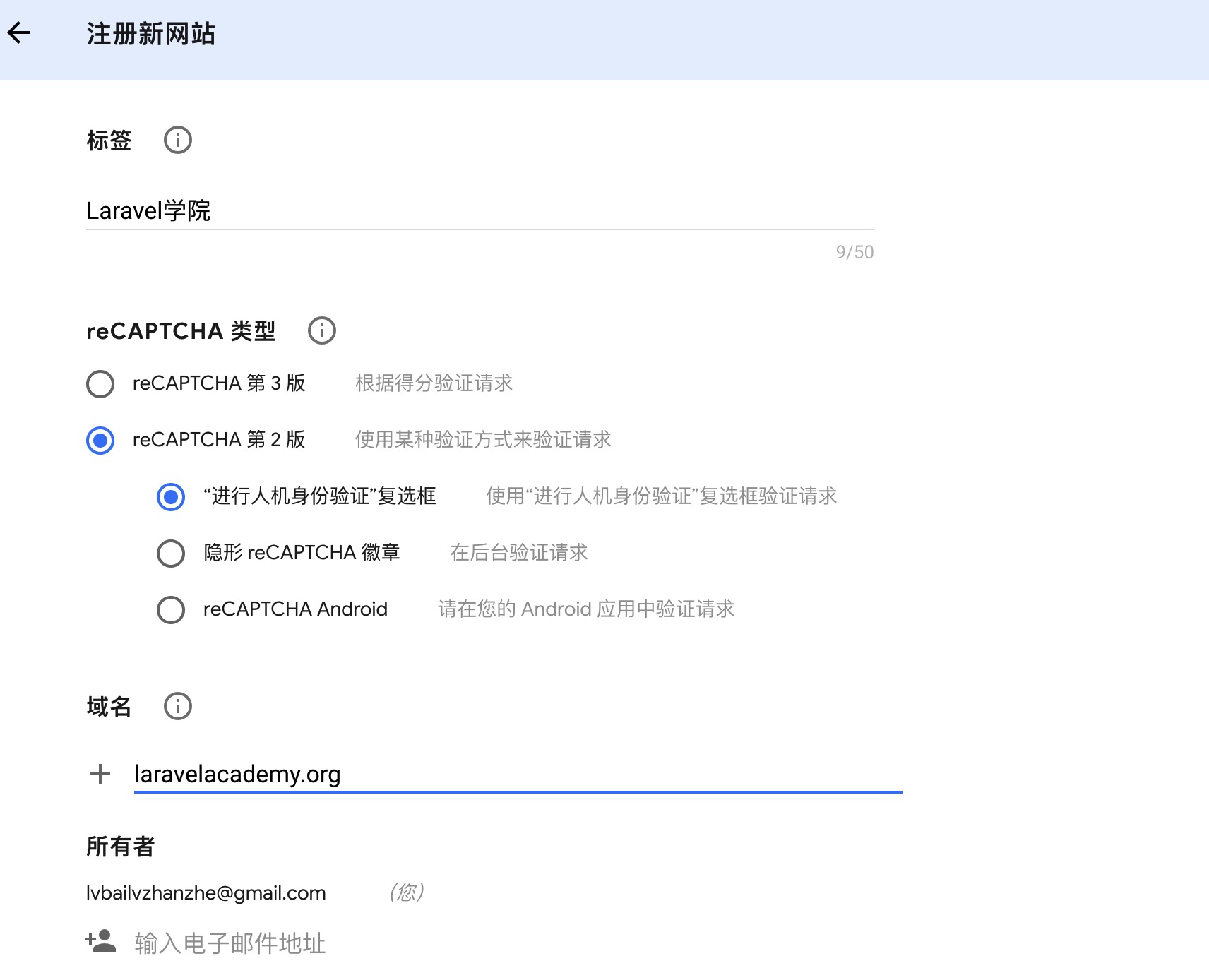
php artisan vendor:publish --provider="Anhskohbo\NoCaptcha\NoCaptchaServiceProvider"接下来需要为站点获取 Google recaptcha site key 和 secret key,登录Recaptcha Admin,初次获取需要先注册站点:

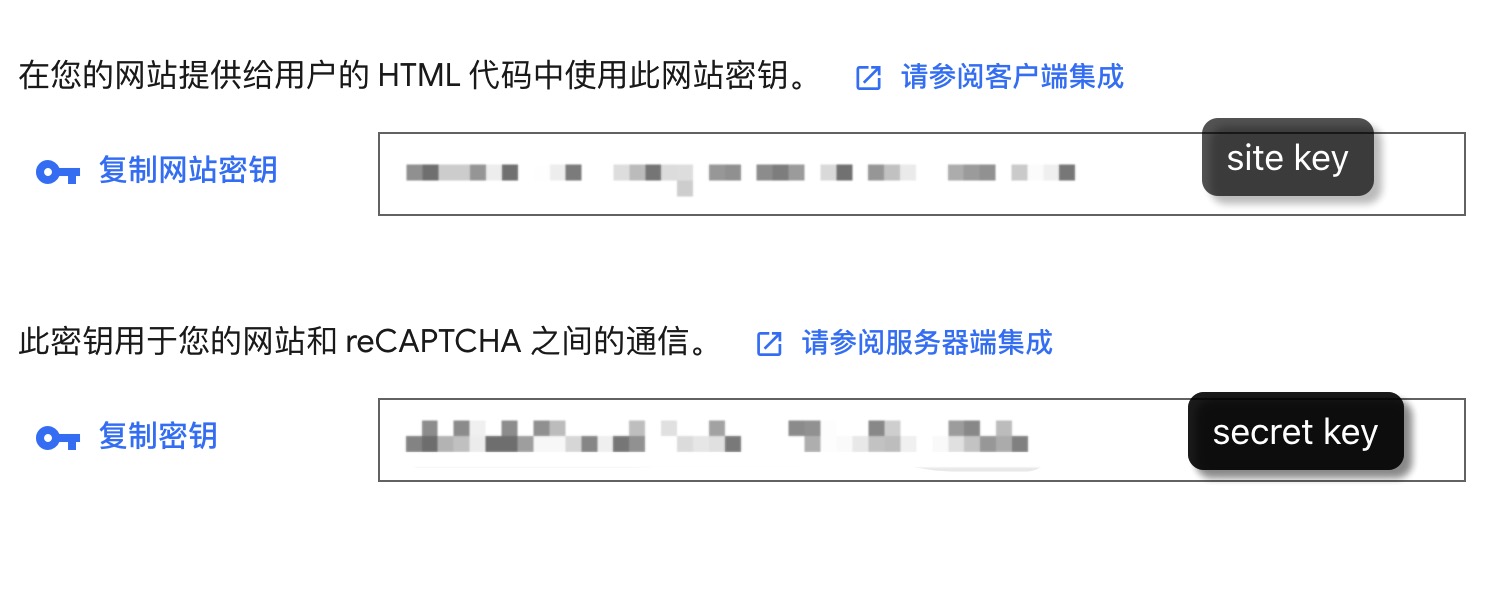
点击“Register”,即可获取站点对应的 site key 和 secret key:

将刚刚获取到的site key和secret key添加到.env文件中:
NOCAPTCHA_SECRET=[secret-key] NOCAPTCHA_SITEKEY=[site-key]
这样我们就为Laravel应用配置好了recaptcha,下面我们在表单中显示验证码。
3、在表单中集成验证码
要在视图中显示验证码,需要插入如下这行代码:
{!! NoCaptcha::display() !!}
并且引入相应的 JS 代码:
{!! NoCaptcha::renderJs() !!}
接下来,我们来演示如何在具体 Laravel 项目中集成并渲染 Google reCAPTCHA。
首先我们在routes.php中定义相应的访问路由:
Route::get('contact', function() {
return view('contact');
});
Route::post('contact', 'EnquiryController@index');
然后我们创建一个控制器EnquiryController:
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Support\Facades\Input; use Illuminate\Support\Facades\Validator; use Illuminate\Support\Facades\Redirect; class EnquiryController extends Controller { public function index() { $data = Input::all(); $rules = array( 'name' => 'required', 'email' => 'required|email', 'subject' => 'required', 'g-recaptcha-response' => 'required|captcha', 'msg' => 'required', ); $validator = Validator::make($data, $rules); if ($validator->fails()){ return Redirect::to('/contact')->withInput()->withErrors($validator); } else { // Do your stuff. } } }
最后我们创建一个视图文件resources/views/contact.blade.php,编辑其内容如下:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8 col-md-offset-2">
<div class="card">
<div class="card-header">Contact us</div>
<div class="card-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br /><br />
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="/contact" method="POST" id="myform">
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Name</label>
<div class="col-md-6">
<input name="name" class="form-control" placeholder="Your Full Name">
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">E-Mail Address</label>
<div class="col-md-6">
<input name="email" class="form-control" placeholder="Your Email">
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Subject</label>
<div class="col-md-6">
<input name="subject" class="form-control" placeholder="Your Subject">
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Message</label>
<div class="col-md-6">
<input name="msg" class="form-control" placeholder="Your Message">
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Captcha</label>
<div class="col-md-6">
{!! NoCaptcha::display() !!}
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
Submit
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
{!! NoCaptcha::renderJs() !!}
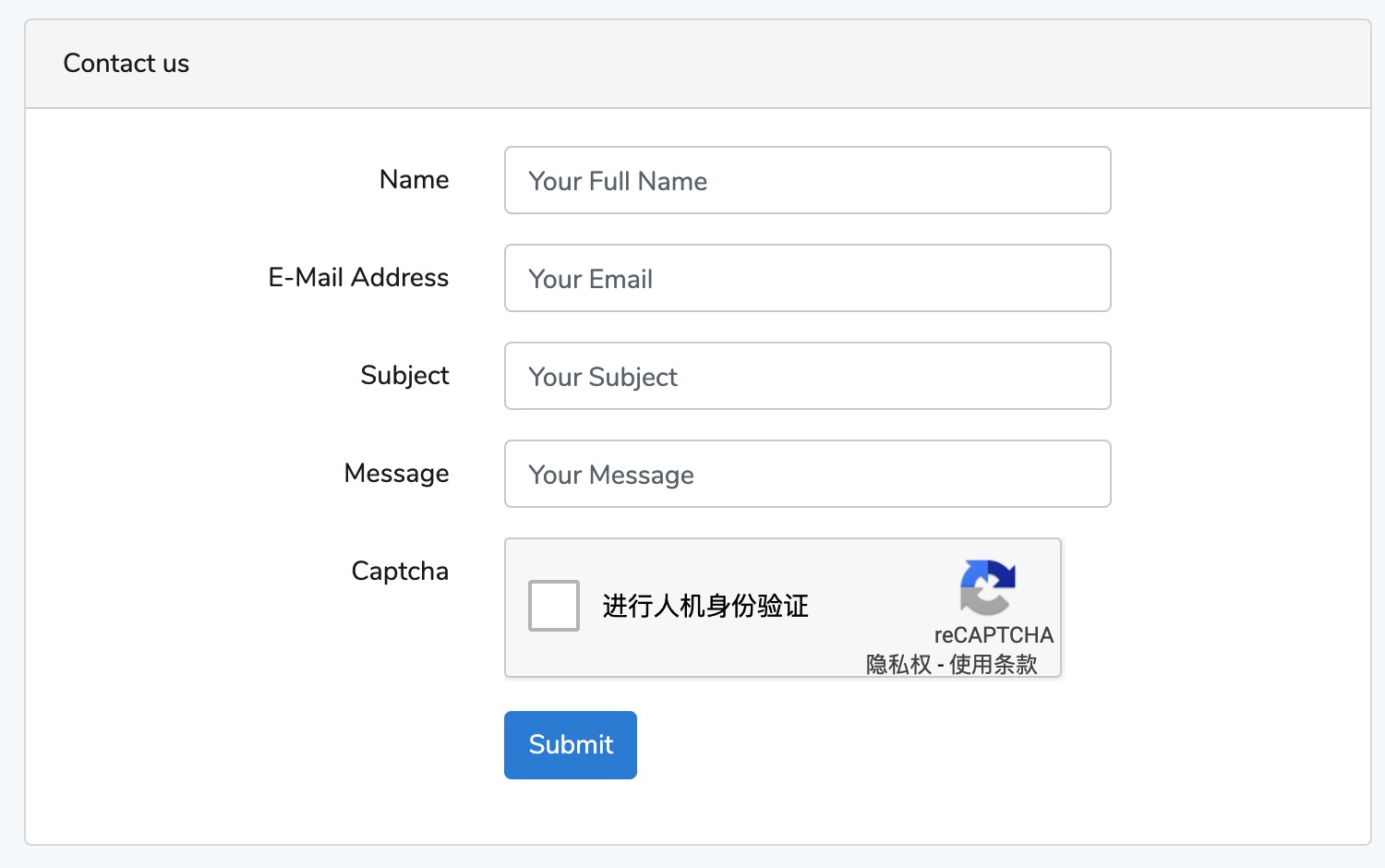
在浏览器中访问https://laravel.geekai.co/contact,就可以看到对应的验证码效果了:


10 条评论
我用的laravel5.8版本,按照上面的步骤,到最后一步显示的时候,报如下错误,请大佬指导一下,感谢!!
模板代码是直接复制上面的教程的,代码如下:
<div class="form-group"> <label class="col-md-4 control-label">Captcha</label> <div class="col-md-6"> {!! app('captcha')->display(); !!} </div> </div>
报错如下: Call to undefined method Mews\Captcha\Captcha::display();
我搜了一下谷歌,说5.8版本加载验证码的方式是这样的 {!! NoCaptcha::display() !!} 但是我复制过去,也是报同样的错误。
我已经按照 Laravel 5.8 版本重新修改过了 你再按照教程从头开始试下
Mews\Captcha\Captcha 是另外一种验证码扩展吧?跟谷歌这个同时用好像有冲突