Laravel API 系列教程(二): 结合 Laravel 5.5 和 Vue SPA 基于 jwt-auth 实现 API 认证
上一篇我们简单演示了 Laravel 5.5 中 RESTful API 的构建、认证和测试,本教程将在上一篇教程的基础上进行升华,我们将结合 Laravel 和 Vue 单页面应用(SPA),在此双剑合壁的基础上引入 jwt-auth 实现 API 认证,由于 Laravel 集成了对 Vue 的支持,所以在 Laravel 应用中使用 Vue 也是如鱼得水,非常顺畅,整篇教程涉及到的工具包括:
- Node.js
- Laravel 5.5
- jwt-auth
- NPM
- Vue.js 2.x
- Vue-router
- Vue-axios
- @websanova/vue-auth
初始化前端
我们将会在上一篇创建应用的基础上进行开发。
首先在项目根目录下运行以下命令安装前端依赖:
npm install
然后安装一些必要的 Vue 组件:
npm install --save-dev vue-axios vue-router vue-loader vue-template-compiler
接下来我们来创建应用所需的 Vue 模板和视图。
在 resources/assets/js 目录下新建 App.vue:
<template>
<div class="panel panel-default">
<div class="panel-heading">
<nav>
<ul class="list-inline">
<li>
<router-link :to="{ name: 'home' }">首页</router-link>
</li>
<li class="pull-right">
<router-link :to="{ name: 'login' }">登录</router-link>
</li>
<li class="pull-right">
<router-link :to="{ name: 'register' }">注册</router-link>
</li>
</ul>
</nav>
</div>
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</template>
在 resources/assets/js/components 目录下新增 Home.vue:
<template>
<h1>Laravel 5 Vue SPA 认证</h1>
</template>
替换 resouces/assets/js/app.js 内容如下:
import Vue from 'vue';
import VueRouter from 'vue-router';
import App from './App.vue';
import Home from './components/Home.vue';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [
{
path: '/',
name: 'home',
component: Home
},
]
});
new Vue({
el: '#app',
router: router,
render: app => app(App)
});
替换 resources/views/welcome.blade.php 内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div id="app"></div>
</div>
<script src="/js/app.js"></script>
</body>
</html>
最后在项目根目录下运行 npm run watch,就可以在浏览器中通过 http://apidemo.test 访问新首页了:

创建 Vue 组件
接下来我们来创建需要的 Vue 组件。
在 resources/assets/js/components 目录下新建 Register.vue:
<template>
<div>
<div class="alert alert-danger" v-if="error && !success">
<p>出错了,很遗憾,未能完成注册</p>
</div>
<div class="alert alert-success" v-if="success">
<p>注册完成,你现在可以<router-link :to="{name:'login'}">登录</router-link>了</p>
</div>
<form autocomplete="off" @submit.prevent="register" v-if="!success" method="post">
<div class="form-group" v-bind:class="{ 'has-error': error && errors.name }">
<label for="name">用户名</label>
<input type="text" id="name" class="form-control" v-model="name" required>
<span class="help-block" v-if="error && errors.name">{{ errors.name }}</span>
</div>
<div class="form-group" v-bind:class="{ 'has-error': error && errors.email }">
<label for="email">邮箱</label>
<input type="email" id="email" class="form-control" placeholder="user@example.com" v-model="email" required>
<span class="help-block" v-if="error && errors.email">{{ errors.email }}</span>
</div>
<div class="form-group" v-bind:class="{ 'has-error': error && errors.password }">
<label for="password">密码</label>
<input type="password" id="password" class="form-control" v-model="password" required>
<span class="help-block" v-if="error && errors.password">{{ errors.password }}</span>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</template>
在同一目录下创建 Login.vue:
<template>
<div>
<div class="alert alert-danger" v-if="error">
<p>出错了,请检查邮箱/密码是否正确</p>
</div>
<form autocomplete="off" @submit.prevent="login" method="post">
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" id="email" class="form-control" placeholder="user@example.com" v-model="email" required>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" id="password" class="form-control" v-model="password" required>
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div>
</template>
最后在该目录下新建 Dashboard.vue:
<template>
<h1>Laravel 5 – 酷炫的后台</h1>
</template>
编辑 resources/assets/js/app.js 文件内容如下:
import Vue from 'vue';
import VueRouter from 'vue-router';
import axios from 'axios';
import VueAxios from 'vue-axios';
import App from './App.vue';
import Dashboard from './components/Dashboard.vue';
import Home from './components/Home.vue';
import Register from './components/Register.vue';
import Login from './components/Login.vue';
Vue.use(VueRouter);
Vue.use(VueAxios, axios);
axios.defaults.baseURL = 'http://apidemo.test/api';
const router = new VueRouter({
routes: [{
path: '/',
name: 'home',
component: Home
},{
path: '/register',
name: 'register',
component: Register
},{
path: '/login',
name: 'login',
component: Login
}]
});
@websanova/vue-auth
@websanova/vue-auth 是客户端负责处理认证的库,它会注入一个 $auth 对象来提供很多有用的函数:比如 register() 来处理用户注册,login() 来处理用户登录,user() 来访问当前登录用户数据,logout() 来处理退出操作等等。
首先安装这个库:
npm install @websanova/vue-auth
再次编辑 resources/assets/js/app.js:
import Vue from 'vue';
import VueRouter from 'vue-router';
import axios from 'axios';
import VueAxios from 'vue-axios';
import App from './App.vue';
import Dashboard from './components/Dashboard.vue';
import Home from './components/Home.vue';
import Register from './components/Register.vue';
import Login from './components/Login.vue';
Vue.use(VueRouter);
Vue.use(VueAxios, axios);
axios.defaults.baseURL = 'http://apidemo.test/api';
const router = new VueRouter({
routes: [{
path: '/',
name: 'home',
component: Home
},{
path: '/register',
name: 'register',
component: Register,
meta: {
auth: false
}
},{
path: '/login',
name: 'login',
component: Login,
meta: {
auth: false
}
},{
path: '/dashboard',
name: 'dashboard',
component: Dashboard,
meta: {
auth: true
}
}]
});
Vue.router = router
Vue.use(require('@websanova/vue-auth'), {
auth: require('@websanova/vue-auth/drivers/auth/bearer.js'),
http: require('@websanova/vue-auth/drivers/http/axios.1.x.js'),
router: require('@websanova/vue-auth/drivers/router/vue-router.2.x.js'),
});
App.router = Vue.router
new Vue(App).$mount('#app');
在新增的代码中,我们首先引入刚刚安装的库并且做了一些配置:
使用 bearer 在请求期间添加认证 token 到请求头,以便服务端读取解析这个 token:
auth: require(‘@websanova/vue-auth/drivers/auth/bearer.js’)
配置 vue-auth 使用 axios 来发送 HTTP 请求:
http: require(‘@websanova/vue-auth/drivers/http/axios.1.x.js’)
我们还配置 vue-auth 使用 vue-router:
router: require(‘@websanova/vue-auth/drivers/router/vue-router.2.x.js’)
最后,注意到:
meta: {
auth: true
}
这个配置,该配置用于指定访问路由是否需要认证。
想要了解更多可以访问 @websanova/vue-auth Github 仓库。
现在运行 npm run watch,再访问后台 http://apidemo.test/#/dashboard,就会跳转到登录页面:

jwt-auth
本教程中我们将使用 jwt-auth 来实现 API 认证,所以接下来安装这个扩展包:
composer require tymon/jwt-auth
安装完成后在配置文件 config/app.php 中注册服务提供者和别名:
...
'providers' => [
...
Tymon\JWTAuth\Providers\JWTAuthServiceProvider::class,
]
...
'aliases' => [
...
'JWTAuth' => Tymon\JWTAuth\Facades\JWTAuth::class,
]
发布资源和配置:
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\JWTAuthServiceProvider"
在发布的配置中生成key:
php artisan jwt:generate
如果上述命令执行报错,可以通过这个链接解决。
编辑 app/Http/Kernel.php 添加 jwt.auth 和 jwt.refresh 到应用路由中间件数组:
protected $routeMiddleware = [
...
'jwt.auth' => \Tymon\JWTAuth\Middleware\GetUserFromToken::class,
'jwt.refresh' => \Tymon\JWTAuth\Middleware\RefreshToken::class,
];
完成以上操作接下来就行注册路由,创建控制器,进行 API 功能验证了。
注册接口实现
现在 routes/api.php 中注册路由:
Route::post('auth/register', 'AuthController@register');
创建认证所需控制器:
php artisan make:controller AuthController
我们再创建一个 FormRequest 来处理注册请求验证:
php artisan make:request RegisterFormRequest
首先编写 FormRequest 处理类的验证规则代码:
class RegisterFormRequest extends FormRequest
{
public function authorize()
{
return true;
}
public function rules()
{
return [
'name' => 'required|string|unique:users',
'email' => 'required|email|unique:users',
'password' => 'required|string|min:6|max:10',
];
}
}
接下来在控制器 AuthController 中创建一个 register 方法:
public function register(RegisterFormRequest $request)
{
$user = new User;
$user->email = $request->email;
$user->name = $request->name;
$user->password = bcrypt($request->password);
$user->save();
return response([
'status' => 'success',
'data' => $user
], 200);
}
学院君友情提醒:直接拷贝代码的同学注意在代码中引入相应类的命名空间,不要报错了又来数落文档不负责,学院君很无辜,文档更无辜?。最后在
Register.vue 文件最后添加如下代码:
<script>
export default {
data(){
return {
name: '',
email: '',
password: '',
error: false,
errors: {},
success: false
};
},
methods: {
register(){
var app = this
this.$auth.register({
params: {
name: app.name,
email: app.email,
password: app.password
},
success: function () {
app.success = true
},
error: function (resp) {
app.error = true;
app.errors = resp.response.data.errors;
},
redirect: null
});
}
}
}
</script>
再次运行 npm run watch,然后在浏览器中通过 http://apidemo.test/#/register 访问注册页面进行注册:

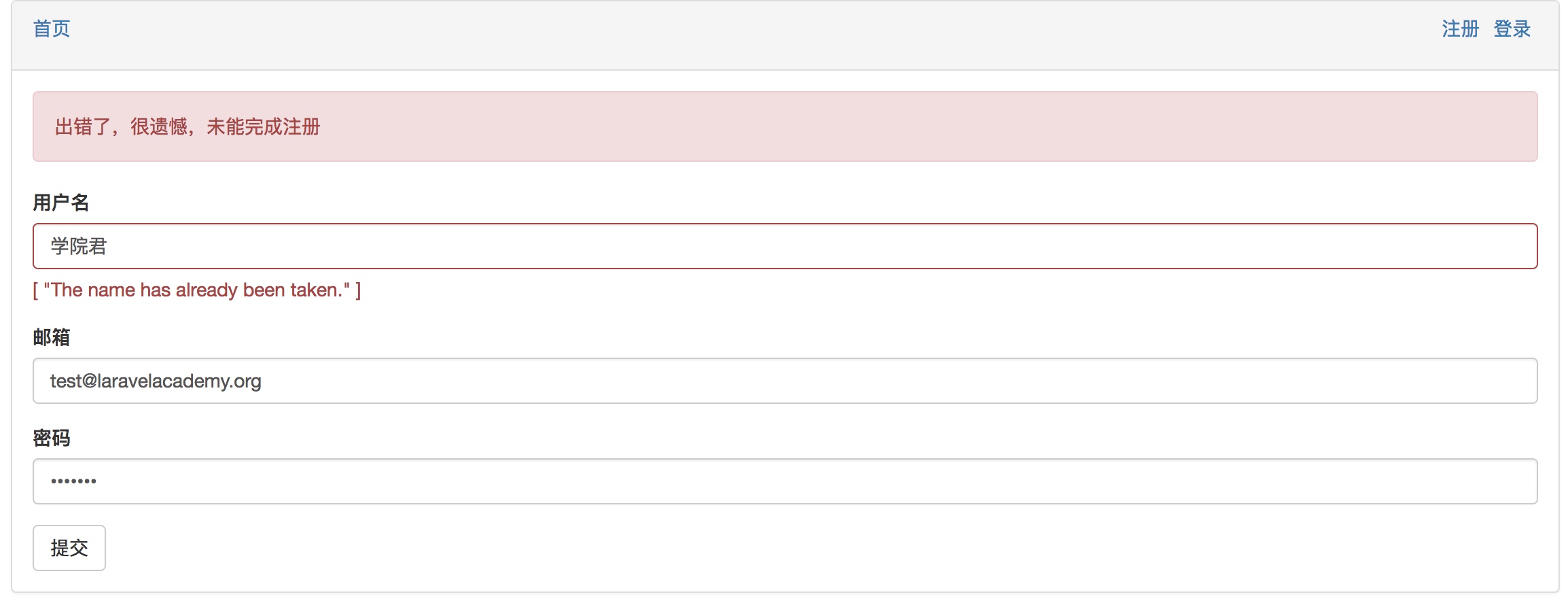
如果注册失败,报错页面如下:

注册成功则页面显示如下:

登录接口实现
回到 AuthController 添加 login() 方法:
public function login(Request $request)
{
$credentials = $request->only('email', 'password');
if ( ! $token = JWTAuth::attempt($credentials)) {
return response([
'status' => 'error',
'error' => 'invalid.credentials',
'msg' => 'Invalid Credentials.'
], 400);
}
return response(['status' => 'success'])
->header('Authorization', $token);
}
此外我们继续添加 user() 和 refresh() 方法到该控制器:
public function user(Request $request)
{
$user = User::find(Auth::user()->id);
return response([
'status' => 'success',
'data' => $user
]);
}
public function refresh()
{
return response([
'status' => 'success'
]);
}
其中 user() 方法用于获取当前登录用户数据,而 refresh() 方法用于检查当前登录用户 token 是否仍然有效。
当然,不要忘了给上面新增的控制器方法注册路由:
Route::post('auth/login', 'AuthController@login');
Route::group(['middleware' => 'jwt.auth'], function(){
Route::get('auth/user', 'AuthController@user');
});
Route::group(['middleware' => 'jwt.refresh'], function(){
Route::get('auth/refresh', 'AuthController@refresh');
});
最后将以下代码添加到 Login.vue 最后:
<script>
export default {
data(){
return {
email: null,
password: null,
error: false
}
},
methods: {
login(){
var app = this
this.$auth.login({
params: {
email: app.email,
password: app.password
},
success: function () {},
error: function () {},
rememberMe: true,
redirect: '/dashboard',
fetchUser: true,
});
},
}
}
</script>
运行 npm run watch, 进入登录页面 http://apidemo.test/#/login 输入之前注册用户信息进行登录:

登录成功后页面跳转到后台 http://apidemo.test/#/dashboard:

退出接口实现
最后,我们添加logout() 方法到控制器 AuthController:
public function logout()
{
JWTAuth::invalidate();
return response([
'status' => 'success',
'msg' => 'Logged out Successfully.'
], 200);
}
在 routes/api.php 注册对应路由:
Route::group(['middleware' => 'jwt.auth'], function(){
...
Route::post('auth/logout', 'AuthController@logout');
});
然后编辑 App.vue 文件:
<template>
<div class="panel panel-default">
<div class="panel-heading">
<nav>
<ul class="list-inline">
<li>
<router-link :to="{ name: 'home' }">首页</router-link>
</li>
<li v-if="!$auth.check()" class="pull-right">
<router-link :to="{ name: 'login' }">登录</router-link>
</li>
<li v-if="!$auth.check()" class="pull-right">
<router-link :to="{ name: 'register' }">注册</router-link>
</li>
<li v-if="$auth.check()" class="pull-right">
<a href="#" @click.prevent="$auth.logout()">退出</a>
</li>
</ul>
</nav>
</div>
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</template>
$auth.check() 用于检查用户是否登录,$auth.logout() 用于用户退出请求。
运行 npm run watch,刷新 http://apidemo.test/#/dashboard,页面显示如下:

点击「退出」按钮,用户退出,页面跳转到首页:

至此,我们已经集合 Laravel + Vue 基于 jwt-auth 实现了 API 基本认证功能。下一篇我们来讲讲如何将 Laravel 5.5 新增的 Eloquent API Resource 功能集成进来。

45 Comments
ERROR in ./node_modules/vue-loader/lib/runtime/componentNormalizer.js Module build failed: Error: ENOENT: no such file or directory, open 'D:\phpStudy\WZ\mm\node_modules\vue-loader\lib\runtime\componentNormalizer.js' @ ./resources/assets/js/App.vue 6:0-93 @ ./resources/assets/js/app.js @ multi ./resources/assets/js/app.js ./resources/assets/sass/app.scss
ERROR in ./resources/assets/js/App.vue?vue&type=template&id=66ab2f82& Module parse failed: Unexpected token (2:0) You may need an appropriate loader to handle this file type. | | <div class="panel panel-default"> | <div class="panel-heading"> | <nav> @ ./resources/assets/js/App.vue 1:0-82 @ ./resources/assets/js/app.js @ multi ./resources/assets/js/app.js ./resources/assets/sass/app.scss
@ ./resources/assets/js/components/Home.vue 1:0-83 @ ./resources/assets/js/app.js @ multi ./resources/assets/js/app.js ./resources/assets/sass/app.scss
学院君,我这token一直刷新不了,也清楚不掉
vue.一直报错。
报什么错
控制器的refresh直接返回response 这是在中间件中刷新了token
websanova/vue-auth 这个会定时刷新token以保证token 不过期 user是用户信息 保存在本地中,如果不存在就先调取了
{ "message": "Non-static method Tymon\JWTAuth\JWTAuth::attempt() should not be called statically", "code": 0 }
这个问题怎么解决啊