使用 Visual Studio Code 作为 Laravel 开发工具
关于 Laravel 代码开发工具大家各有所好,大部分应该在用 PHPStorm,Sublime 也有很多粉丝,还有人喜欢 Atom,不过今天要给大家推荐的是微软旗下新推出的编辑器 —— Visual Studio Code。
注意这货不是 Visual Studio 那个庞然大物,一字之差,如隔三秋,它只有 46M 的体量,配合丰富的插件库,可以快速搭建适用于各种编程语言的开发利器,比如 PHP、C/C++、Python、Java、Go 以及 JavaScript 等。
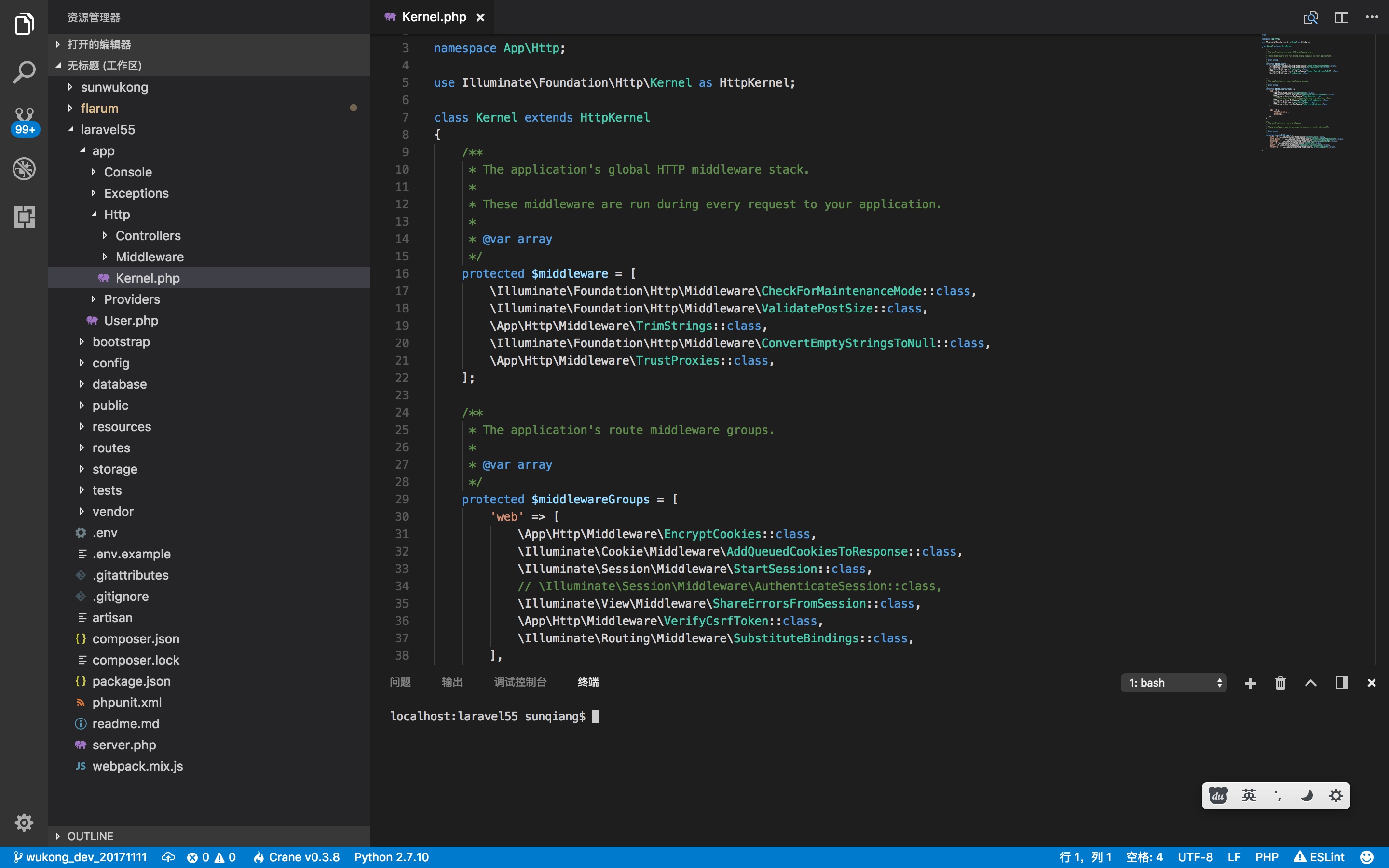
PHPStorm 大法固然好,但是至少有三个痛点:耗内存、打开JS慢(很多时候竟不能忍)、功能单一(想开发 Java、Python、C?对不起,请到隔壁下载对应 IDE)。Visual Studio Code 很好的解决了这三个痛点,有人说 Sublime 也可以,是的,但是 Visual Studio Code 还具备以下优势:原生集成 Git、Debug,更丰富更易上手的扩展库,以及酷酷的外观:

我已经习惯 Sublime/PHPStorm 的快捷键,不想增加学习成本?这些都不是事儿,Visual Studio Code 支持一键快速导入各种其他编辑器的快捷键,不需要什么学习成本,上手用就是了。你所要做的就是三步:下载安装->安装扩展(有新手引导)->导入快捷键(有新手引导),然后就可以开始编码,就像你已经和她很熟了一样。
对于那些全栈工程师,左手 PHP、右手 JavaScript,时不时还整点 Python、C 之类的全能选手,同时对颜值有较高的要求,我想 Visual Studio Code 不仅是个不错的选择,还是个绝佳的选择,无论是 Mac、Windows、还是 Linux,总有一款适合你。从某种程度上说,把 Visual Studio Code 评为最佳编辑器似乎也不为过:https://www.zhihu.com/question/29984607。
忽然发现我一不小心说的有点多,现在回到正题上来,这么好的工具怎么服务于 Laravel 开发呢?当然是通过合理安装使用插件来搭配我们想要的功能:
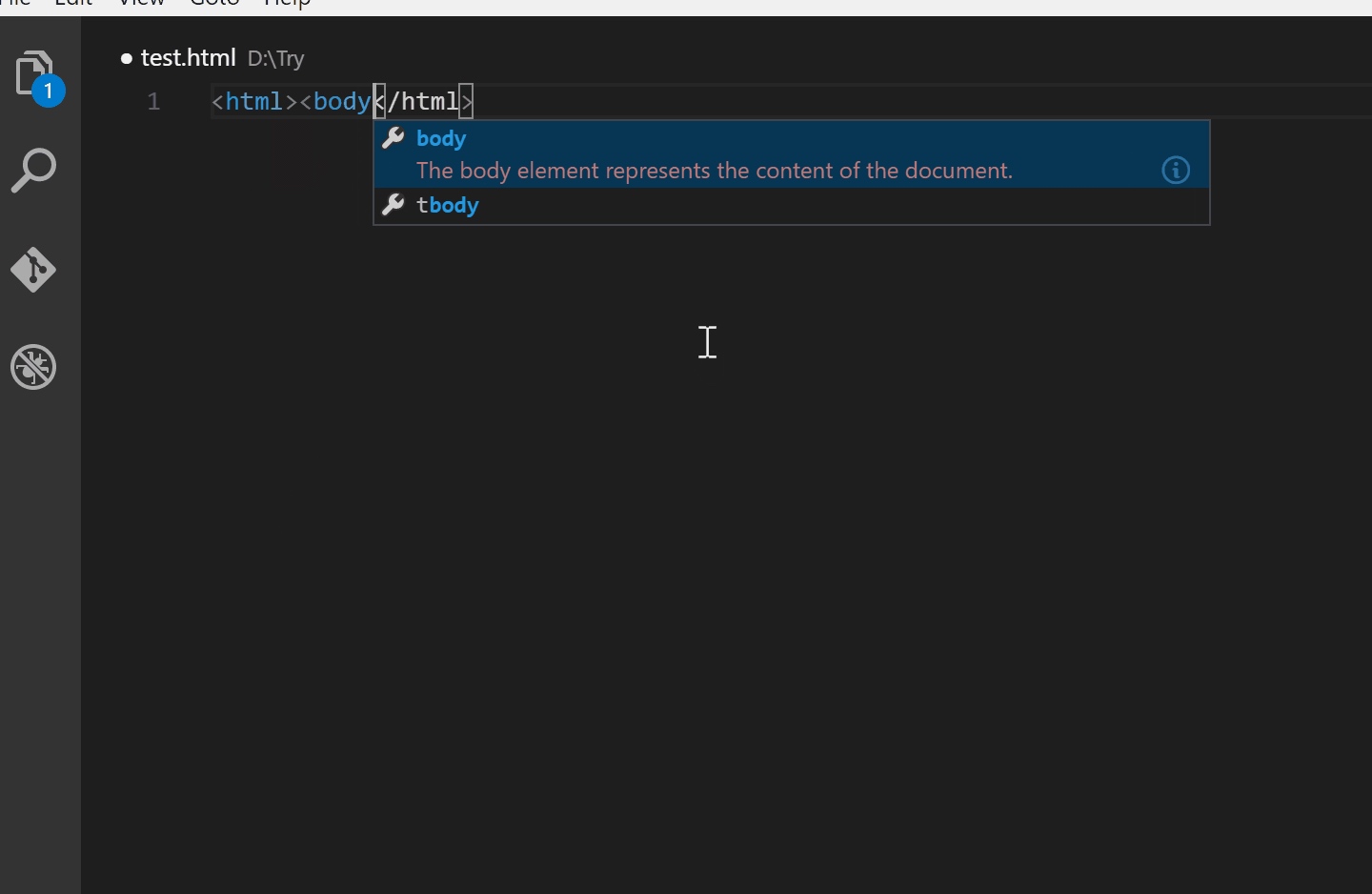
Auto Close Tag
自动添加 HTML/XML 关闭标签,和 Sublime 差不多:

Beautify
美化 JavaScript、JSON、CSS、Sass 和 HTML 代码:

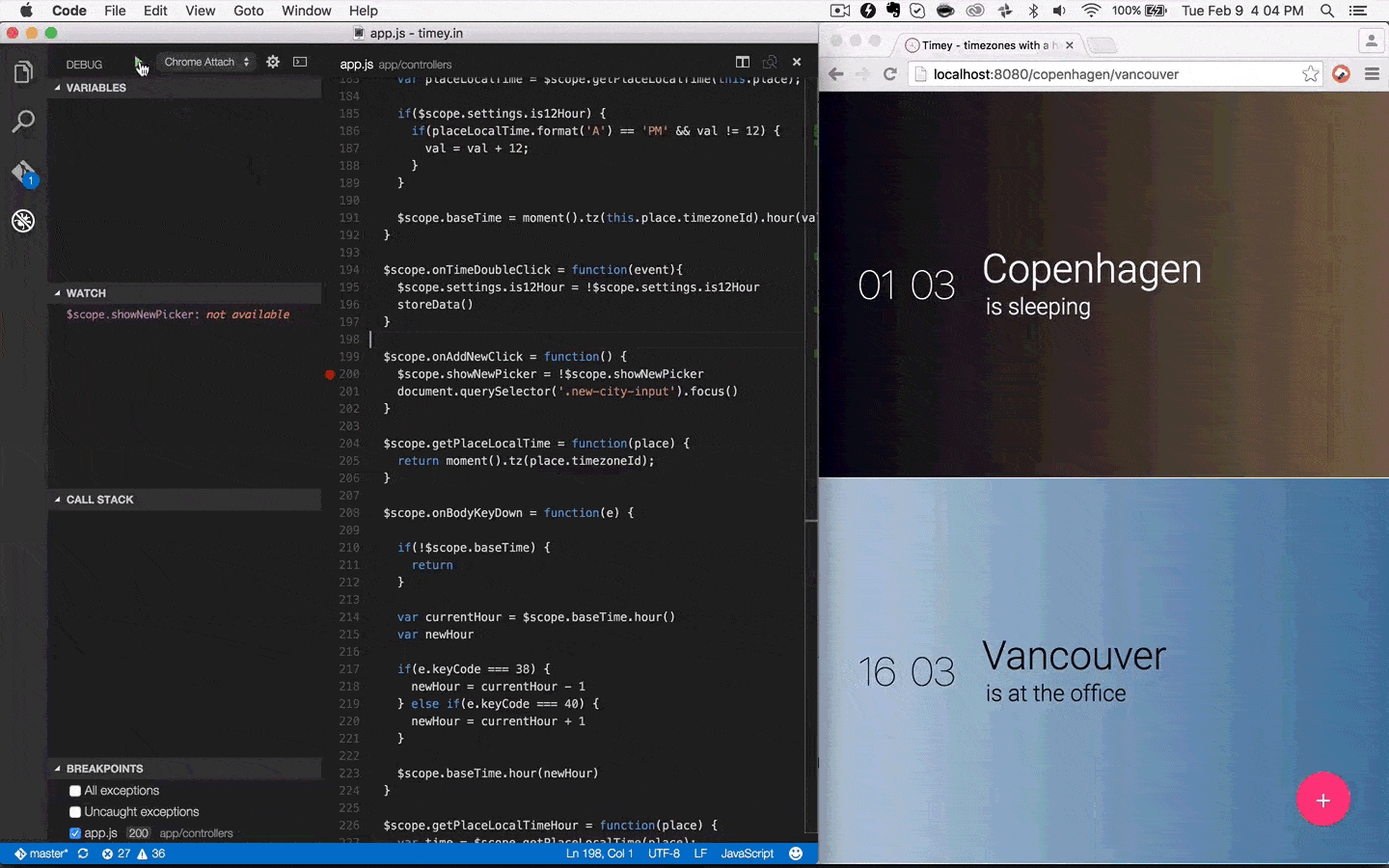
Debugger for Chrome
在 Google 浏览器中调试 JavaScript 代码:
 

Eslint
在工作区已安装 Eslint 库的文件夹中使用 Eslint 库功能。
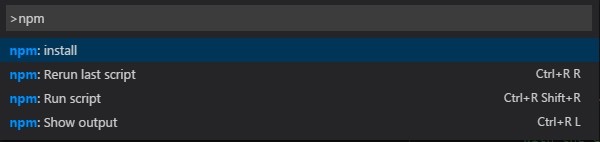
Npm
该扩展支持运行定义在 package.json 中的 npm 脚本:
 

Laravel Blade片段
Laravel Blade 片段和语法高亮支持。
PHP Debug
在 VS Code 中使用 XDebug,使用该扩展需要确保系统已安装 PHP XDebug 扩展。
PHP Intellisense
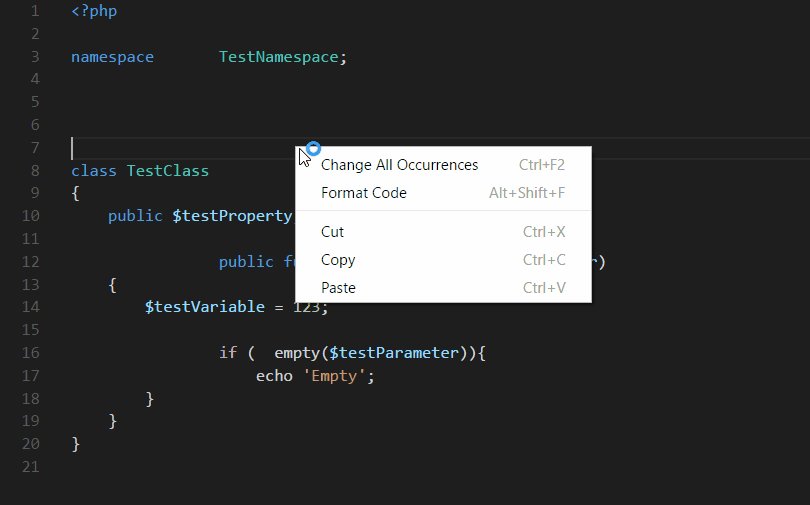
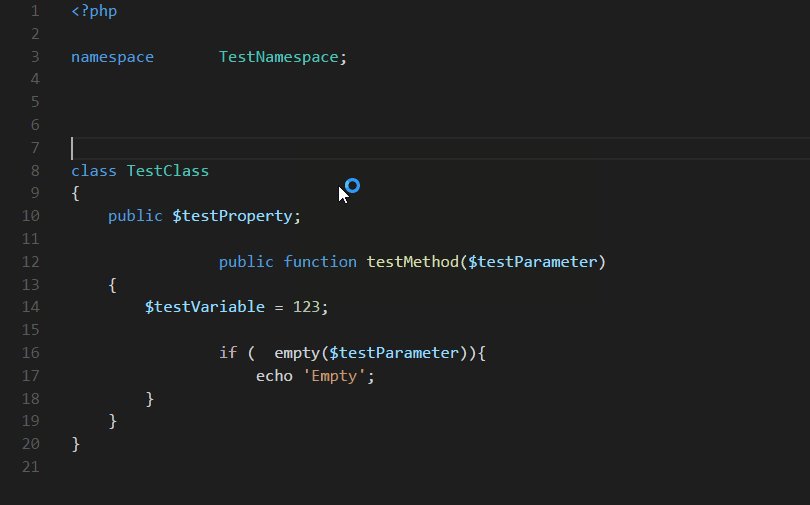
PHP 代码补全支持、工作区搜索、代码跳转/提示、格式化、错误提示等:
 

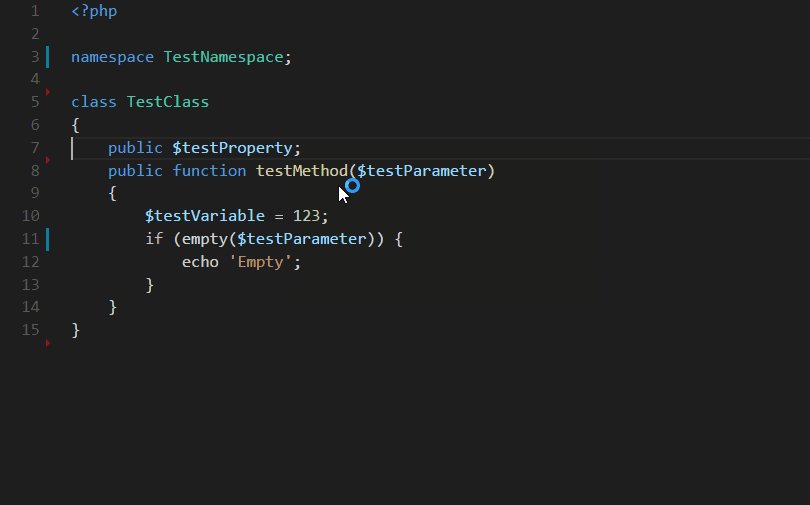
PHP Namespace Resolver
导入 PHP 命名空间。
PHP DocBlocker
PHP 文档区块快速生成。
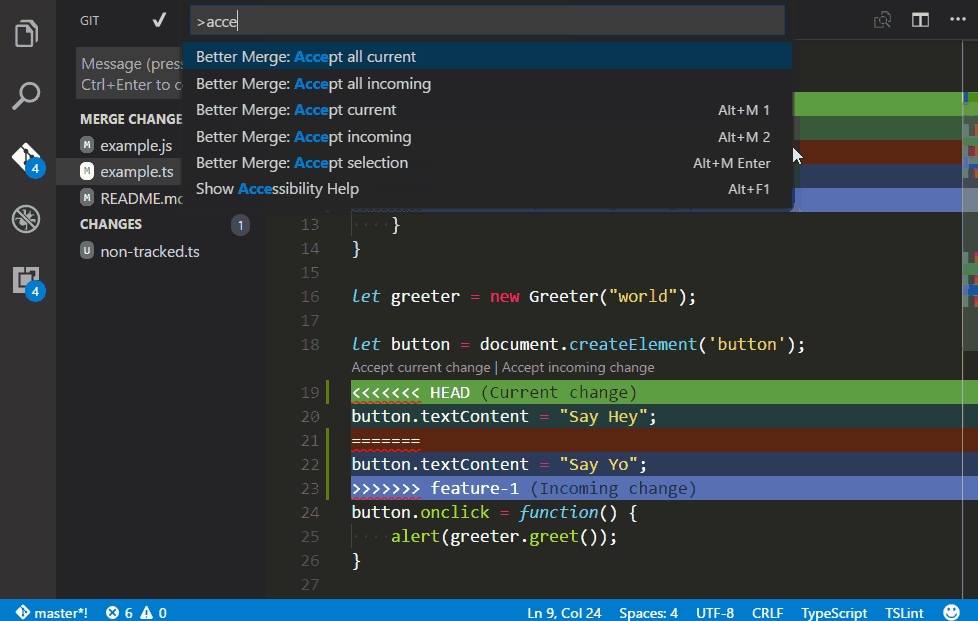
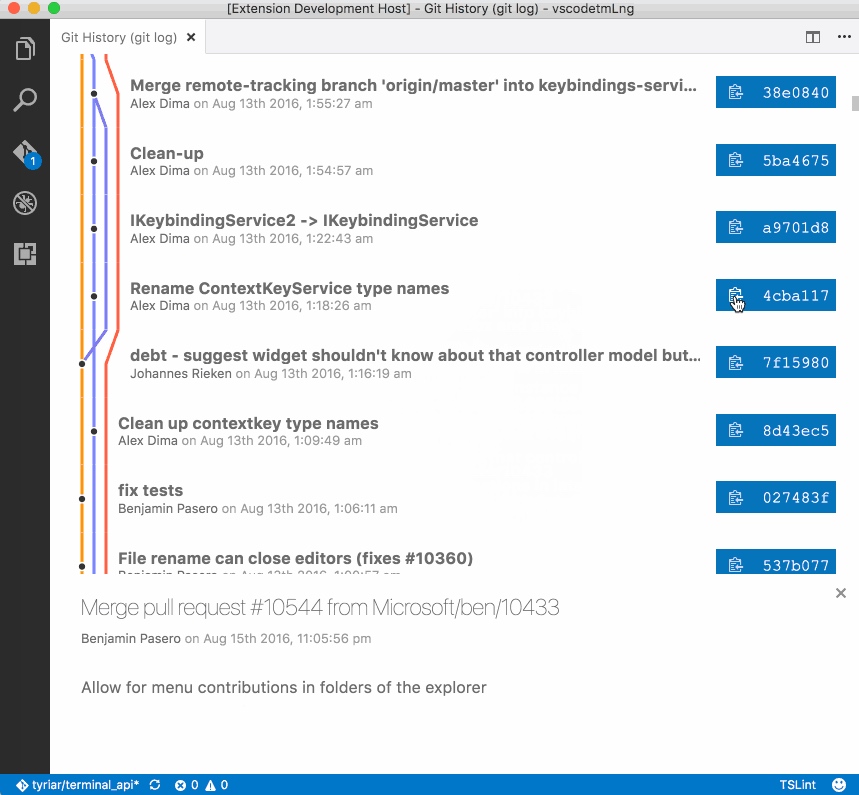
Git History
查看 Git 历史版本,提交细节等:

IntelliJ IDEA Key Bindings
导入 IntelliJ IDEA 快捷键(兼容 PHPStorm)到 VS Code。
Sublime Text Keymap
导入 Sublime Text 快捷键到 VS Code。
此外由于日常需要我还安装了 Python、Java、C/C++ 相关扩展,这样一个编辑器可以解决所有问题。
感兴趣的你,快去试试这个撸码利器吧:https://code.visualstudio.com/

18 Comments
你根本不懂什么叫emacs
大神,emacs了解一下
丰富的插件库 不好找合适的就是了 插件清单赛高
Auto Clode Tag --> Auto Close Tag