通过 Sail 构建基于 Docker 的 Laravel 本地集成开发环境
Laravel 官方最近发布了 Laravel Sail —— 一个轻量级的、基于 Docker 的 Laravel 本地集成开发环境,今天学院君就以 Mac 系统为例,给大家演示下如何基于 Laravel Sail 来构建这个本地开发环境。
Laravel Sail 本身适用于 Mac、Windows、Linux 全平台,使用之前,需要确保本地已经安装过适用于本系统的 Docker Desktop。
首先,通过如下全新的安装命令初始化一个新的 Laravel 项目 redis-demo(项目名称可任意设置):
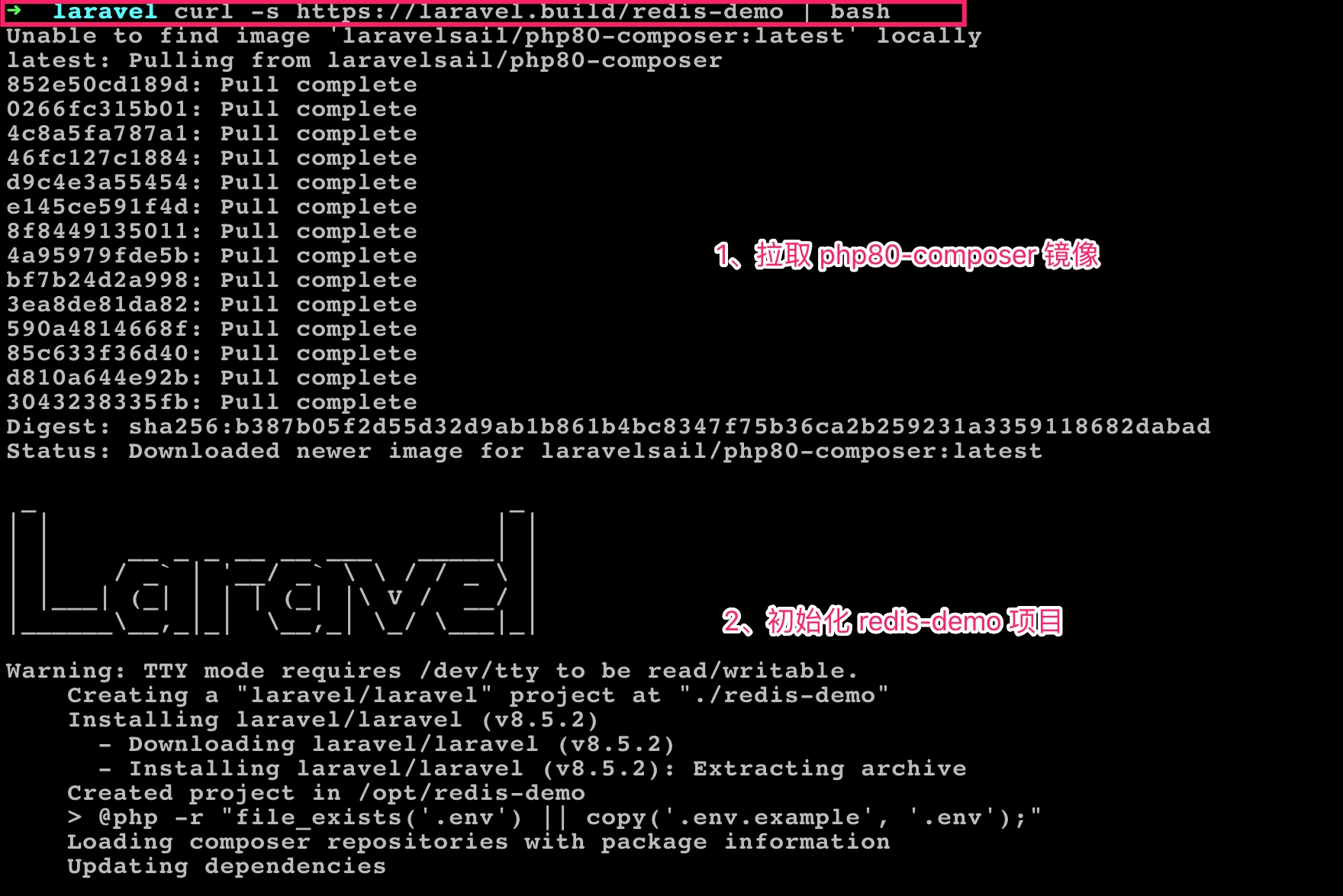
curl -s https://laravel.build/redis-demo | bash
通过终端输出可以看到,该安装流程会先拉取 laravelsail/php80-composer 这个 Docker 镜像(包含 PHP 和 Composer),而后在当前目录下新建这个 Laravel 项目:

如果在
Updating dependencies之后长期没有反应,或者提示 Composer 下载超时异常,可以直接下载学院君提供的 Laravel 8.x 一键安装包,其中包含了对 Sail 的支持。
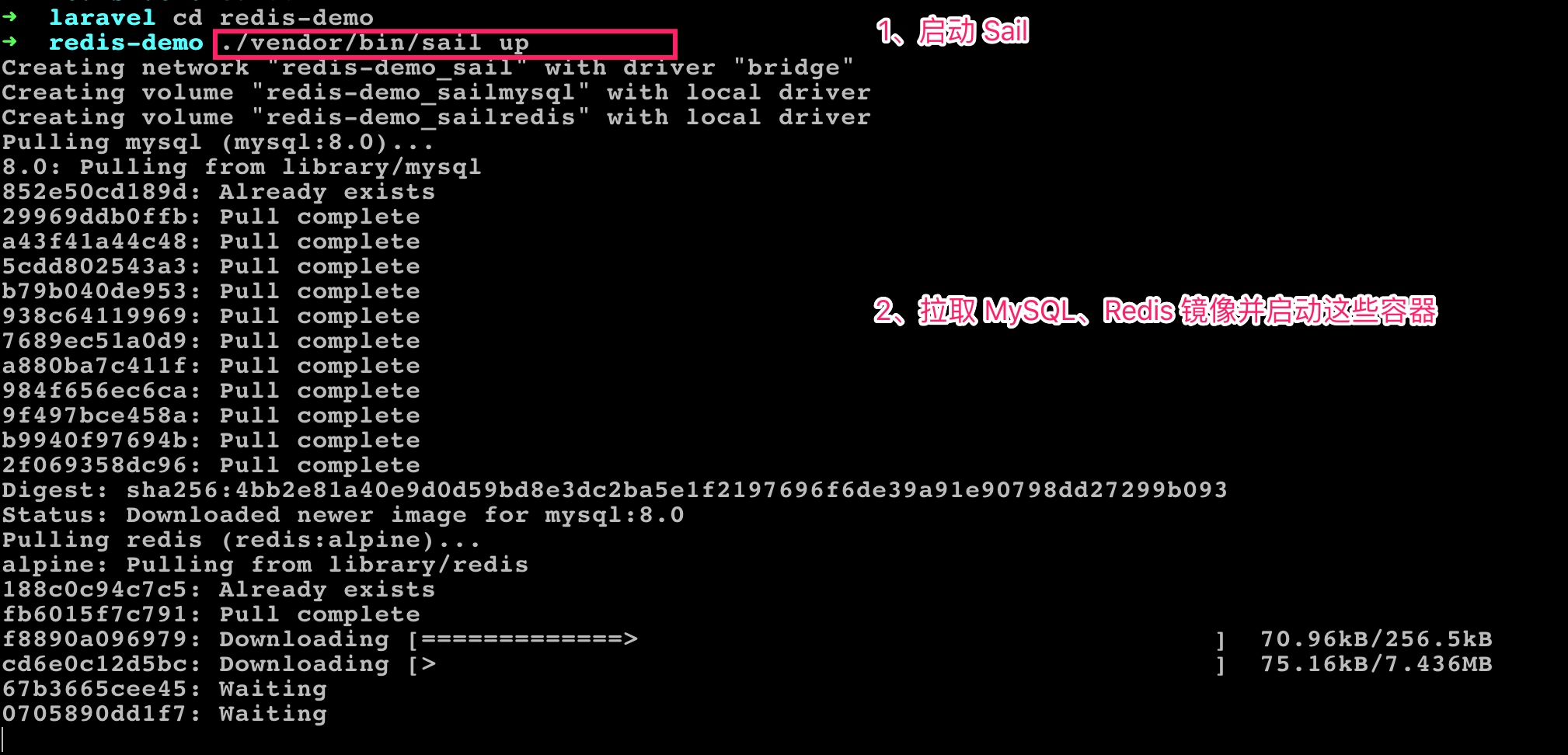
项目初始化成功后,即可进入 redis-demo 项目,然后通过 Sail 提供的 up 命令启动 Sail,首次启动会拉取 MySQL、Redis 镜像:

如果之前启动了 Valet 或者 Laradock 作为本地开发环境,需要通过
valet stop或者docker-compose down命令关闭对应的 Nginx、MySQL、Redis 服务,以免出现端口冲突。
Sail 本质上是基于 Docker Compose 编排的 Docker 容器服务构建起来的 Laravel 集成开发环境(包含 PHP、MySQL、Redis),只不过针对 Laravel 项目做了上层封装和兼容,你不需要了解任何关于 Docker 容器的知识,就可以通过 Sail 文档提供的命令满足日常开发需求,这极大降低了基于 Docker 搭建 Laravel 本地开发环境的入门门槛。
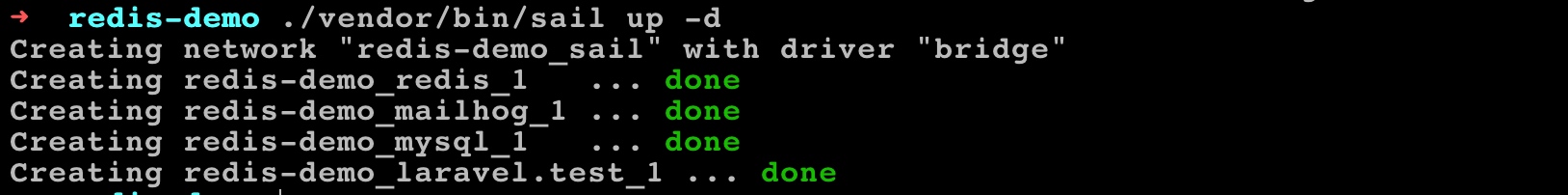
和 docker-compose 一样,你可以通过 -d 选项指定以后台守护进程的方式来启动所有相关容器服务:

所有容器服务启动成功后,就可以在浏览器中通过默认的 laravel.test 域名来访问这个新建的项目了:

当然,你也可以通过修改项目根目录下 docker-compose.yml 文件中默认的应用服务名称来调整域名:
services:
redis.test:
...
调整之后,先停掉所有服务,再重新启动,让变更生效:
./vendor/bin/sail down --remove-orphans
./vendor/bin/sail up -d
这样,就可以通过 http://redis.test 访问这个项目了:

更多关于 Sail 的使用教程,请参考官方文档,或者学习 Docker 底层知识以便更好地掌握这个本地开发工具。
如果要切换到国内 Ubuntu 软件源和 Composer 镜像加速 Sail 构建,可以参考这篇教程进行配置。

6 Comments
what is difference between this and laradock?
Similar to the relationship between Valet and Homestead, more lightweight and simple, essentially, Sail is also based on the Docker Compose orchestration like Laradock, you can use any Docker Command here.
i think sail is good for laravel project, and laradock is very strong,it include many software, not only use in laravel
工地英语,?
Sail 不能用到低版本上,homestead 经常抽风的用不了,只能呵呵了
那就试试 laradock 啊